В этой статье наши разработчики поделятся тем, что их бесит в макетах и почему с этим неудобно работать. В конце будут небольшие советы от команды, которые помогут нам всем работать лучше 🤗
Мы решили написать про это для дизайнеров, которые работают с разработчиками на своих проектах или собираются поработать. В любом случае, чтобы работа этих двух была проще и удобнее.
Самые частые проблемы — компоненты и беспорядок в макетах
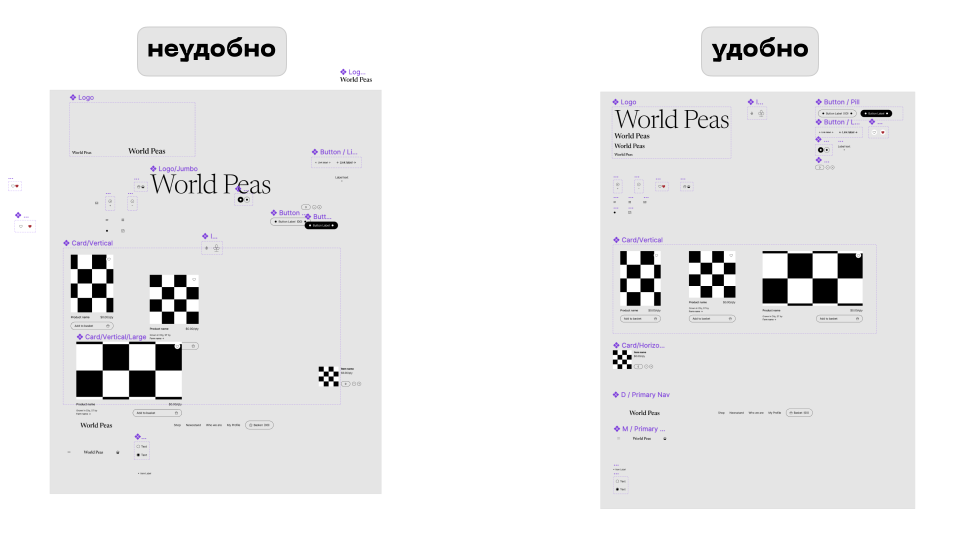
Клиент присылает макет, в котором помимо страницы для вёрстки и UI-kit есть ненужные страницы и всякие наброски. Чем больше страниц в макете, тем больше оперативной памяти компьютера он требует. С учётом слабых машин у некоторых наших разработчиков это не слишком весело.
Ненужные страницы и наброски мешают нам быстро анализировать макет и оценивать работу разработчиков
Иногда приходится собирать иконки по всему проекту, что занимает много времени. Была такая ситуация: дизайнер накидал иконок для ссылок, но несколько из них не были объединены в один фрейм, а их части лежали в разных контейнерах. Для экспорта из фигмы нужно было собрать все части вместе в один фрейм, расположить их так относительно друг друга, как было изначально задумано и только после этого экспортировать.

Итог: разработчик занят тем, что переносит иконку из одного фрейма в другой, вместо того, чтобы писать код
Ну и мелочи
- различия в элементах, которые по логике должны быть одинаковы
- одни и те же блоки, которые выглядят по-разному на страницах
Нет понимания технических ограничений
Дизайнеры не продумывают как их отрисованный макет будет выглядеть на реальном устройстве. Сейчас объясним
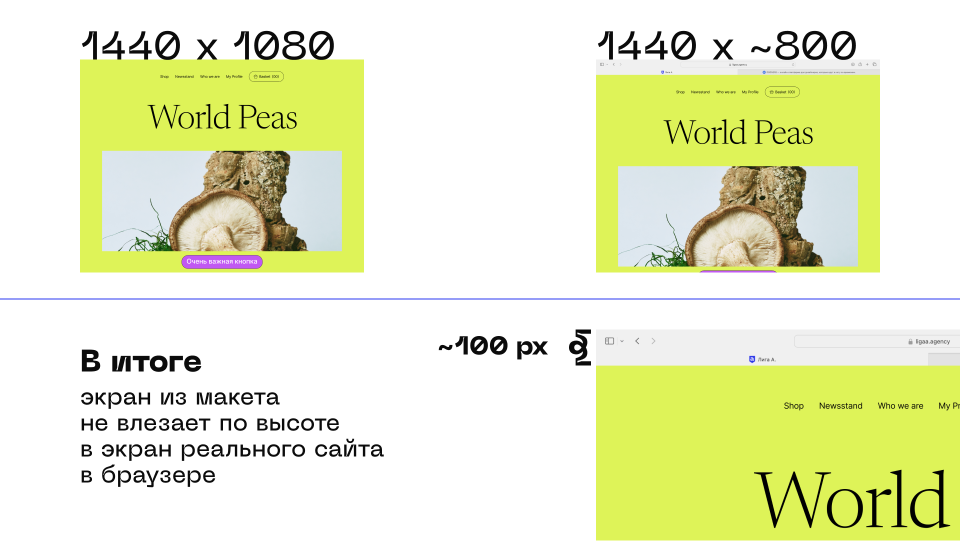
Есть куча разных разрешений экранов. Представим, что дизайнер берёт разрешение 1440×1080 и рисует сайт. На сайте важно, чтобы макет влезал на всю высоту, но в реальной жизни такого экрана не существует — на экране ещё отображается панель системы снизу, строка с вкладками и поиском браузера сверху. В итоге из экрана 1440×1080 мы получаем ~ 1440×800.

