Этот проект нам принесли ребята из креативного агентства Zapal. Их клиент Аванпост больше 15 лет помогает работать предприятиям защищённо. В 2024 они готовились к обновлению стиля и сайта — дизайн Zapal взяли на себя, а для разработки подключили нас на проект.
Нам нужно было разработать главную страницу сайта по готовым макетам по сложной
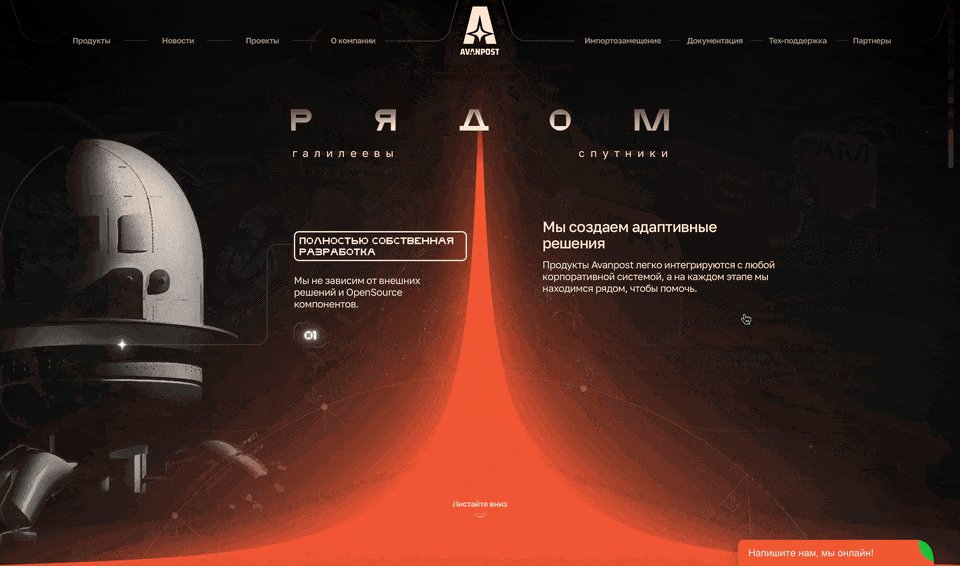
Клиент хотел обновить старый сайт и сделать акцент на главной странице
