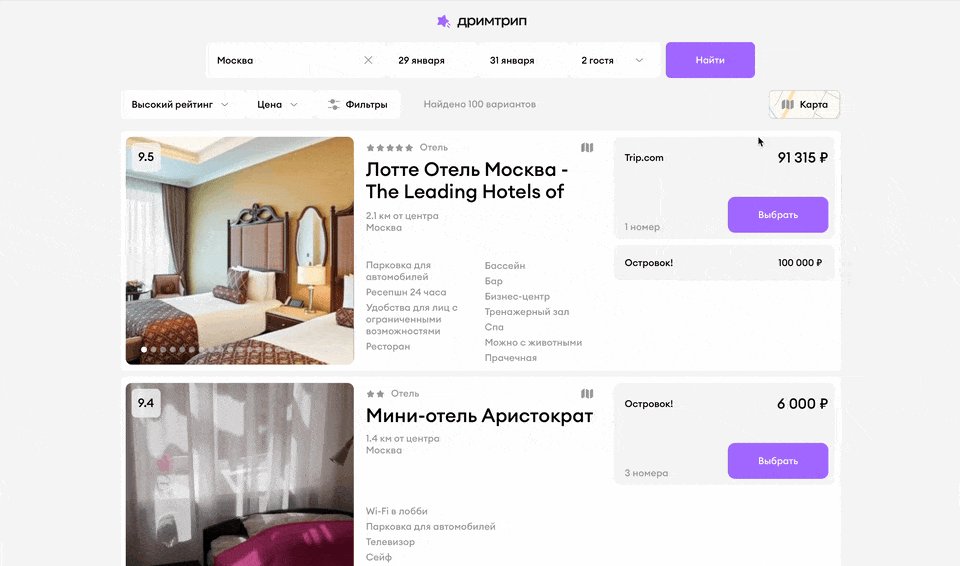
Клиент пришёл к нам, чтобы реализовать MVP-версию веб-приложения по поиску дешевых отелей. Мы поставили перед собой задачу разработать сайт по готовым дизайн-макетам, проработать основные фичи и сделать это в сжатые сроки.
Начали с процесса. Построили его так, чтобы быстрее дойти до MVP
Мы работали в связке с дизайнером со стороны клиента. Построили процесс таким образом:
- Посмотреть макеты и вместе с дизайнером подумать над UX составляющей, чтобы в MVP-версии пользователи быстро ориентировались;
- Взять на себя фронтенд-разработку и за короткое время реализовать нужные фичи для MVP-версии.
Дорабатывали макеты и фичи вместе с дизайнером
Клиент пришёл с готовыми дизайн-макетами, которые мы дорабатывали в процессе. Например, вместе с дизайнером обсуждали, как оптимизировать контент в карточках и реализовать карту с отелями.
Некоторые фичи оказались сложными в реализации для MVP-версии, поэтому мы вместе искали варианты более простого решения.
