Мы вернулись с любимым форматом «Разборка» — взяли продуктовый сайт ВК, посмотрели на их главную страницу и разделы с колонками. Привлекли дизайнеров и разработчиков, чтобы разобрать фичи, решения и метрики. Рассказываем, что понравилось, а что не очень.
Это уже четвёртый выпуск, где мы разбираем сайты с интересными анимациями/фичами/задумками, которые нас зацепили. Смотрим на него как пользователи, а потом — как разработчики. Оцениваем метрики сайта и разбираемся, как его улучшить. На этот раз, мы взяли сайт с умными колонками от ВК.
У нас есть и прошлые выпуски, которые стоит глянуть. Смотрите, как мы разбирали:
- Сайт пива с анимациями
- Авиасейлс и его классные фичи вместе с Bauns
- Странные решения Циан вместе с UXART
Почему выбрали этот сайт
Мы уже разбирали большие сайты и их «внутренности», на которые мало кто обращает внимание. Поэтому сейчас пришло время взять
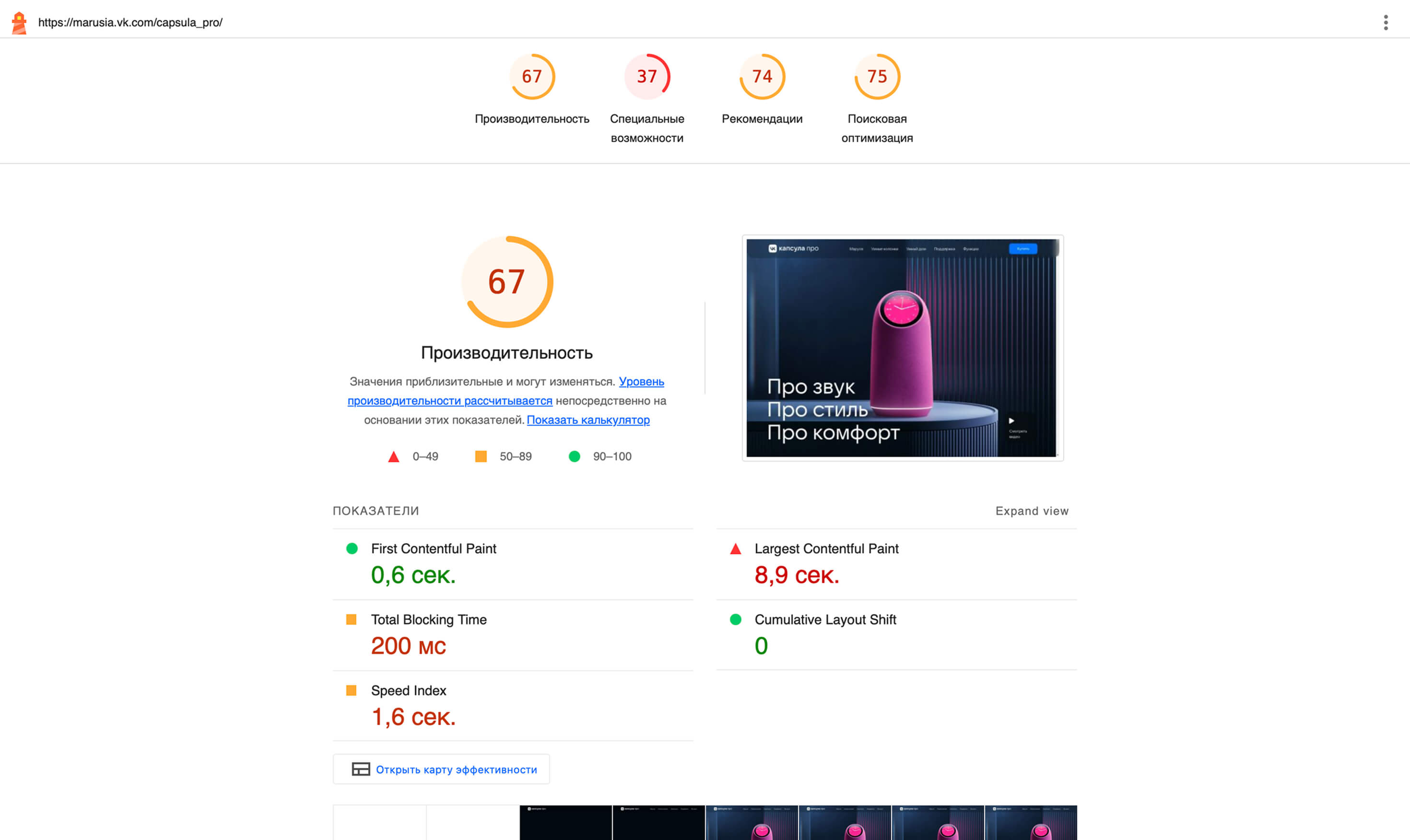
Напомним, что проверяли метрики сайта с помощью — Lighthouse
автоматического инструмента, который позволяет анализировать
💡 Ключевая мысль от дизайнеров
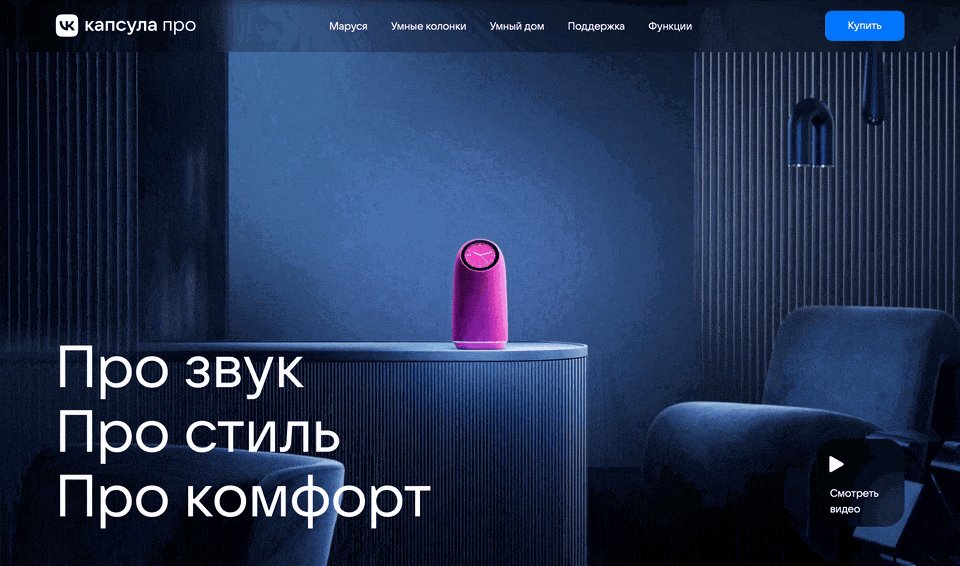
Есть свежая страница https://marusia.vk.com/capsula_pro/