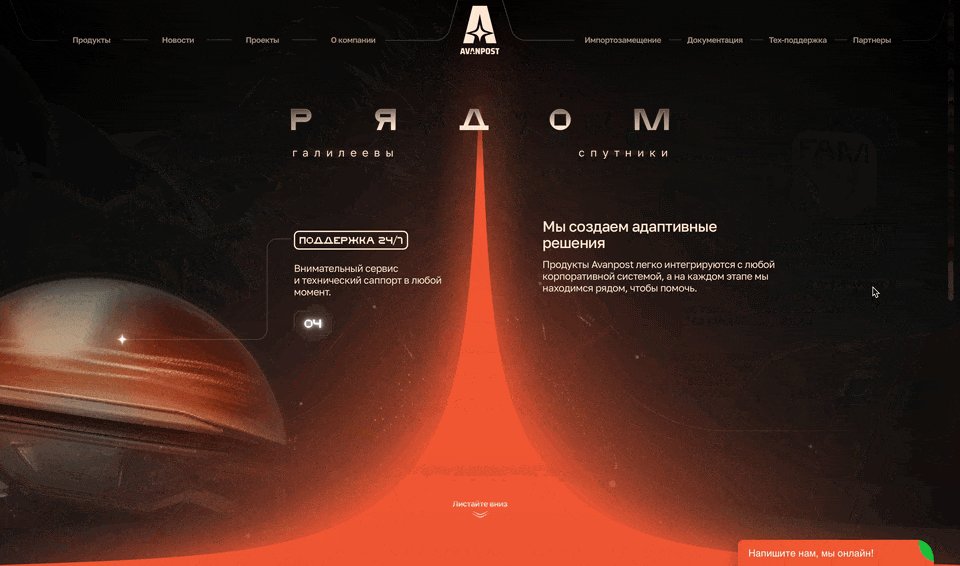
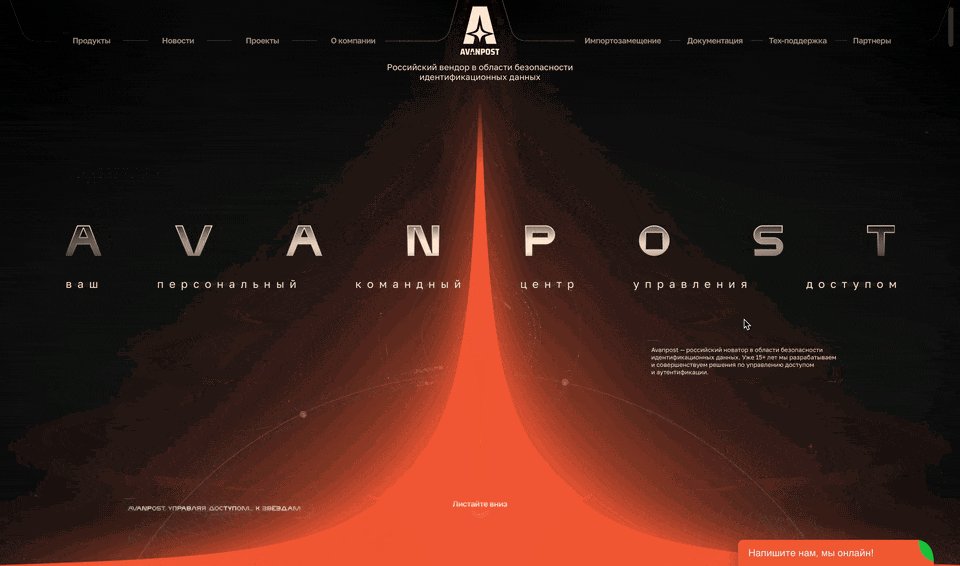
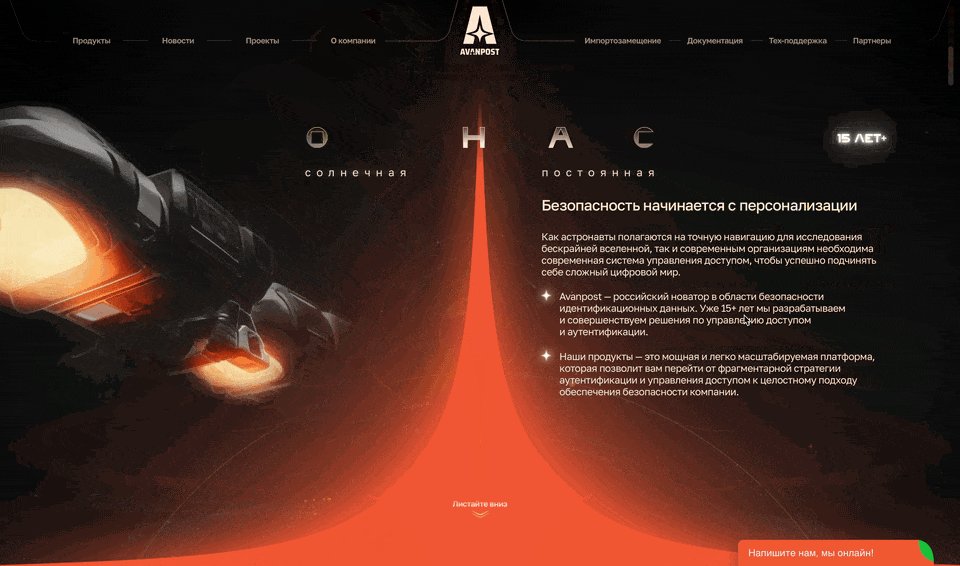
Именно главная страница рассказывает пользователям о компании и продуктах. Причём делает это с помощью погружения в космическую тематику.
Старая версия выглядела скучновато и совсем без анимаций:

С нашей стороны нужно было:
- Разработать главную страницу по готовым макетам;
- Реализовать анимации в каждом блоке;
- Оптимизировать страницу.