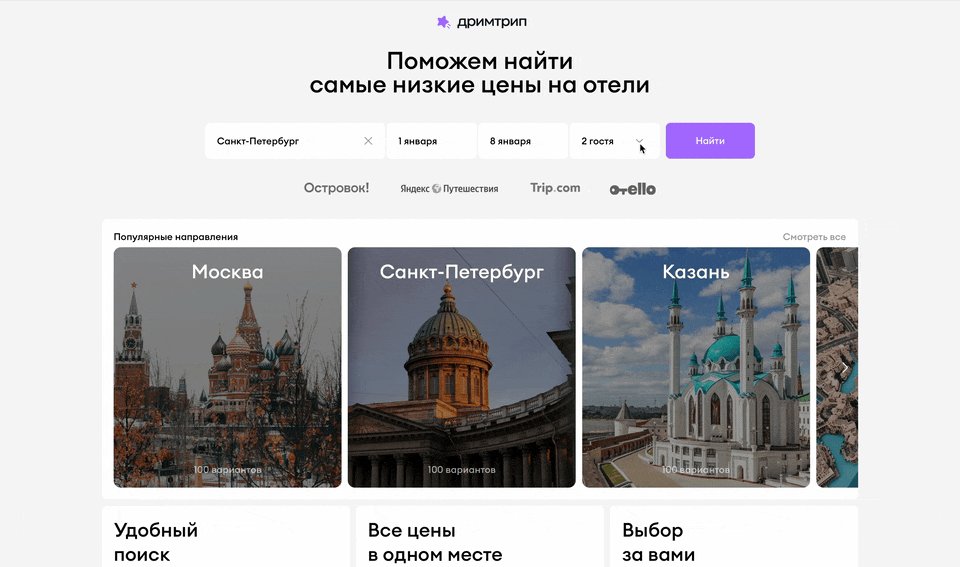
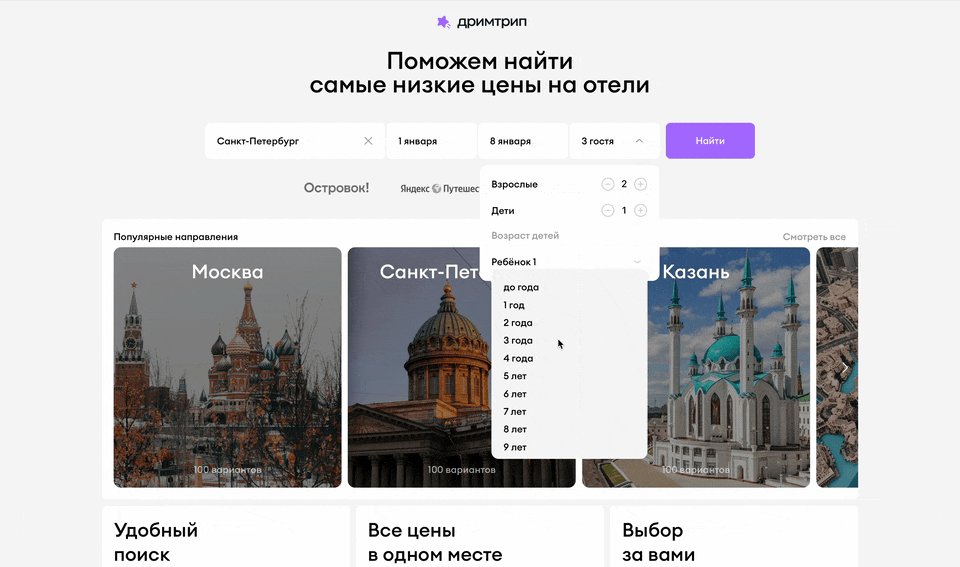
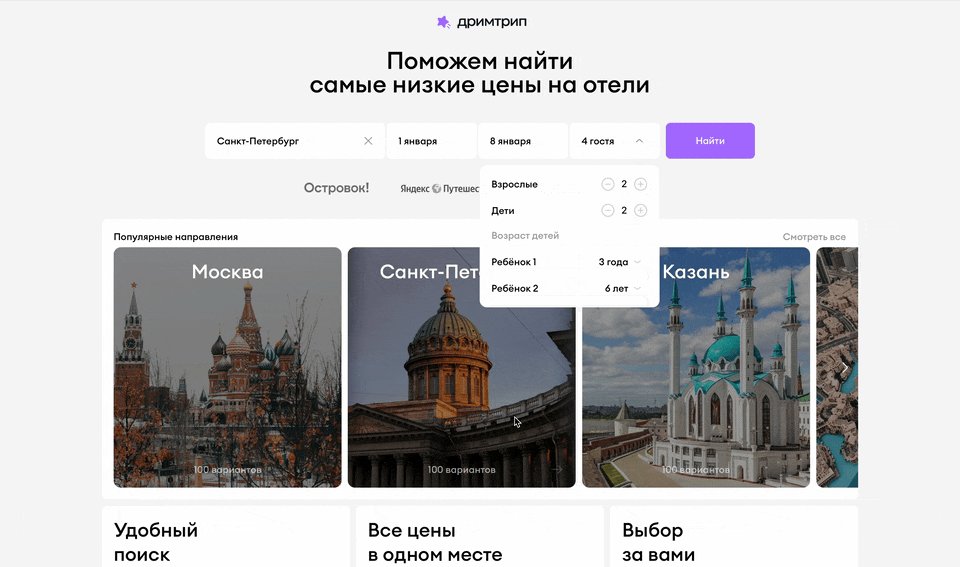
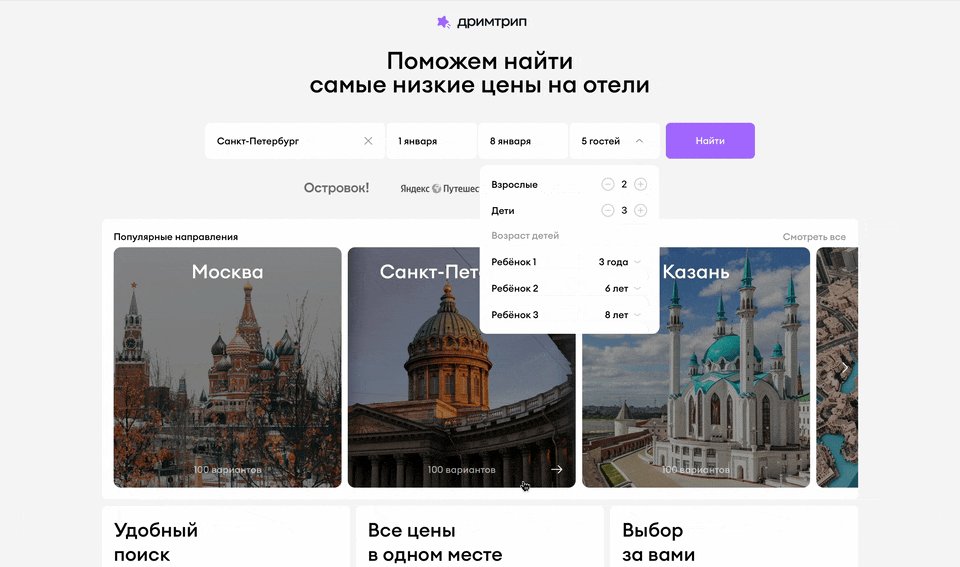
Первое, с чем работали — выпадашка с количеством гостей
На первых вариантах макета дизайнер отрисовал функционал так: взрослых можно было добавить в одно нажатие на «+», а