У неё удачная структура, страница продает лайфстайл, похожа на типичную страницу Apple. Понятна целевая аудитория, их юзкейсы, их JTBD, которые закрывает колонка.
Остальные страницы пока не дотягивают — есть потенциал! Думаю, что они будут тоже в будущем обновляться. Интересно, будет ли сегментация по ЦА и юзкейсам, как будут позиционироваться разные колонки (например, сейчас есть попытка представить одну из колонок как «детскую»).
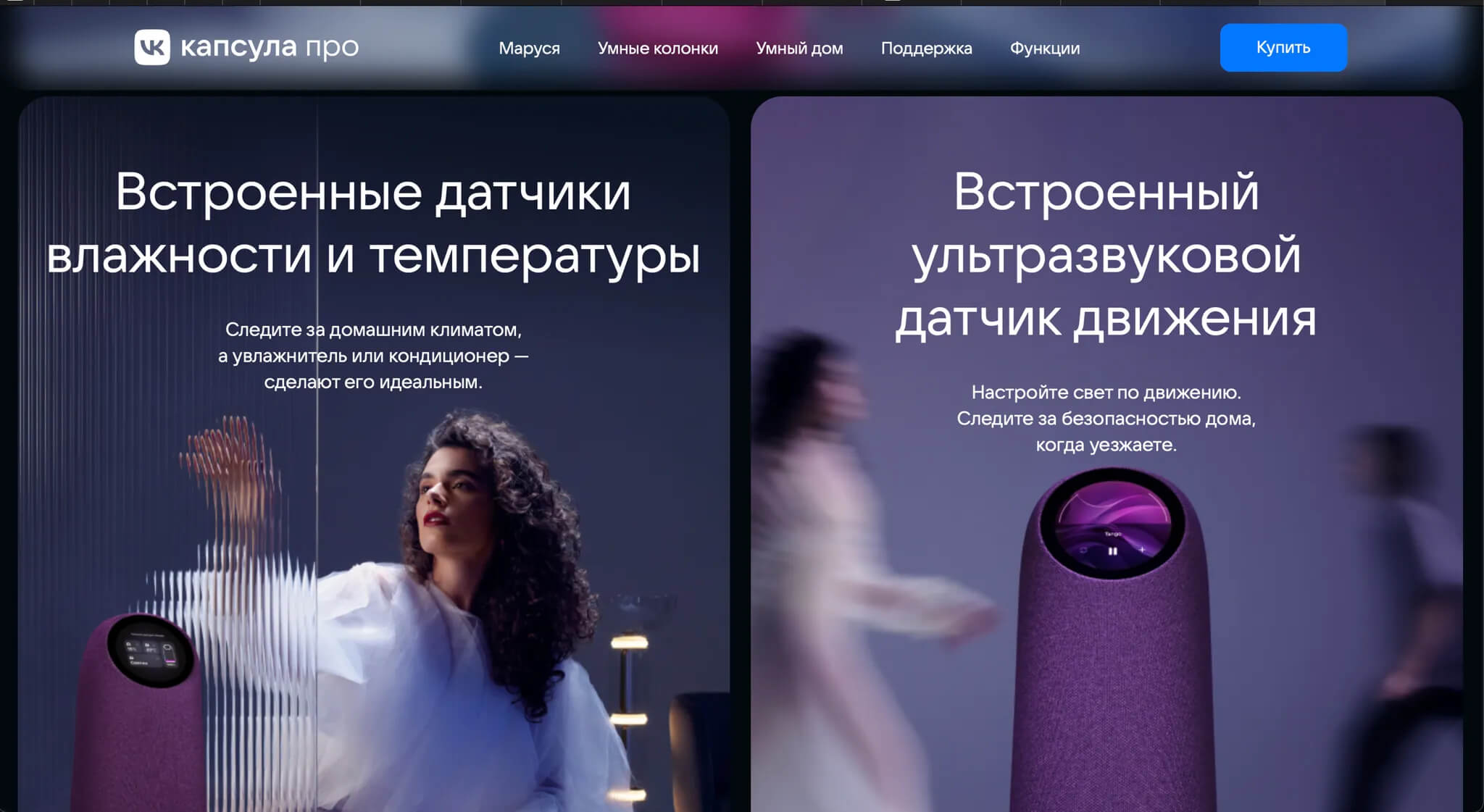
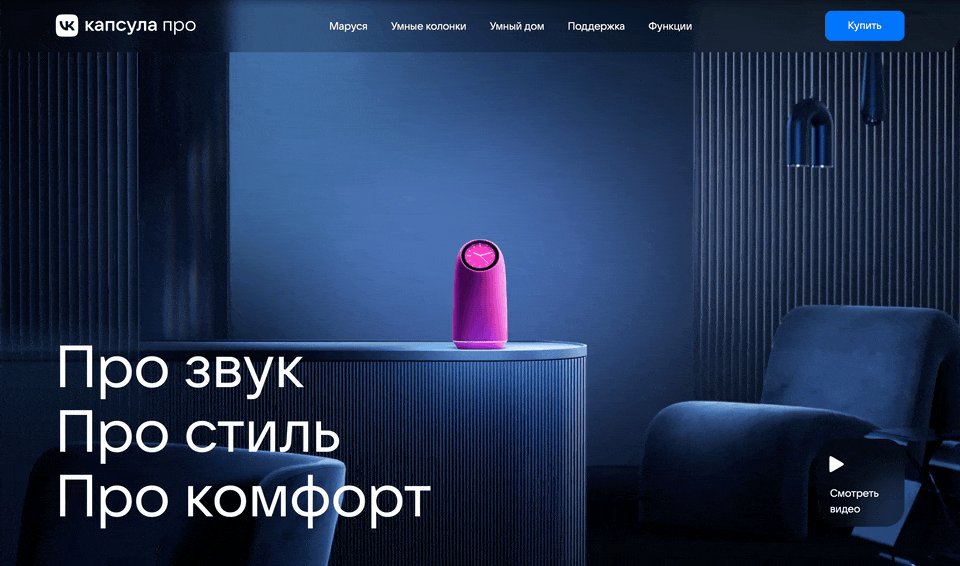
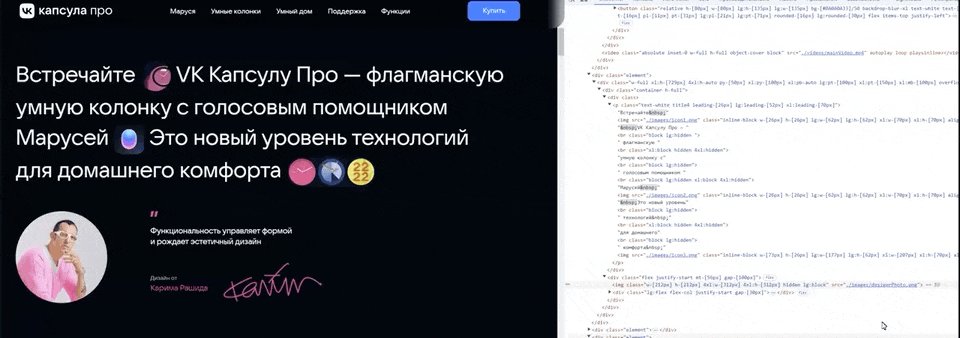
Сначала посмотрели страницу с Капсулой Про — нам есть, что сказать о дизайне и фичах
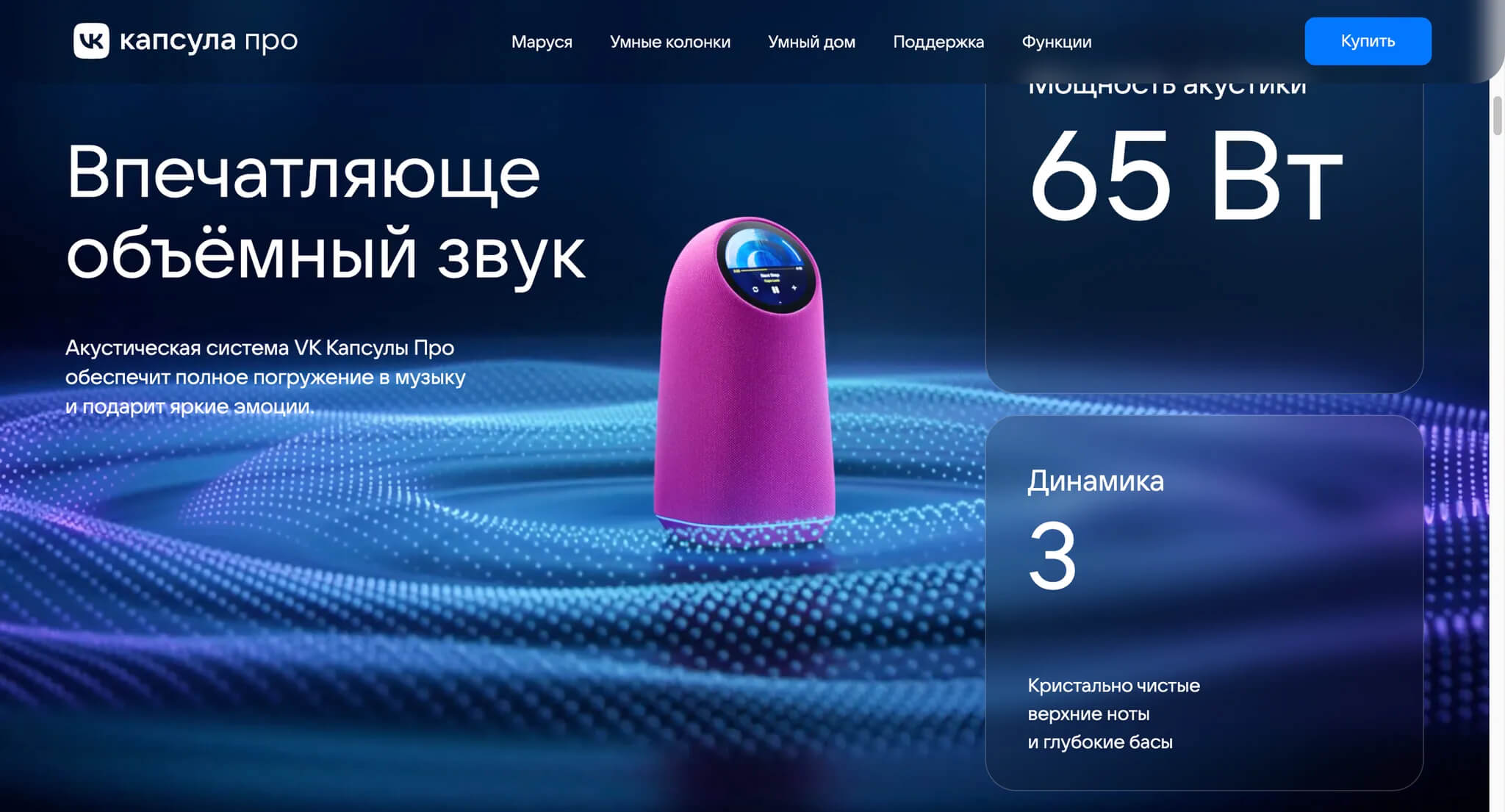
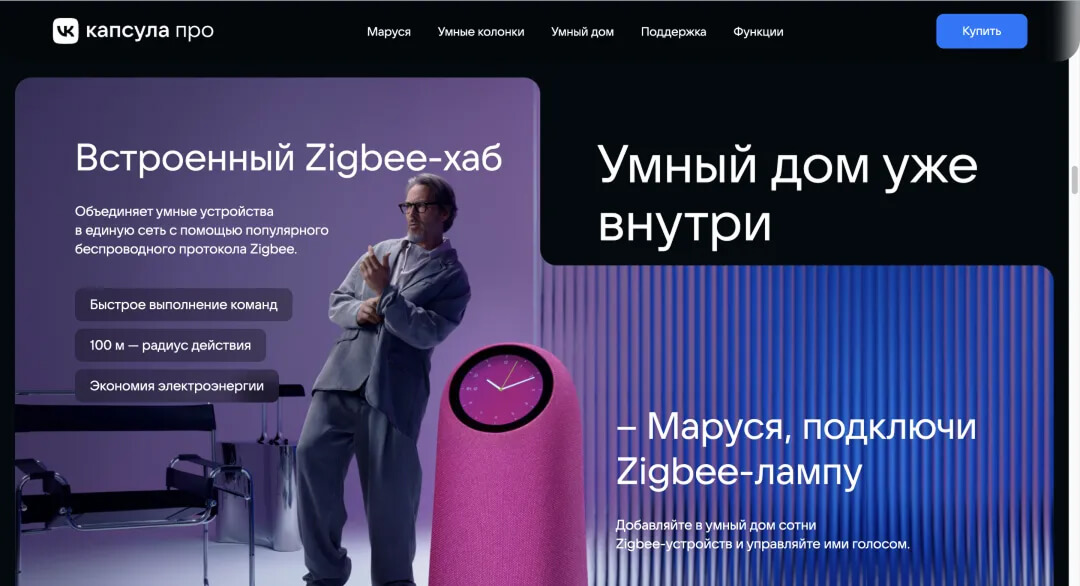
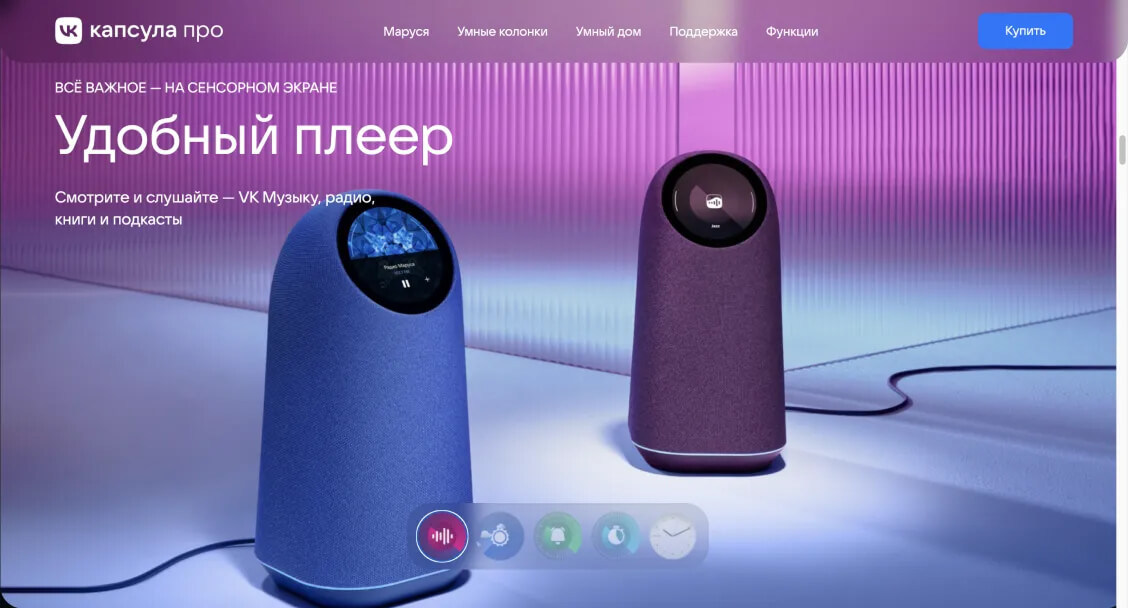
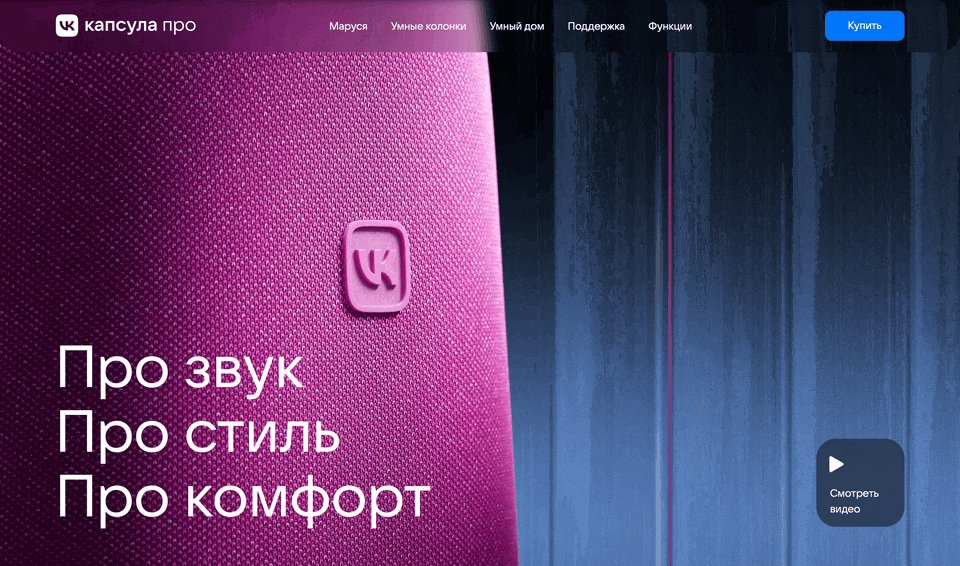
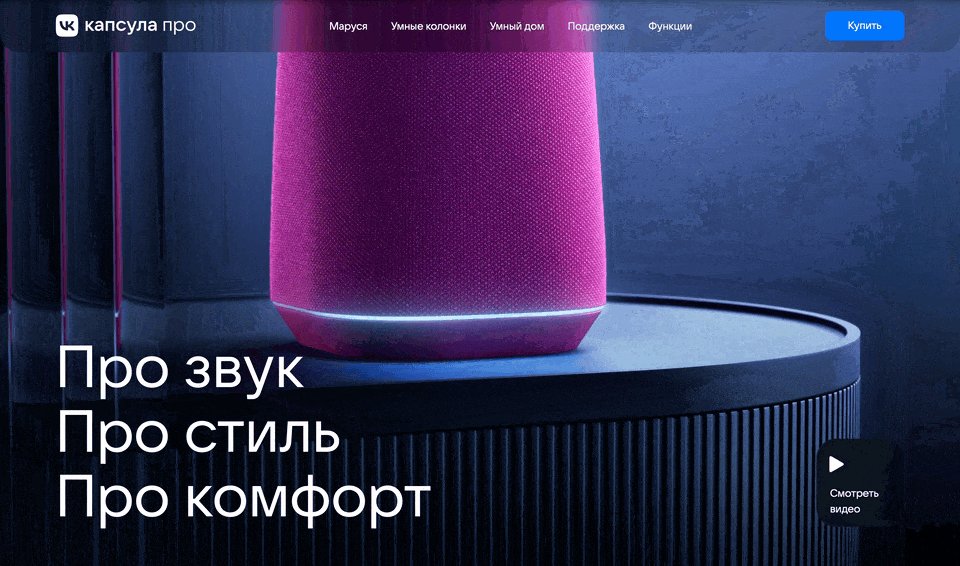
— Маша,Здорово, что не читая текст и не включая звук можно понять, о чём идёт речь. На втором экране чувствуешь звук за счёт визуализации волн. Есть прием со «шторками», который тоже отсылает к звуковой волне.
В целом, виден эпловский подход — мало пишешь, много показываешь. Продаешь не продукт, а лайфстайл: «Я хочу так жить». Технологично, умно, стильно. Apple также напоминает