Было важно подобрать такие инструменты реализации, которые не сломают придуманную дизайнером концепцию и погрузят пользователя сайта в атмосферу космоса
Дизайнеры из Zapal передали нам макеты и моушен-ролик с анимациями
По опыту мы знаем, что макеты могут быть не идеальны, поэтому в первую очередь анализируем материалы, которые нам передают. Ошибки и недочёты в макетах встречаются довольно часто. Иногда они возникают
Обычно мы подмечаем ошибки в макетах сразу и говорим про это дизайнеру
Если у него появляются сомнения или вопросы по поводу технических моментов, то выходим на созвон и на примерах объясняем что к чему и где нужно поправить.
В этот раз мы обратили внимание на такие моменты:
- Высота в макетах слишком большая — за основу взяли просто разрешение экрана, а не высоту в браузере.
- Заголовки со сложными ромбовидными градиентами, которые при экспорте становятся радиальными и не выглядят так, как в макете.
- Много блюров, которые мы не сможем повторить технически. Их очень сложно анимировать + количество повлияет на производительность.
Эти пункты было важно отловить на старте и исправить, чтобы потом по итогам разработки не получилось неудачи в цепочке «ожидание → реальность».
Начали работать с блюрами, но быстро заметили, что они лагали и по-разному отображались с браузерах
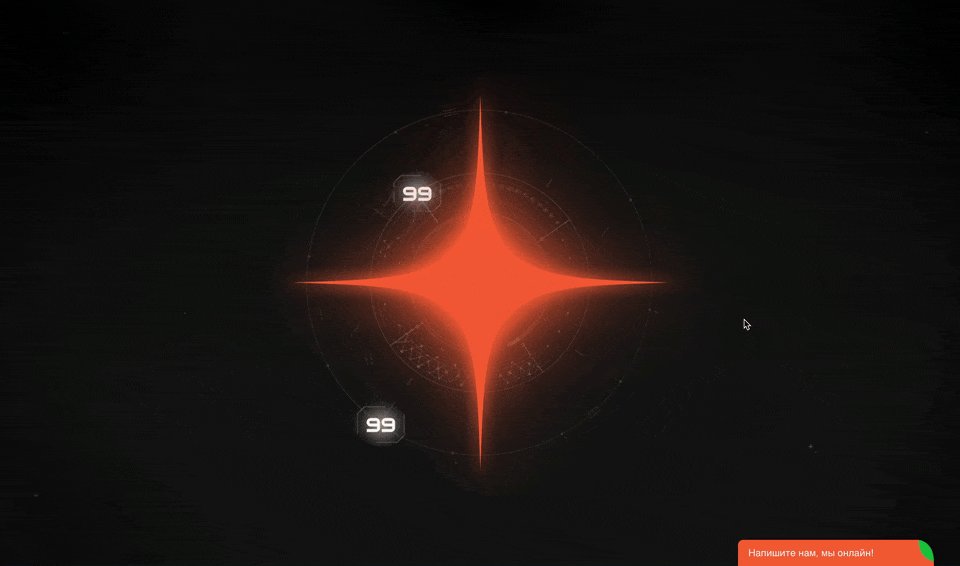
Оставить это в костыльном варианте тоже не было выходом из ситуации — блюры применялись к большой звезде, которая сначала появлялась в прелоадере, а затем уходила и оставалась на фоне.

Не заметить такой недочёт при просмотре сайта было бы трудно, поэтому мы начали думать о том, как это оптимизировать. А лучше сделать так, чтобы ничего не лагало и выглядело красиво.
