Вы читаете наш первый дайджест, в котором мы поделимся новостями агентства за последние несколько месяцев. Произошло много всего, но мы постараемся кратко описать события.
Если кратко
- Начали работу над новым сайтом с дизайн-студией Bauns
- Разработали систему грейдов и взяли интервью у нашего стажёра
- Разработали сайт для компании Иннотэк
- Поучаствовали в конкурсе на Workspace
- Написали статью для дизайнеров про арабскую версию сайта
- Сделали классную презентацию для всех, кто хочет сотрудничать
А теперь по порядку. Новый проект с дизайн-студией Bauns

Недавно начали работать с Bauns над большим проектом для крупнейшего лесопитомника в России.
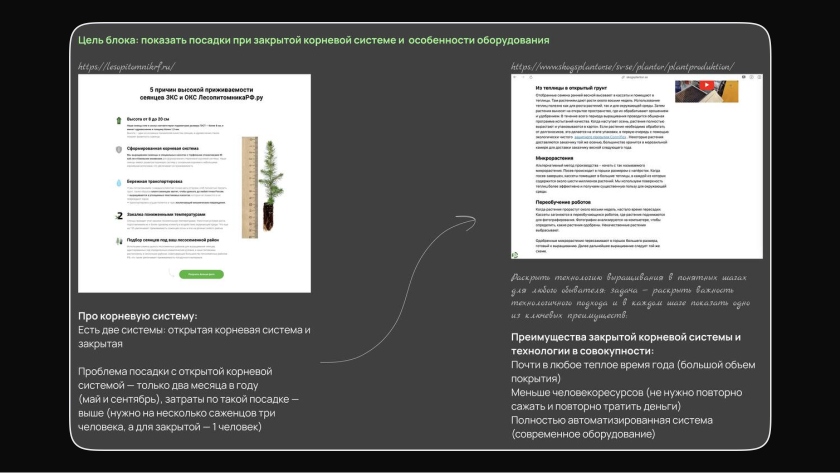
Я лично ездила на встречу с дизайнерами и руководителем проекта, чтобы лучше понять задачу и технологические процессы клиента. За несколько недель команда Bauns провела аудит, собрала референсы и сделала прототип, который клиент утвердил.

Кусочек работы дизайнеров
Этап вёрстки и тестирования пройден. Сейчас сайт смотрят дизайнеры и проверяют все детали, логики, анимации и блоки.
Кстати да, красивых анимаций на сайте будет мног
Почему этот проект важен для нас?
Потому что это наш первый опыт создания совместного проекта с дизайн-студией, где мы выступаем в роли эксперта со стороны разработки. Причём мы не только писали код и тестировали, но и лично встречались с клиентом, построили коммуникацию с дизайнерами и консультировали их по техническим моментам.
Совсем скоро сайт выйдет в релиз, а пока мы готовим большую статью-кейс, где расскажем все подробности проекта.
coming soon
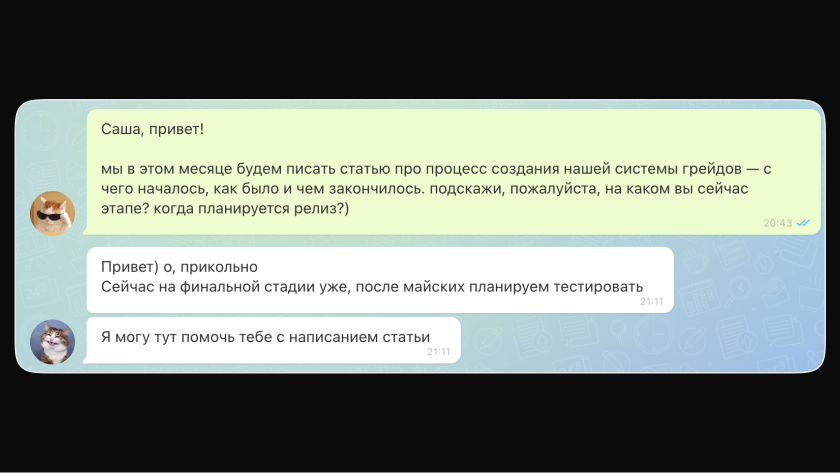
Система грейдов разработчиков
В какой-то момент мы вместе с Эйчаром поняли, что мотивировать разработчиков можно с помощью грейдов — чем больше ответственных и новых дел он делает, тем выше растет и развивается.
Такой системы у нас не было, поэтому мы провели опрос среди сотрудников и спросили: «что их мотивирует вставать каждый день и подключаться на работу?». Из вариантов были: деньги, коллеги, возможность расти, интересные проекты и миссия компании.
В итоге победил «рост и развитие внутри компании», так что мы начали разработку системы грейдов для разработчиков.
Если кратко, то наш руководитель отдела разработки вместе с Эйчаром каждый день созванивались с разработчиками и записывали их текущие грейды. Потом собирали информацию о системе из открытых источников — как они выглядят в других компаниях, какие компетенции важны Джунам, Мидлам и Синьорам. Через время поняли, что можем сделать более плавный переход от одного грейда к другому и добавили Джун+ и Мидл+.