🔥 Лендинг выделяют визуализации и фотостиль
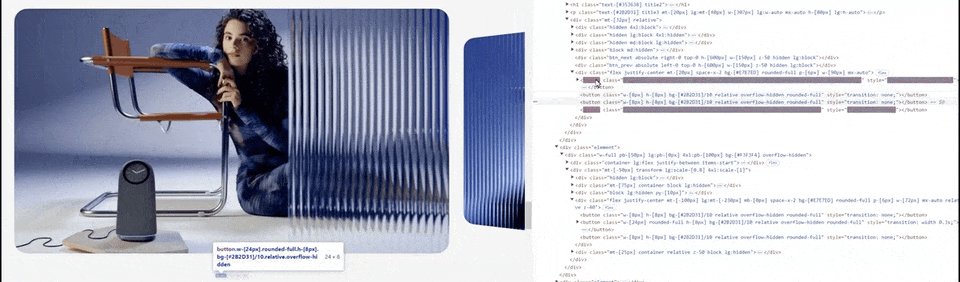
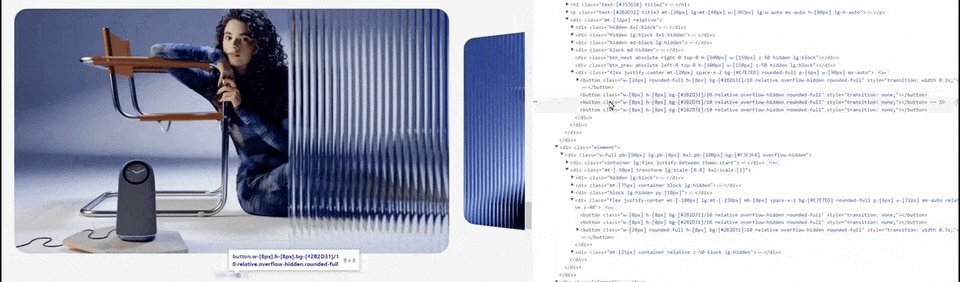
Здесь они прямо заморочились. Нравится экран, где фотографии связаны с текстом: как будто запотевшая стеклянная стена там, где говорится про влажность. Движение и смазанные люди, где говорится про датчик движения.