детей через отдельный дропдаун с выбором возраста ребёнка.

Чтобы пользователю было просто совершить это действие, мы нашли схожие сценарии на других сайтах и остановились на решении с двумя дропдаунами.
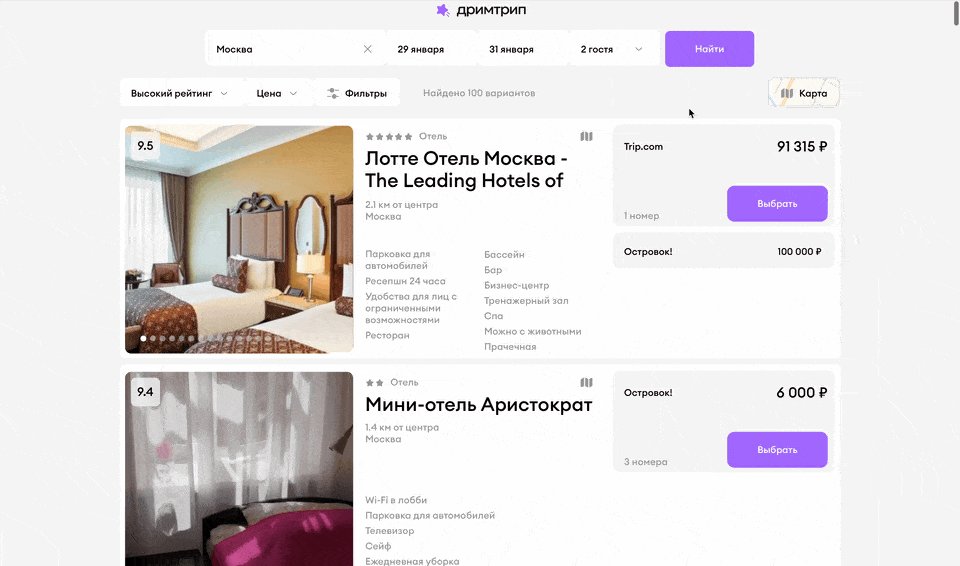
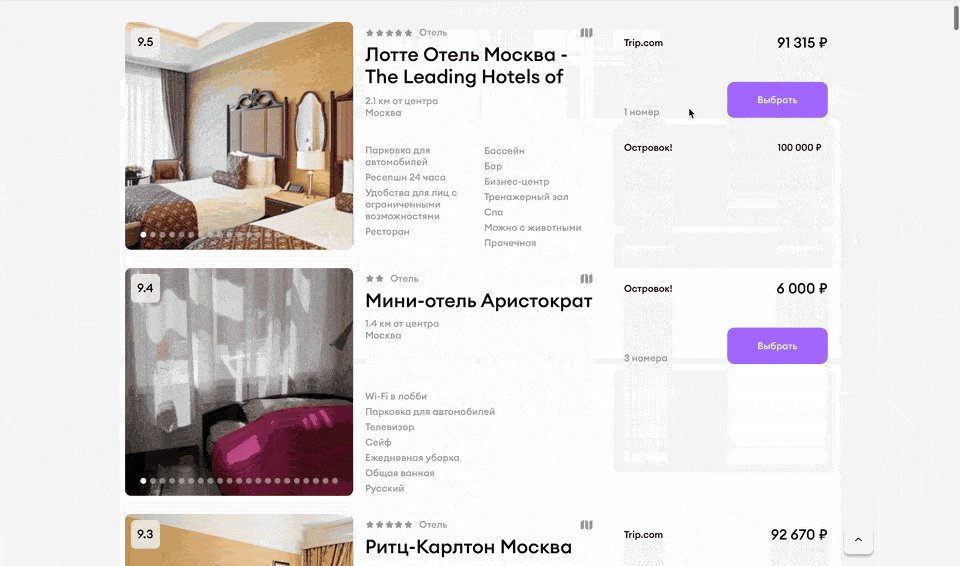
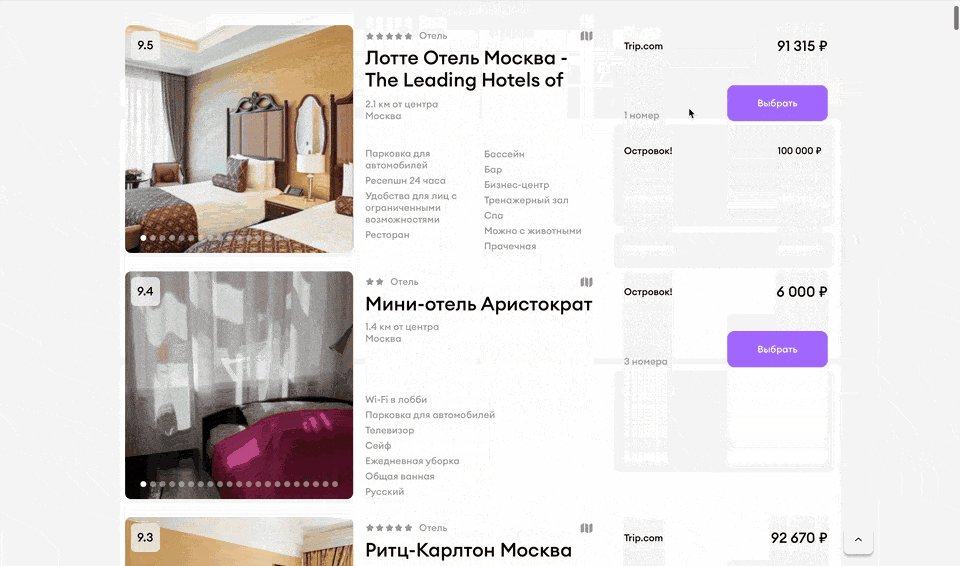