Так у нас получилась черновая таблица в Ноушене
За месяц мы собрали готовую таблицу и протестировали. Параллельно занимаемся индивидуальными планами развития каждого человека — куда ему расти, на что обращать внимание и что подтянуть.
Сейчас таблица выглядит так:
Ну и во время работы задумались написать статью, чтобы другие компании и разработчики могли сами составить таблицу и пользоваться.

Написали и выложили, заходите)
👉🏻 Готовая статья с шаблоном внутри
Интервью со стажёром Лиги

Давайте сначала погрузимся в курс дела — что за стажировка такая?
Мы тесно дружим с HTML Academy, которая обучает фронтенд-разработчиков. После курсов студенты могут прийти на стажировку к нам, чтобы подтянуть знания с курса, поработать в команде и наработать скиллы.
В апреле мы решили рассказать о стажировке — чем ребята там занимаются, какие навыки получают, что нравится и не нравится. Но не просто описать их обучение, а взять интервью у одного из стажёров. Цель — привлечь больше людей на стажировку и доработать внутренние материалы.
В итоге, наша редактор Лера взяла интервью у стажёра Василия и получилась небольшая статья.
Василий поделился, как совмещает работу и стажировку, над какими задачами работает и какие скиллы успел получить на проектах. А ещё — записал лайфхаки для разработчиков по поиску работы, саморазвитию и решению, казалось бы, супер трудных задач.
Релиз проекта Иннотэк
Клиент
Иннотэк — компания, которая с 1990 года охраняет интеллектуальную собственность и авторские права. Занимаются товарными знаками, ЭВМ, юридическими услугами и происхождением товаров
Задача
Сверстать сайт по готовым дизайн-макетам и интегрировать его на CMS, чтобы управлять контентом.
Решение
Казалось бы, простая вёрстка сайта, но нет. На проекте мы много общались с дизайнером со стороны клиента и консультировали по техническим моментам.
Иногда дизайнер не учитывал технические особенности и ограничения, что вполне нормально. Поэтому мы подсказывали, как лучше дорисовать элементы сайта, чтобы их было проще сверстать и при этом не вылезти за рамки понятного UX.
Например, просили:
— Отрисовать шапки на сайте, чтобы понять, как она будет перестраиваться на разных разрешениях — планшете, телефоне и ноутбуке.
— Показать возможность раскрыть список в меню сайта, чтобы пользователи могли взаимодействовать со словами по-разному — просто кликнуть на слово или раскрыть список.
— Отрисовать варианты отзывов, чтобы было понятно, как выглядят 10 слов в блоке, а как 30.
В итоге, получился удобный сайт, который мы уже занесли в портфолио.
Кстати, сборку делали на Astro. Потому что он:
— Очень быстрый. По сравнению с Next.js, Remix и Nuxt засчёт максимального уменьшения размера JS-кода
— Современный и удобный. Под капотом находится мощный сборщик Vite, есть поддержка TypeScript
— Легко настраивается для работы с Headless CMS. Его просто интегрировать с любой системой управления контентом
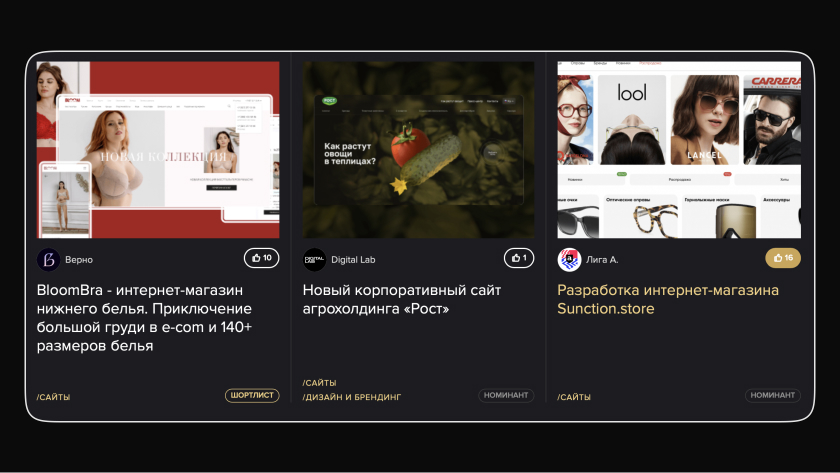
Появились в рейтингах