Первое что зацепило глаз — при загрузке сайта видео на первом экране подгружается резко и после нескольких секунд статичного состояния видео. Думаю, тут мог бы пригодиться небольшой прелоадер, чтобы дать пару секунд для загрузки материала.
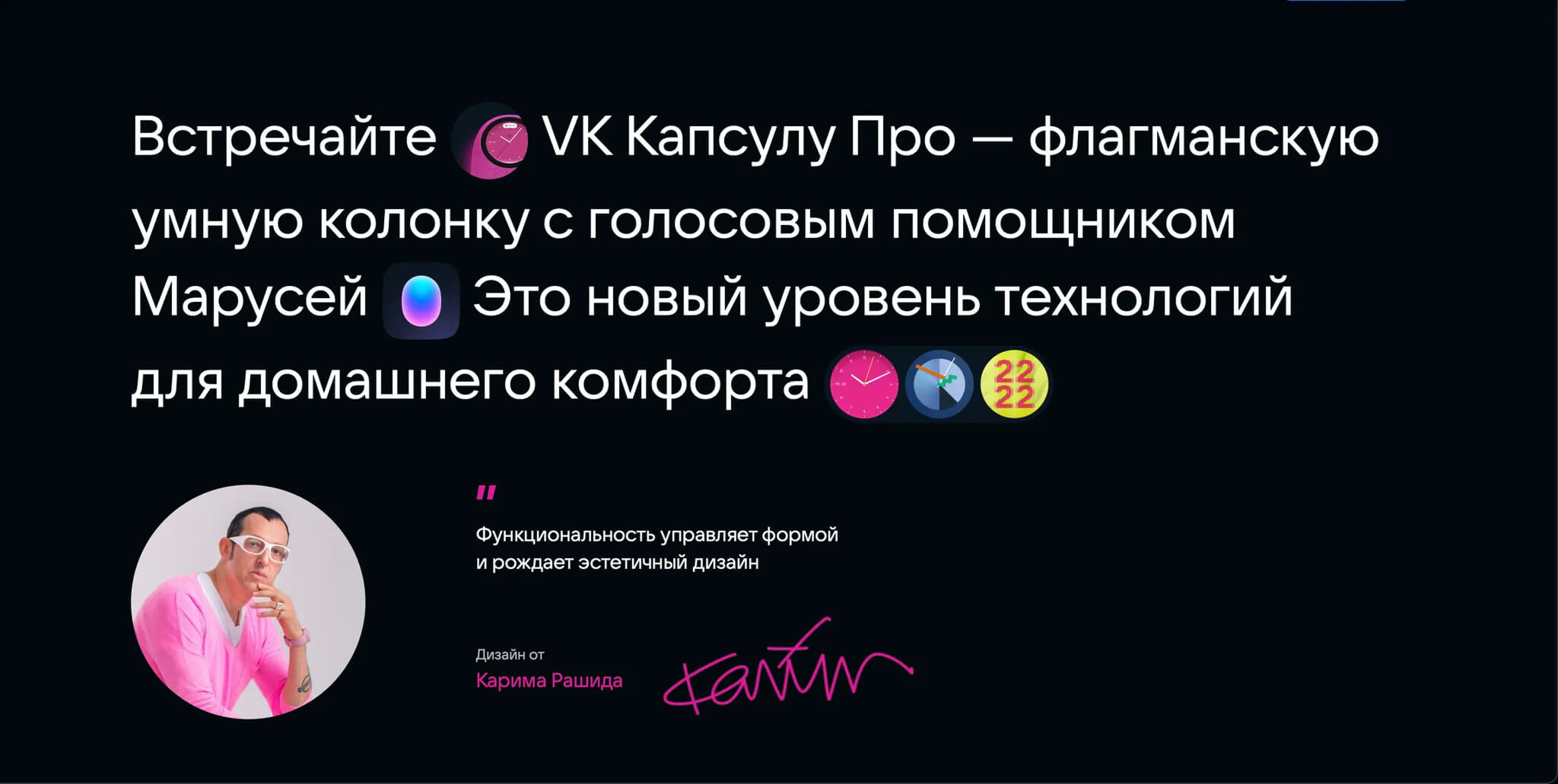
На втором экране с описанием нравится дружелюбный и современный вид второго экрана. Интересные иконки в стиле виджетов, прикольный прием с подписью, эффектное фото дизайнера, по цветам все метчится.