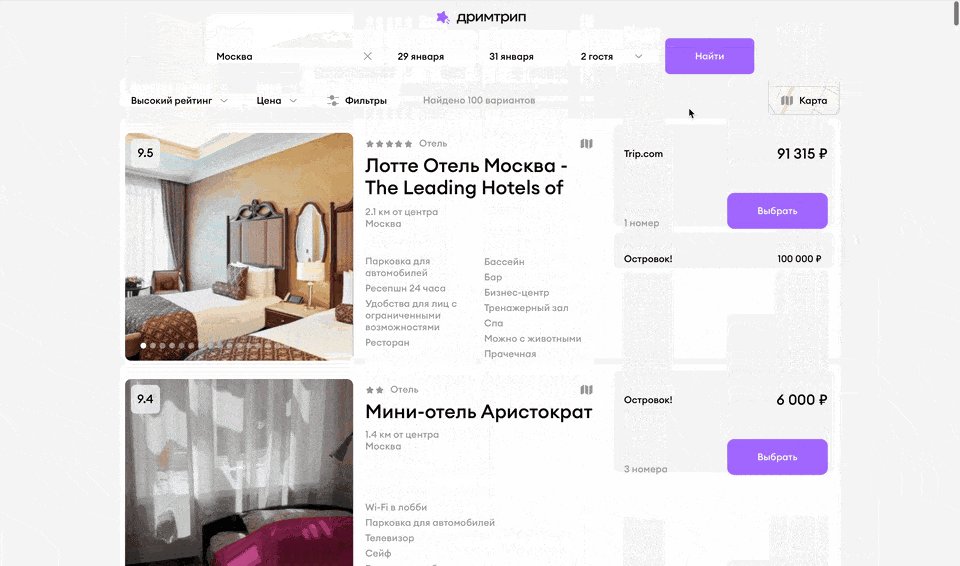
Второе — фильтры с параметрами, где на выходе анимации выбора получались дёргаными
Мы решили изменить их внешний вид и добавить более простой эффект, который поможет пользователю быстрее сориентироваться и дойти до вариантов поиска.

В итоге, сделали минималистичный фейд-эффект — оставили всего 2 