Тут поделимся эмоциями, которые мы испытали во время премии:
А если серьёзно, то в этом году мы первый раз подались на премию Workspace и сразу с суперским кейсом sunction.store. Прописали всё, как было на проекте, вставили картинок и видео и ждали результатов первого отбора. В итоге, попали в шорт-лист и обрадовались, что стали номинантами!
Но как оказалось, лишь на какое-то время, потому что через несколько дней нас там уже не было. Зато собрали много лайков и просмотров, даже среди популярных агентств и студий.

Почти-почти попали в шорт-лист
В мае активно занимались сбором и публикацией данных в Рейтинге Рунета — добавляли клиентов, проекты и цифры. В итоге, заняли много классных мест:
- 7 место среди агентств по анализу и тестированию сайтов/веб-сервисов
- 9 место по созданию сайтов на субподряде
- 16 место среди веб-студий, Next.js
- 40 место среди агентств по программированию и настройке сайтов/веб-сервисов
- 50 место среди разработчиков промо-сайтов
- 56 место среди веб-студий, React
- 122 место по созданию сайтов сервисной тематики
У нас не было цели сразу залететь на какие-то топовые позиции. Нам было важно «отметиться» везде, потому что за прошлые 2 года мы почти не занимались рейтингами. А вот в следующем году будем уже целиться на места повыше)
Написали статью про арабскую версию сайта
Для одного клиента мы разрабатывали арабскую версию сайта. Проект, к сожалению, под NDA, зато мы узнали про особенности разработки и дизайна этой культуры.
В общем, есть свои особенности. Например, арабская аудитория читает и пишет по правилам RTL (справа налево), а мы по LTR (слева направо). Но в то же время, направление слов, которые пишутся латиницей и заимствования из языков не меняется. То есть, компания Apple так и будет писаться, без перевода на арабский язык.
В итоге, мы написали статью для веб-дизайнеров и рассказали, какие особенности языка стоит учитывать в дизайне интерфейса, что стоит/не стоит переводить на RTL и сложно ли реализовать сайт на арабском.
Заходите почитать статью и делитесь с дизайнерами 🫶🏻
Сделали классную презентацию для всех, кто хочет сотрудничать
Когда-то давно у нас была презентация, но сейчас мы поменяли позиционирование — хотим работать с дизайн-студиями, как эксперты в разработке.
Мы сделали новую презентацию в нашей стилистике. Внутри рассказали, чем можем быть полезны, над какими типами проектов работаем, как выстраиваем процессы, кто есть в нашей команде и каких принципов работы придерживаемся.