На экране с преимуществами кажется непоследовательная мысль внутри карточек. Читаю как «Динамика 3 → кристально чистые верхние ноты и глубокие басы».

Ниже есть врезанный край черного фона выглядит немного чужеродным. Он мог бы гармонично выглядеть в интерфейсе, если бы поддержался
Что здесь хорошо. Заголовок H2 стоит не слева как обычно, а справа. При этом, благодаря чёрному фону, который перетекает в этот блок, мы в первую очередь читаем именно «Умный дом уже внутри», а не про zigbee хаб.

В целом хочется отметить классную цветовую гамму сайта, которая хорошо взаимодействует с цветами продукта. Также воздушные стильные приёмы, например, эффект ребристого стекла или
👍 Отдельно хочется отметить экран с фичами
Хороший экран: удобные и эффектные иконки, которые не дают себя упустить, лаконичный дизайн, фокус на продукте, который хочется рассматривать.
Кажется, что для

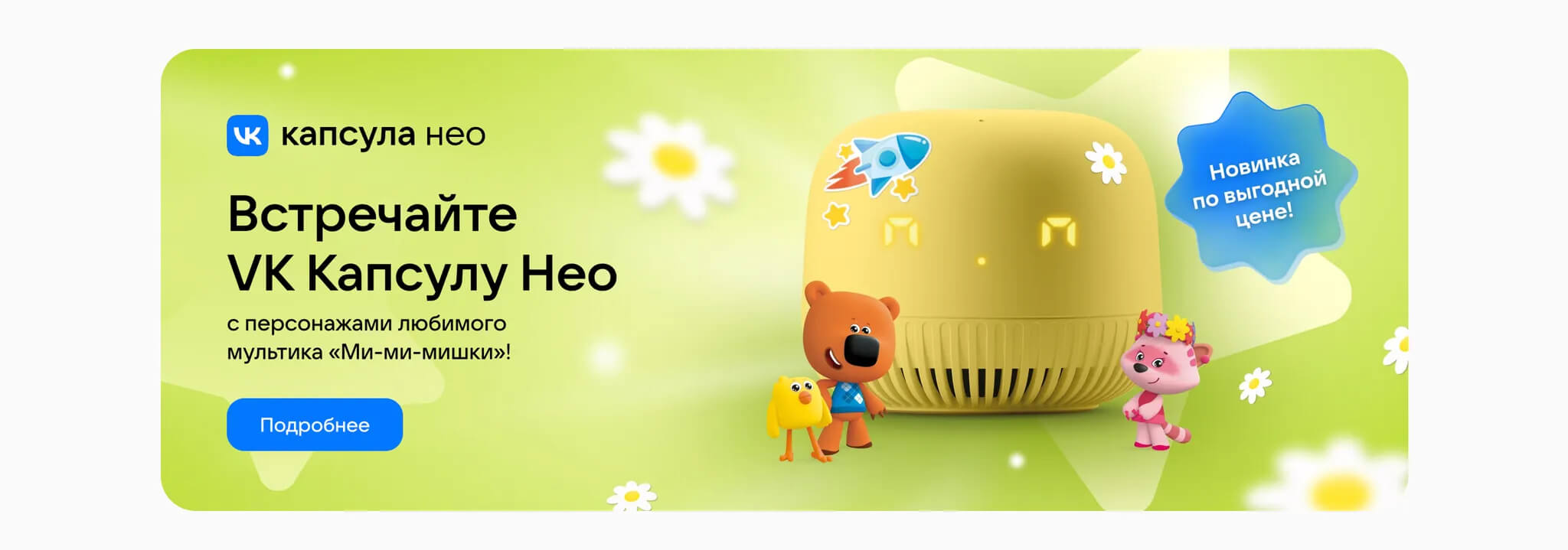
Капсула Нео
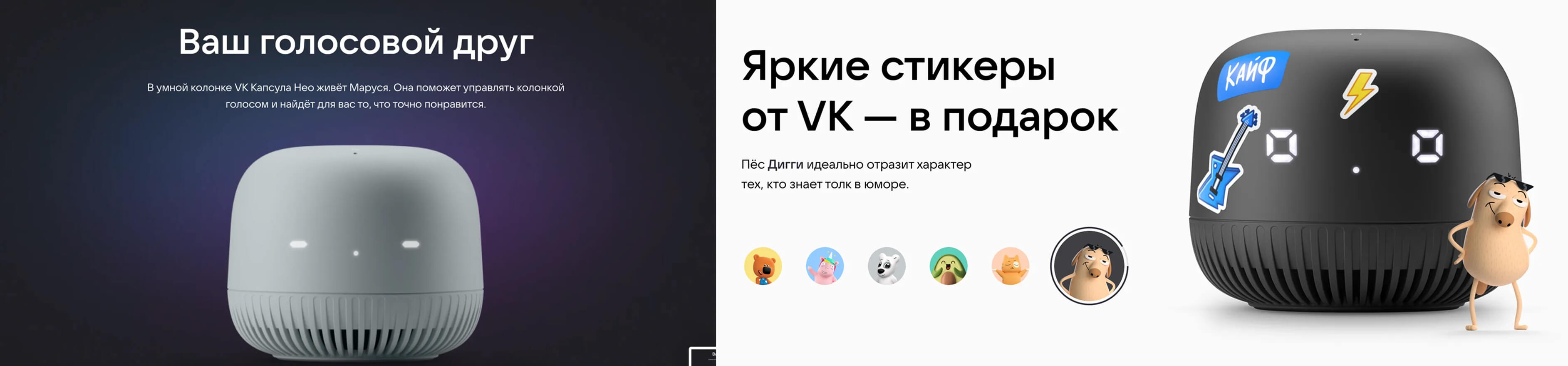
— Ая,Из симпатичного на странице есть:
- Классный экран со сменой режима с дневного на ночной и как в окружение можно внедрить те или иные устройства.
- Оживление колонки — видишь её как
маскота-друга для дома. - Сменные стикеры — сразу выглядит очень живо и
по-домашнему , хочется себе такое.

Капсула Мини
Страница выглядит в разы проще, чем Нео — понятная, но не тёплая. Есть нескладные места, например, картинки и подписи к ним не подходят по смыслу.

Кого там вдохновляет швабра…
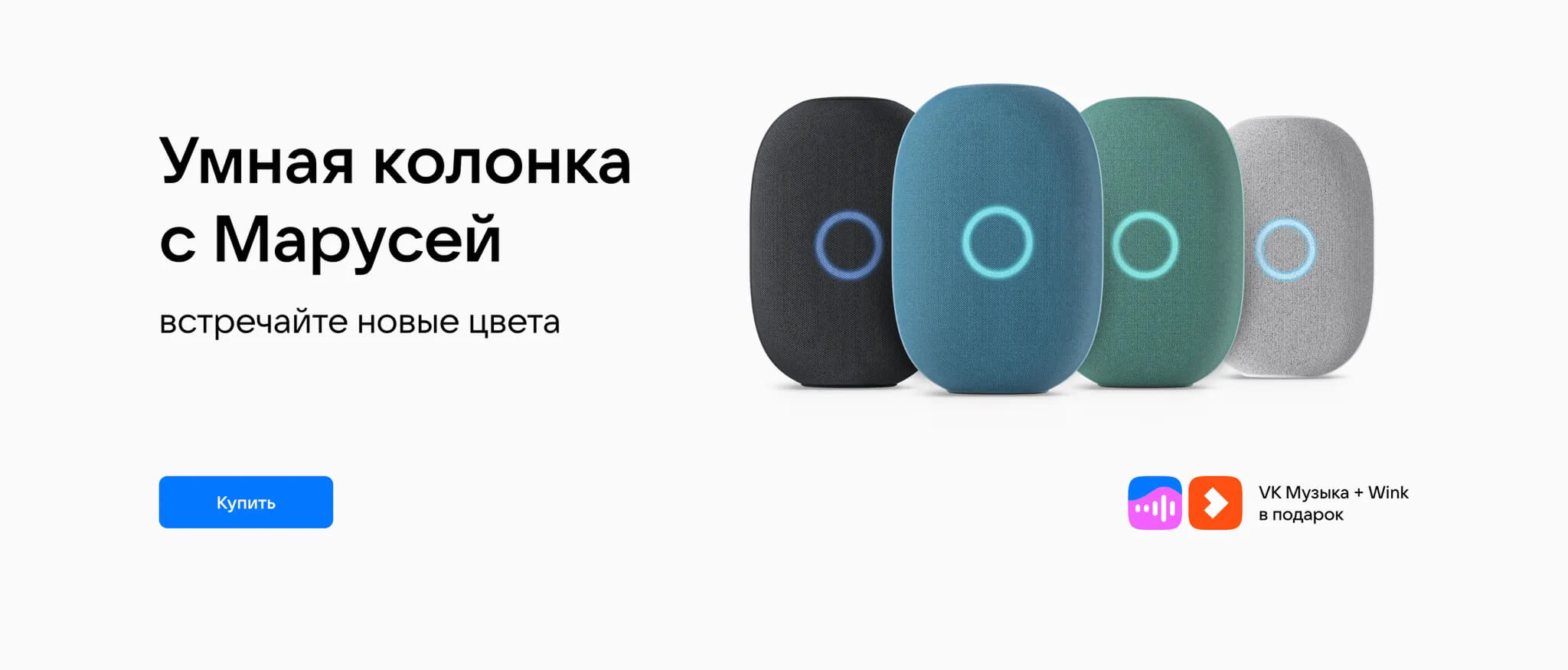
VK Капсула
Первый экран очень пустой, малоинформативный, не за что зацепиться
В нём не хватает основных фич, которые предлагает колонка: как в формулировке текста заголовка и подзаголовка, так и в визуальной части. Можно выбрать несколько лучших функций девайса и добавить их рядом с продуктом.