строчки и подняли их вверх. Теперь при скролле вниз они исчезают, чтобы не загораживать поле зрения. А при скролле вверх появляются снова.
Добавили в карту мобильное представление листинга на десктопе и сократили время на реализацию
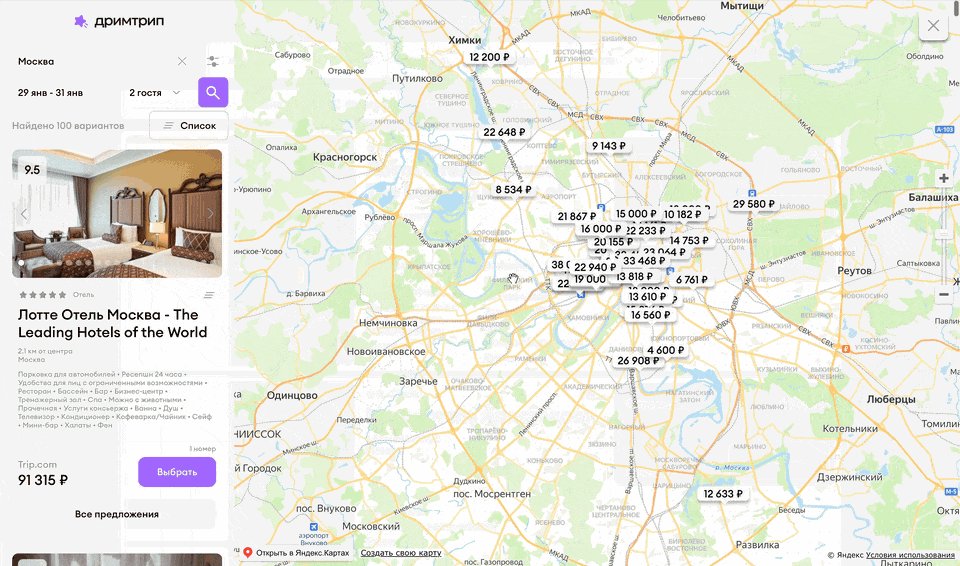
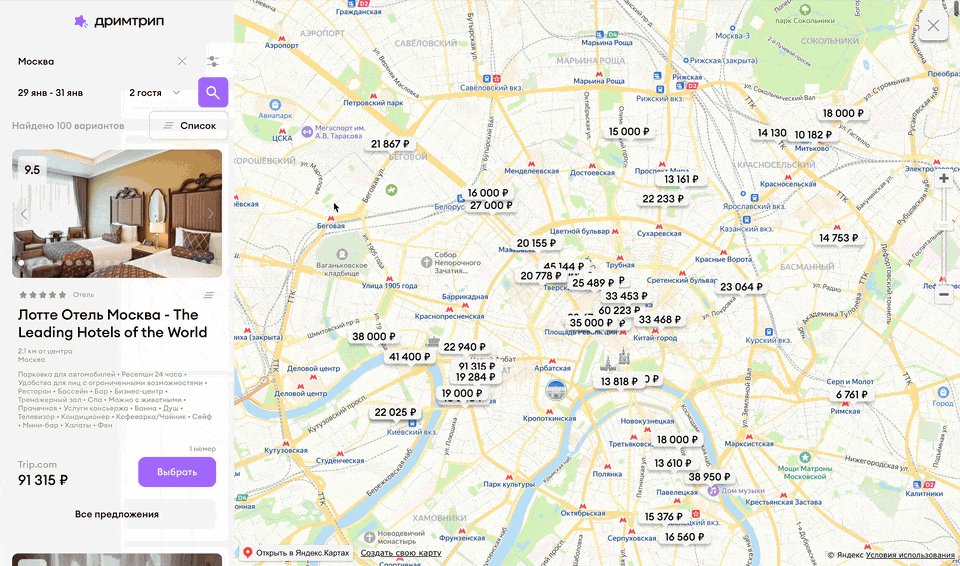
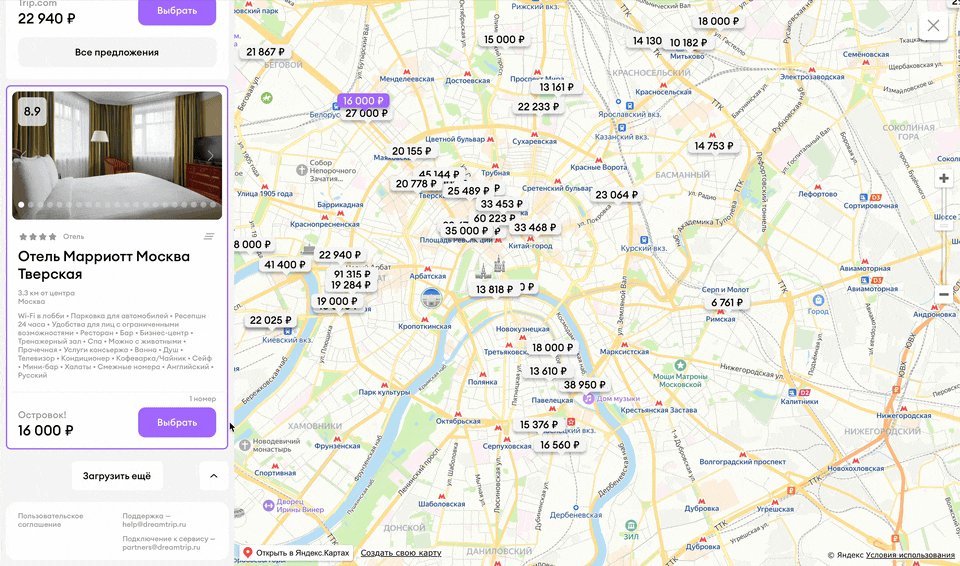
Изначально клиент не планировал добавлять карту с отелями на сайт, поэтому она не была отрисована в макетах. Но в процессе все-таки принял решение добавить отдельный блок с ней для просмотра отелей. Мы решили взять Яндекс Карты — с ними проще работать технически, да и пользователи чаще выбирают их для навигации.