Оптимизировать сияние звезды было сложно, но мы справились
Приходилось создавать сияние и эффект блюра за счёт картинок на фоне. Мы наложили их друг на друга, немного размыли и выиграли по производительности:

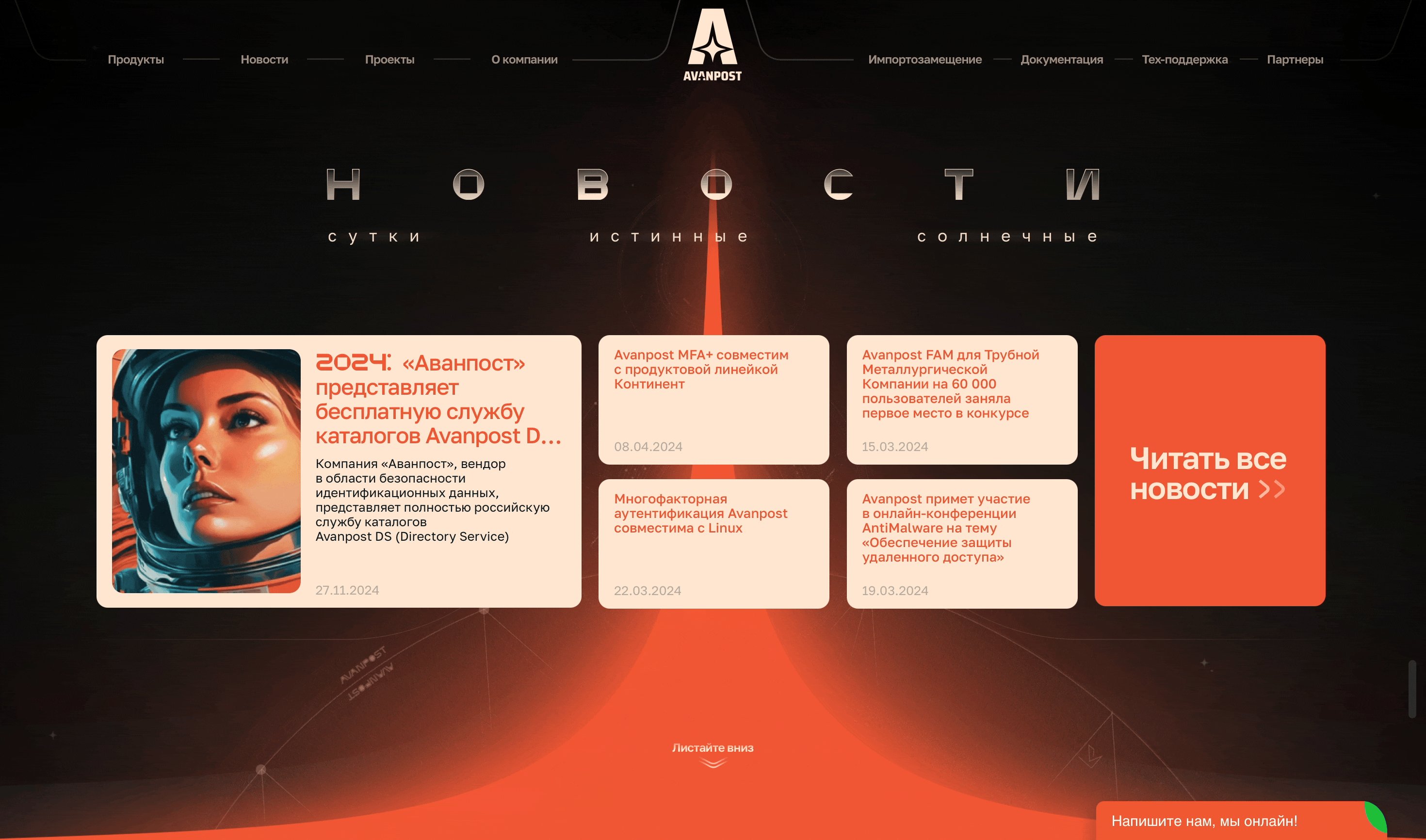
Выбирали карточки для блока с новостями, чтобы на всех устройствах они выглядели одинаково хорошо
На сайте блок состоит из нескольких карточек с текстом, которые дизайнер решил нарисовать

На десктопе карточки выглядели одним образом, на планшете — уже другим

Проблема в том, что на одном устройстве расположение карточек не работало бы так же, как на других
Поэтому мы вместе с дизайнером выбрали один вариант. Если карточки с анимациями можно было оставить, то логику отображения нужно было поменять.
В итоге, мы остановились на втором варианте. Получили классный результат, который устроил и дизайнера, и нас.

Итог нашей работы с карточками — оставили один блок с визуалом, а другие расположили рядом
Работа с анимациями или «Круто, давай всё по новой»
Изначально в работе с анимациями мы опирались на
Так получилось, потому что мы сделали анимации в соответствии с креативной задумкой, а клиент ожидал более простой реализации, чтобы не потерять информационный характер сайта.