А ещё страница простая, как будто сделана быстро или давно. Есть баги —

Здесь одни иконки

Здесь уже совсем другие
Баннер про капсулу Нео. Разность стилей допустима в целом, если это баннер из другого продукта, но некоторые очень похожие мелочи лучше подсобрать в 1 стиль. Например, скругление кнопок размеры шрифтов.

💡 Ключевая мысль от разработчиков
— Андрей, тимлид командыВ целом, метрики удовлетворительные. Есть ощущение, что доступность совсем не брали в расчёт, поэтому пользователям с ограниченными возможностями будет сложно пользоваться сайтом. Дальше расскажем, почему.
Скорость загрузки сайта
Метрика «Производительность» штука не постоянная и её значение может отличаться на разных устройствах. Например, у нас выдало 66% — и это довольно низкий результат.

Результаты десктопа
В нашем случае, есть куда оптимизировать медиаконтент. Мы понимаем, что в компании могут быть свои
Перейдем к деталям. В заглавном блоке есть полноэкранное видео — согласитесь, выглядит оно ярко и круто. С первой секунды показывает нам продукт и показывает его со всех сторон.

Мы смотрели с разных устройств и на некоторых устройствах видео загрузилось за 2,8 секунды. Обычно такой видеоконтент долго загружается, но наши цифры приятно удивляют. А вот на маке уже 8,5 — совсем долго.
Скорее всего, решение с видео приняли осознанно, чтобы первый блок на странице был красивым и презентабельным. Можно ли ещё оптимизировать видео? Определённо да. Стоит ли снижать качество контента в угоду метрике — спорно, но скорее нет.
Из наблюдений: когда видео кэшируется, всё становится лучше и результат из 8 секунд плавно перетекает в 3 секунды. Это нормально.
Доступность сайта
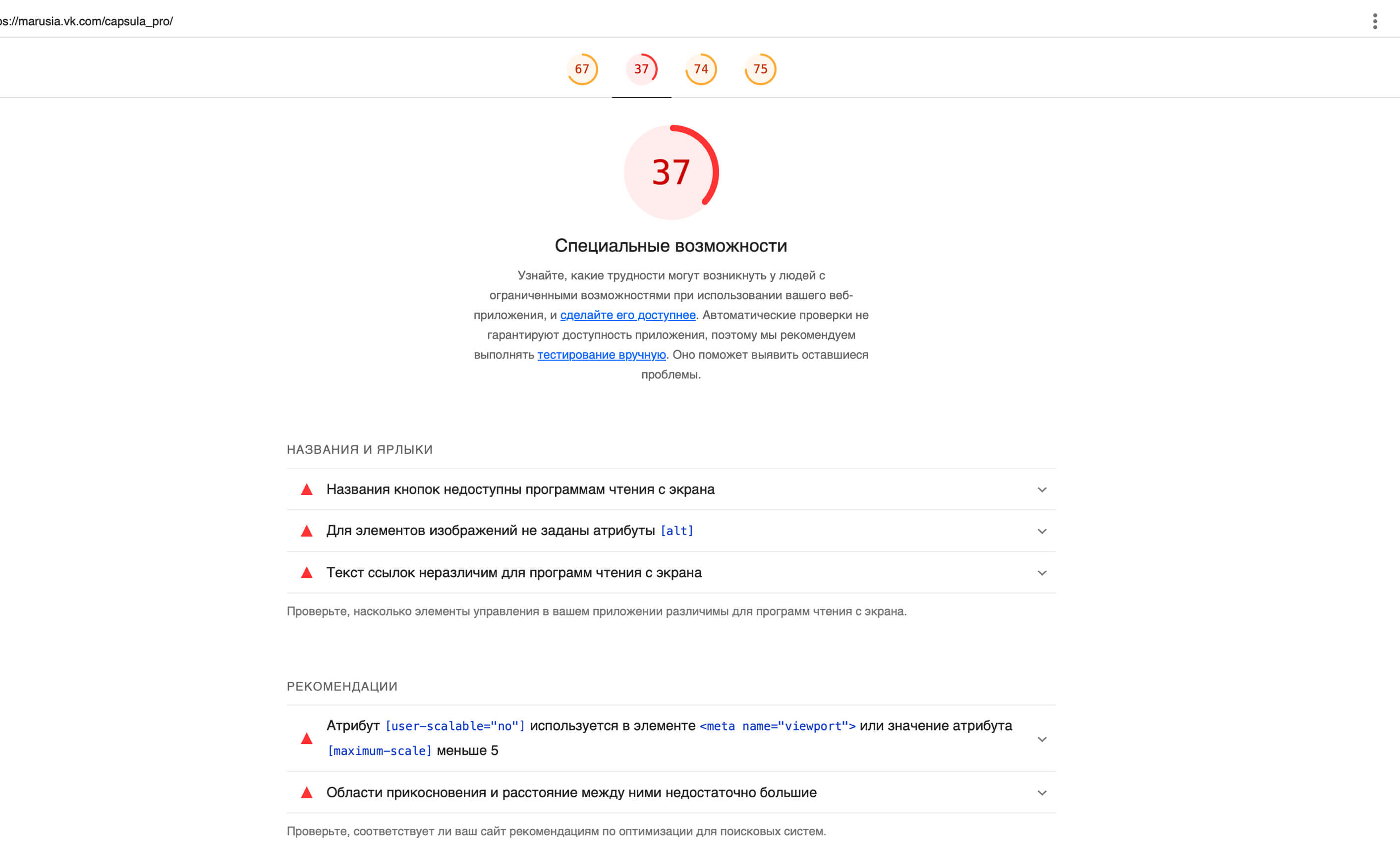
Здесь Lighthouse помогает нам определить, какие трудности могут возникнуть у людей с ограниченными возможностями.