Для реализации мы использовали мобильное представление листинга отелей на десктопе — это помогло нам сократить время на реализацию. Сложность была в том, чтобы совместить это противоречие в стейте приложения.
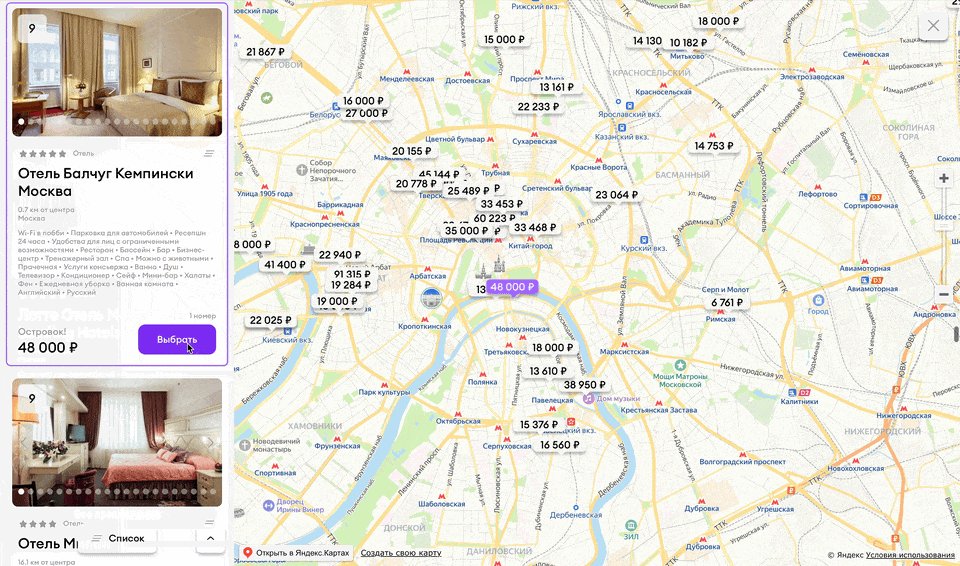
Сейчас это работает так: после выбора города, даты и количества людей, сервис начинает подбирать отели и показывает варианты на карте. Слева пользователь видит по сути мобильную версию самого приложения.

Архитектурно все же пришлось немного повозиться
Изначально ресурсы на карту мы не закладывали. Поэтому думали над тем, как построить приложение, чтобы не задублировать кучу кода, всё работало в синергии и без багов. Мы могли создать две сущности, которые плюс-минус выглядят одинаково, продублировать их и увеличить объем кода. Но сделали по-другому, поэтому код будет проще поддерживать в будущем.
Сейчас на карте пользователь может управлять картой, выбрать фильтры, посмотреть маркеры с отелями, их цены и сразу перейти в карточку отеля. Смотрится аккуратно и пользователи могут использовать ее также, как на телефоне.
Отдельный этап мы посвятили фильтрации и оптимизации на сайте
Вообще хотим отметить, что любим работать со сложными фильтрами — так, чтобы с кучей параметров и запросов.
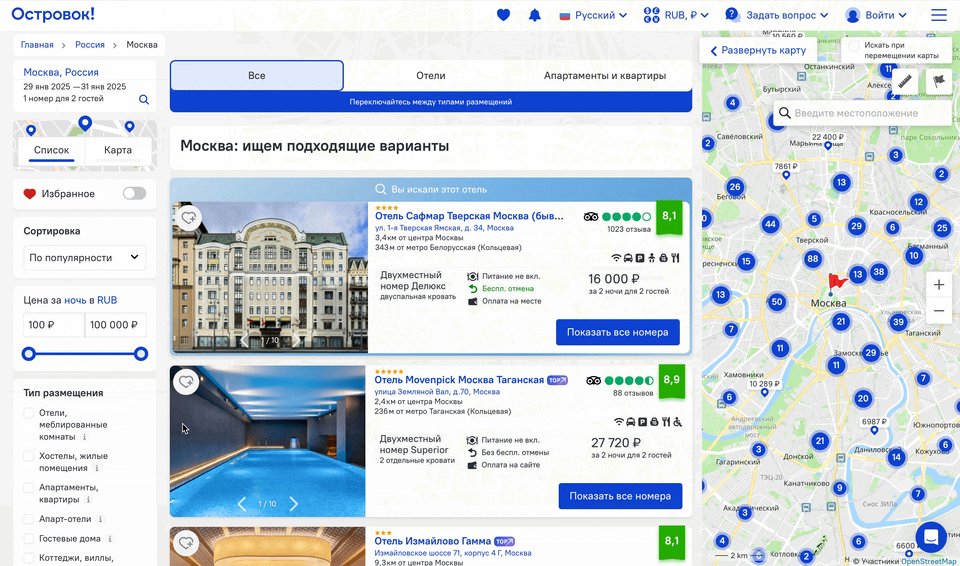
В фильтрах Дримтрипа есть параметры, которые помогают найти подходящие отели — с городом, тарифами, типами размещения и удобствами. Когда пользователь выбрал фильтр и нажал «Найти», мы идем на сайты других сервисов и ищем варианты. А именно: к Яндекс Путешествиям, Отелло, Трип и Островок!