А ведь ещё куча разных разрешений и мобилки...
Также происходит с текстом. Дизайнер рисует текст «ёлочкой». А потом клиент вставляет вместо аккуратных трёх строчек сочинение на три страницы. Получается, что текст съезжает и всё надо переделывать.
Иногда дело касается и картинок, когда дизайнер вставляет в макет идеально ровные карточки с заголовком в 1 или 2 строки и идеальные инстаграмные картинки. Такое мы сделать не можем — страниц поиска может быть больше 1000, а число страницы 1800 нужно уместить в маленьком кружочке 50×50px.
Нет консистентности
Мы относим к этому:
- Цвета в макете, которые заданы не одним цветом, а с использованием наложения нескольких цветов друг на друга. Нам разработчикам трудно извлечь такой цвет из макета
- Однотипные элементы с разными отступами и параметрами шрифта
- Однотипные svg, которые будут использоваться в однородных блоках (соцсети или списки) разного размера. А ещё иногда их забывают поместить в один фрейм
Вопросики
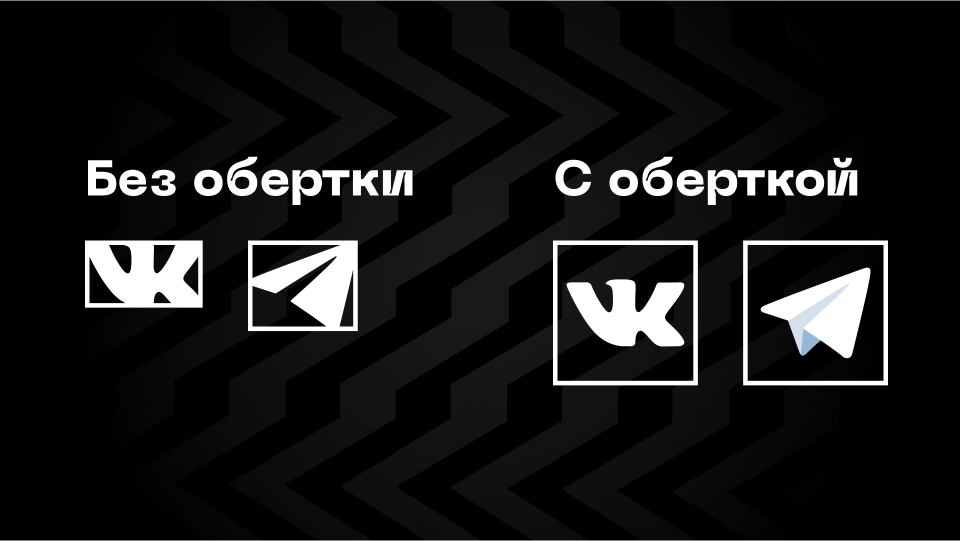
Почему дизайнеры не оборачивают svg-шки во фрейм одинакового размера?
Лого ВК и Телеграма обычно имеют разные размеры по ширине и высоте. Дизайнер оставляет это так, а нам потом исправлять. Пример ниже.

Что мешает просто повесить цвет?
Иногда у дизайнеров есть нелогичная для нас привычка — вместо того, чтобы просто повесить на блок конкретный цвет, они сверху накладывают ещё один с прозрачностью. Например, обычное состояние кнопки с цветом А. Ховер состояние отрисовано так: цвет А, а поверх него чёрный цвет с 0.5 прозрачностью.
Хотелки! Советы от разработчиков
- Собирать обратную связь от разработчиков, анализировать и учитывать в своей работе
- Использовать в работе компоненты
- Делать UI-kit для цветов, текста и компонентов
- Цвета в макете задавать не наложением нескольких цветов друг на друга, а просто одним цветом
- Продумывать логику перестроения блоков на адаптиве
- Однотипные svg оборачивать во фрейм одного размера
- Больше общаться с разработчиками)
Написали «о наболевшем»
— Оля, Алексей и Ваня. Разработчики в Лиге А.