Пользователям на 37% удобно работать с сайтом
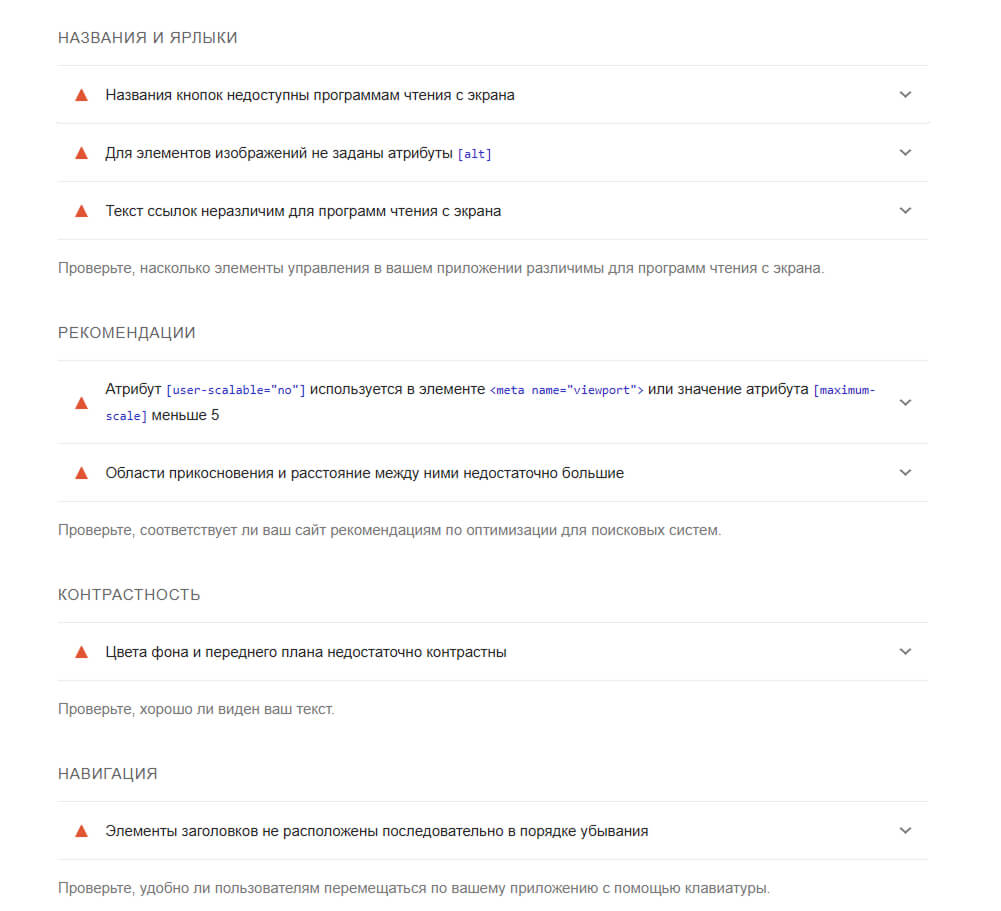
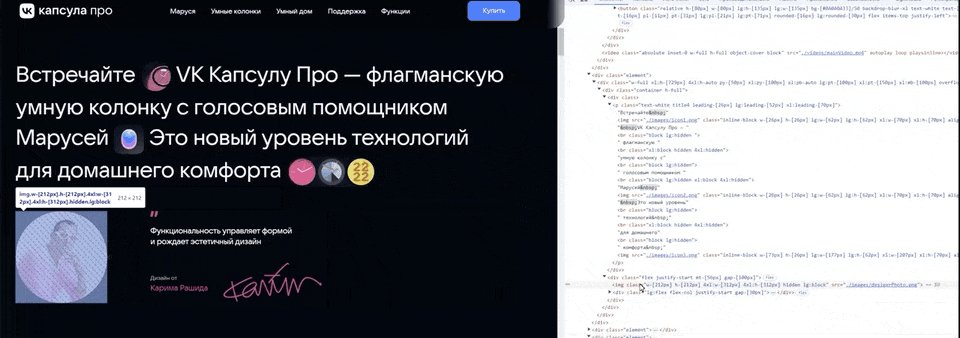
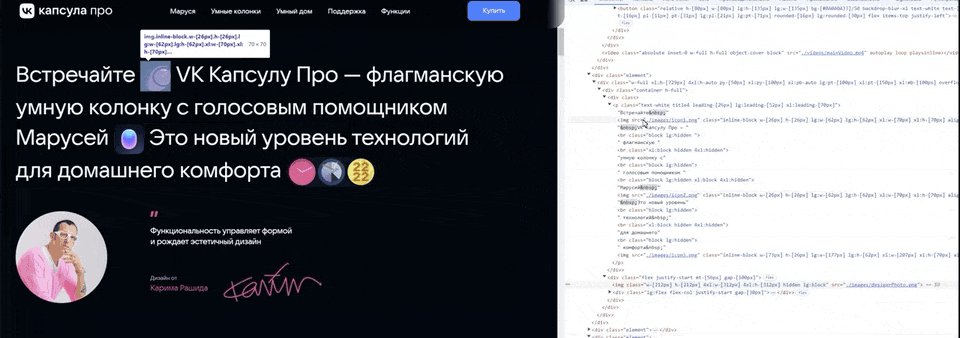
На сайте есть места, где интерактивный контент или картинка не имеют специальных атрибутов для чтения описания содержимого.

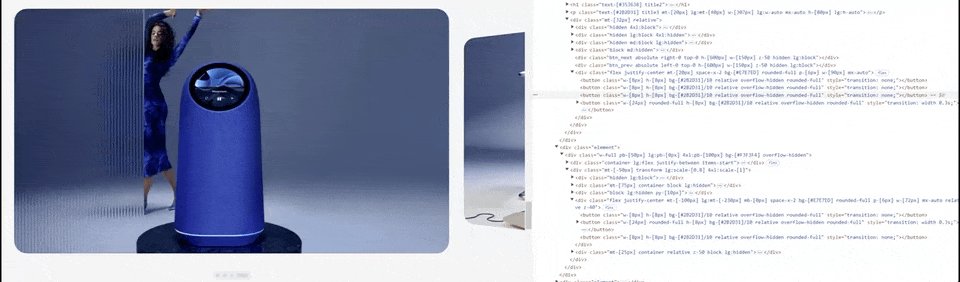
Здесь видно,
Для обычного пользователя это не критично, но для слабовидящих — не очень хорошо. Программа просто не может дать полное описание интерактивного элемента.
Возьмём для примера кнопку переключения слайда. Чтобы скринридер прочитал описание элемента, в коде нужно было прописать небольшой заголовок и добавить его в кнопки. Так отметка стала бы более доступной.

Тоже самое с картинками — не у всех прописан атрибут alt. Поэтому для скринридера это просто изображения без описания. Возможно, это банальная лень команды или обстоятельства — может, работали в режиме турбо, чтобы выпустить сайт в релиз за короткие сроки.

Лучше прописывать атрибут для каждого интерактивного элемента и картинки. Делать заметный текст, который чётко описывает место назначения, цель, функцию или действие и является заметным, уникальным и фокусируемым.
Про вёрстку тоже хочется сказать пару слов. Она правильная с точки зрения семантики, но в то же время разметке не хватает доступности в виде всё тех же подсказок на интерактивных элементах.
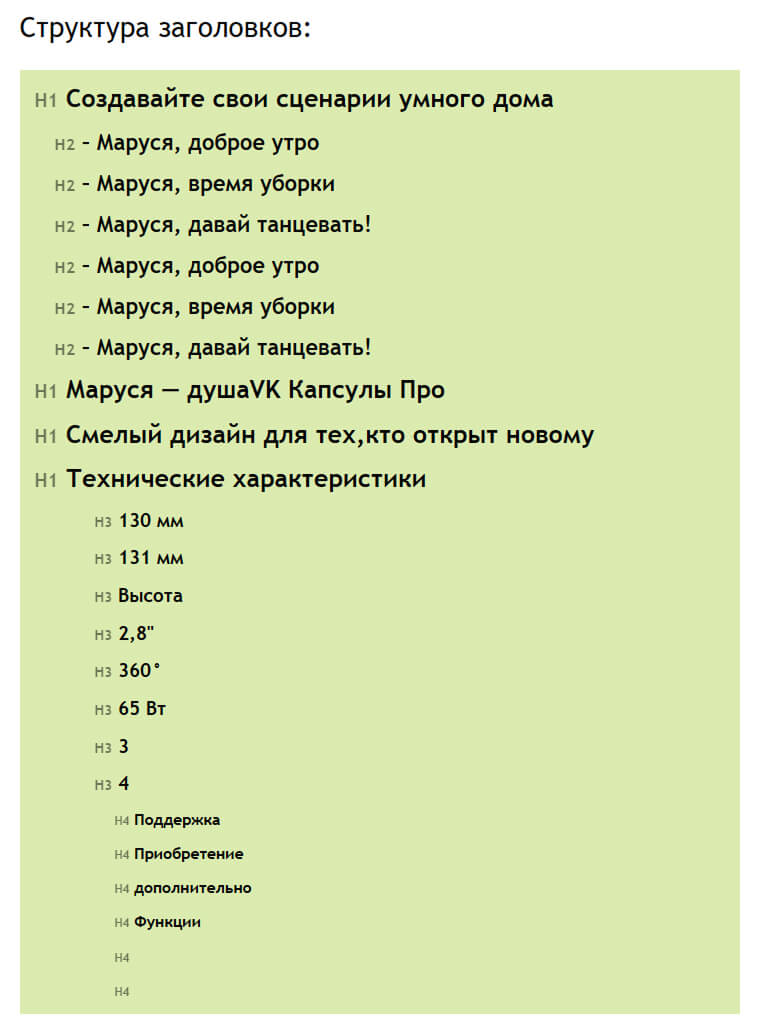
Также заметили неверную структуру заголовков
В разработке делают так: идут от заголовка первого уровня до заголовка шестого уровня. В таком порядке они должны оставаться до конца и не меняться местами. Например, H1, H2, H3, H4, H5 и H6. По сути, они помогают отделить более важную информацию от менее важной. Поэтому когда их нет — «важность» блоков теряется.