Главная мысль — информация с сайта должна доноситься быстро и понятно
Если же переборщить с анимациями и креативом, пользователь ничего не поймёт и закроет сайт. А ещё анимации было сложно оптимизировать должным образом
На этом этапе мы поняли, что нужно ещё раз пройтись по концепции с дизайнерами и вновь всё обсудить. Мы не могли оставить результат, который не соответствует ожиданиям клиента.
Теперь перед нами стояла другая сложность — словить баланс между качеством и производительностью
При этом не перегрузить пользователя спецэффектами и отдавать результат за несколько секунд.
С этого момента мы быстро перестроили работу с макетами
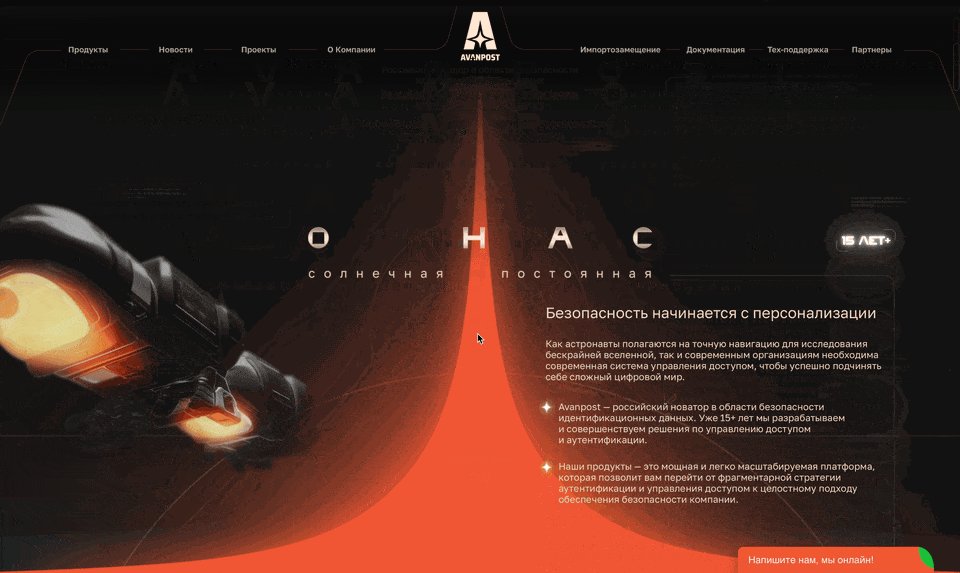
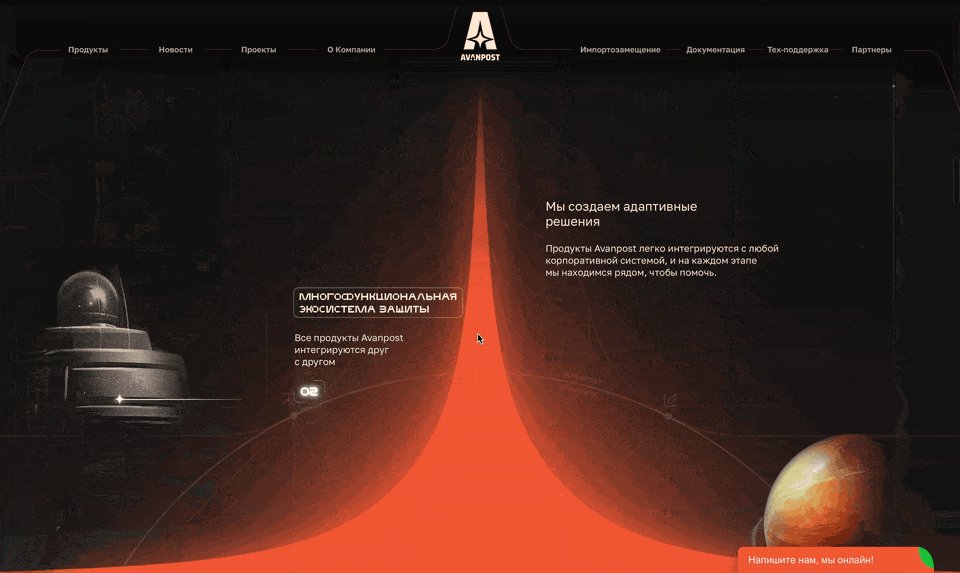
Для более правильной реализации концепции в дизайн пришлось вносить изменения по ходу работы и начали мы с появления элементов. На сайте есть несколько элементов и самые важные из них — тексты и картинки с космическими кораблями. По макету они должны появляться друг за другом, последовательно. Мы попробовали повторить это решение, но заметили, что скорость получается низкая.