В разметке заголовок H1 обычно используется один на всю страницу сайта. Например, на странице с Капсулой Про он используется в главном блоке с видео. Но при этом, ещё
Делать упор на семантику и доступность — стандарт вёрстки. Если компания не хочет терять аудиторию, стоит подумать о том, чтобы подтянуть соответствующие метрики
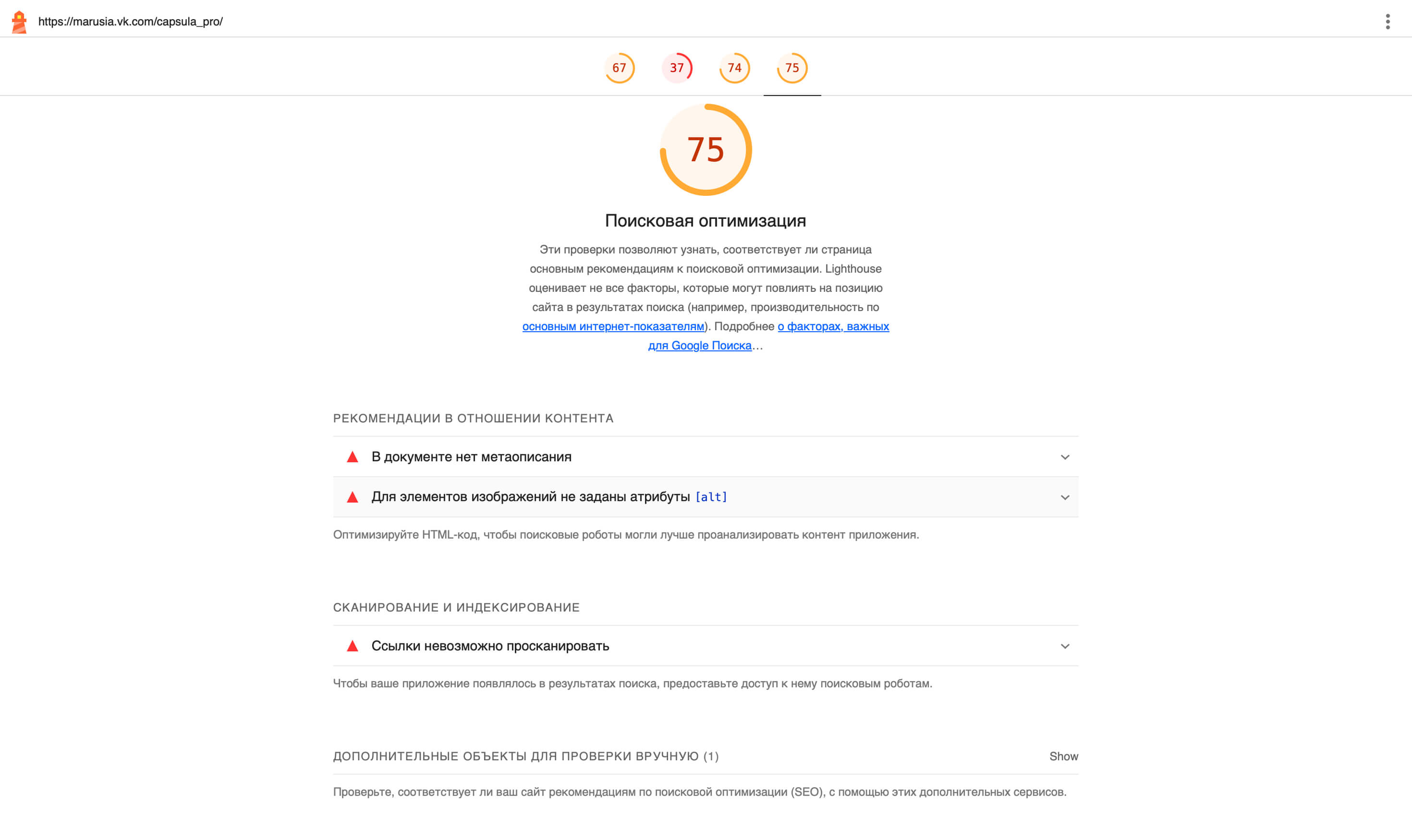
Грамотно выстроенная структура поможет поисковикам анализировать содержимое сайта и предоставлять им необходимую информацию для индексации. Поэтому вероятность, что пользователь найдёт именно то, что ищет — будет выше.
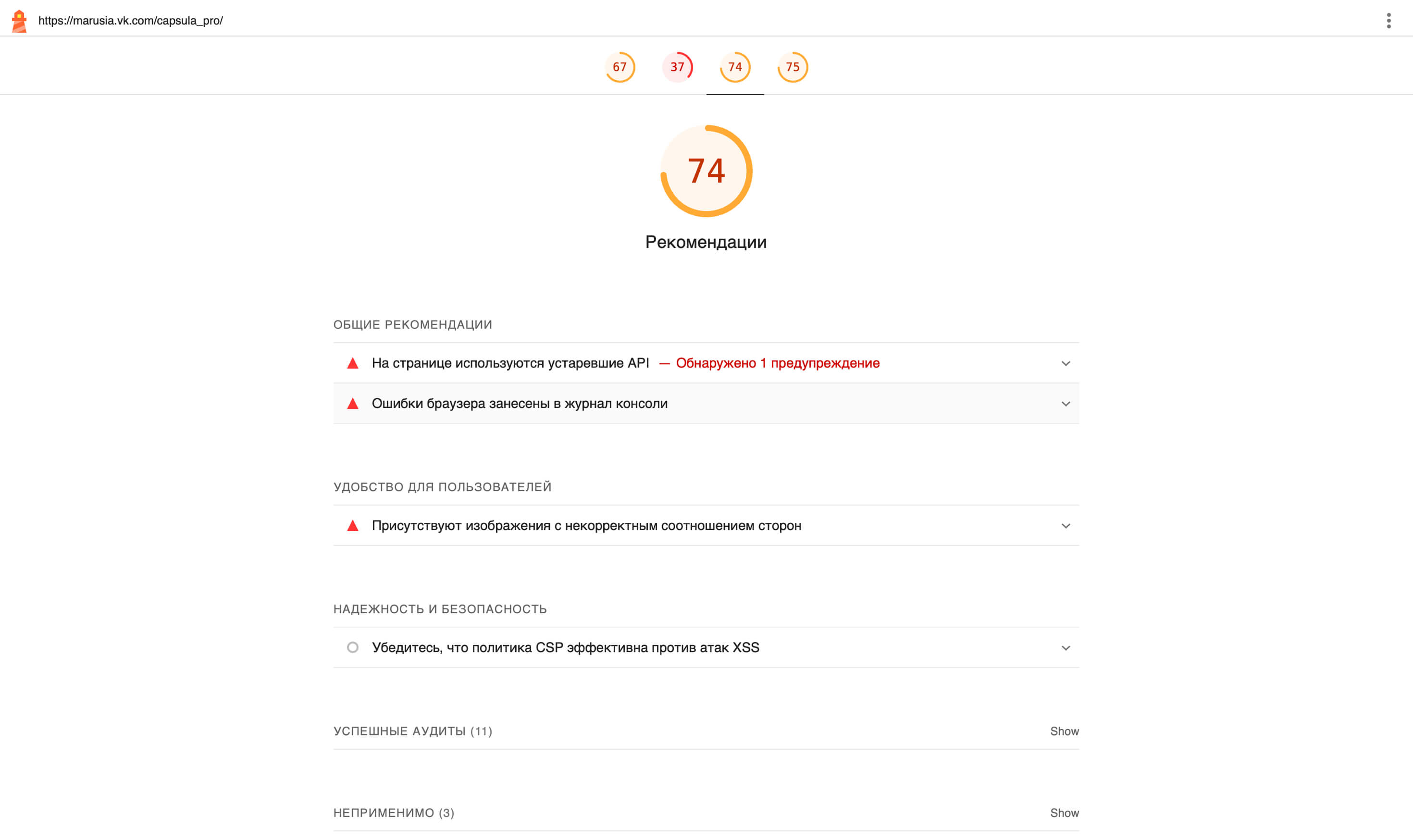
Оптимальные методы
Здесь программа показывает нам общие ошибки, которые больше связаны с кодом и разработкой. Например, ошибки в консоли могут быть связаны с подключаемыми сторонними виджетами или плагинами браузера — они не критичны.

Совсем не плохой результат
SEO-оптимизация
Страница на 92% следует основным рекомендациям по поисковой оптимизации и хорошо ранжируется поисковиками.

В целом, метрики сайта средние
Поддерживать такой большой проект сложно, даже для команды ВК с дизайнерами и разработчиками. Единственное, можно:
- Унифицировать дизайнерские решения — иконки, картинки и баннеры. Чтобы элементы не отличались друг от друга и выглядели однородно.
- Ещё раз пройтись свежим взглядом и докрутить тексты и смыслы, которые команда хотела заложить на сайт.
- Оптимизировать картинки, особенно те, которые висят на сайте как декоративные и не влияют на пользователя.
- Добавить ко всем картинкам и ссылкам атрибуты, чтобы слабовидящие пользователи также могли без проблем прочитать их с помощью программы и пользоваться сайтом.