Чтобы пользователь увидел блок целиком и понял, о чём ему говорят, должно пройти до 5 секунд. А это достаточно долго для информационного сайта. Поэтому решили увеличить скорость с помощью чуть иного появления элементов.
Раньше: элементы на странице появлялись друг за другом, что тормозило анимацию и пользователь дольше оставался на одном блоке. Цепочка получалась длинная.
Сейчас: пользователь видит перед собой сразу 2 элемента, поэтому может быстрее считать информацию из блока.
Изменения в процессе помогли нам продвинуться в проекте и сделать сайт более быстрым

Что по итогу: Lottie, PixiJS, WebGL
Мы реализовали анимации с помощью Lottie, PixiJS и WebGL.
Потели над анимацией кругов на фоне, чтобы пользователи не видели резкий переход. Если зайдёте на сайт, то увидите большие круги на фоне. По задумке дизайнера они должны постоянно крутится и меняться при скролле. Но сделать это было не так просто — приходилось ловить баланс между качеством и производительностью.
Внимание на фон:

Сначала мы планировали анимировать круги с помощью Lottie
В нашем случае, когда все анимации привязаны к скроллу, это оказалось бесполезно. В Lottie мы не можем управлять отдельными анимациями, только общей. То есть, в результате нас ждут 2 варианта: круг может только крутиться или только меняться по скроллу. В других случаях — они остаются статичными.
Для реализации пришлось бы работать с кругами по очереди — выключать одну анимацию и включать вторую
Но нас это не устроило — мы заметили резкий переход между различными состояниями кругов. Дело в их неоднородности. Пока круги крутятся, а пользователь скролит страницу, их начальные точки у анимации не совпадают с конечной. И к тому моменту, как они будут в другом положении, мы заметим скачок.
Мы не хотели, чтобы пользователи видели резкий переход в анимации кругов, поэтому выбрали PixiJS
Это
Для реализации мы взяли те же круги, но работали с ними вместе
Закинули их в Canvas с помощью PixiJS, чтобы спокойно анимировать. Затем перевели на WebGL, чтобы отобразить точки и линии круга в виде привлекательных 3D’шек. Это позволило улучшить производительность кругов и сайт меньше лагал. В итоге, получили плавный и красивый результат:

Ещё одна механика, на которую потратили много времени — таймлайны кругов и конфликты между ними
Дизайнер продумал не только движение кругов, но и время, когда они появляются и когда исчезают. Это называется таймлайнами. Мы много раз сталкивались с ними на проектах и запомнили, что рано или поздно они начинают конфликтовать.
Дело в том, что одна и та же анимация привязана к разным триггерам. Например, пользователь скролит страницу, а элементы не двигаются так, как задумано. В нашем случае, таймлайны кругов конфликтовали с нативным скроллом, но мы нашли решение: подключили
Теперь всё работает плавно и круги нигде не застревают
В итоге, мы анимировали главную страницу
Рады, что добились на проекте:
- Плавных анимаций без задержек
- Быстрых страниц, которые летают, как и корабли на сайте
- Результата, который был заложен в концепцию и дизайнерские решения
- Довольного клиента
Работа над этим проектом в очередной раз показала нам, что ключик к успешному результату — это коммуникация
Без диалога и готовности слушать и помогать друг другу решать стоящие на пути задачи, проект такого уровня сложности вряд ли бы получился. Рады, что ребята из Zapal были настолько вовлечены в процесс и открыты к нашим предложениям.
Наша команда, в свою очередь, докручивала каждую анимацию до победного и делала так, чтобы проект воплотился в жизнь именно таким, каким его задумали на старте. Все большие молодцы!