Под капотом все оказалось не так просто
Проблема была в том, что сервер может долго запрашивать варианты от партнеров, а может и бесконечно. Но выдать пользователю какие-то результаты и статус поиска нужно быстро. Для таких запросов мы использовали длинные опросы — они помогают поддерживать соединение с сервером. Пока мы не получим статус о том, что все данные собраны.
Каждые 3 секунды сервис обновляет статус по запросу. Мы получаем первые варианты сразу, а остальные подгружаются со временем. Если нужного для прекращения опроса статуса не получено, то сервис продолжает собирать данные.
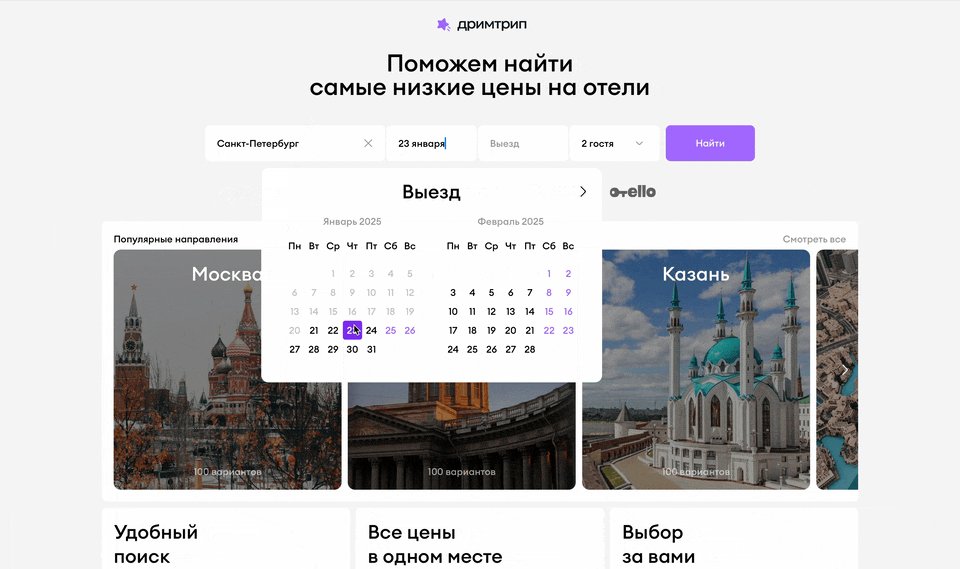
Сделали кастомный календарь
На сайте есть календарь, который помогает пользователю выбрать дату заезда и выезда — находится на главной странице.
Для реализации мы использовали популярную библиотеку React Datepicker и кастомизировали календарь под стиль сайта.

В общем, использовали готовое решение и не тратили время клиента на разработку с нуля. Получилось привычно и стильно.
Результат
Для MVP-версии мы выбирали решения, которые не требовали много времени на реализацию и при этом хорошо смотрелись на сайте клиента.
Что сделали:
- Помогли доработать макеты по части UX, чтобы пользователям было проще искать отели;
- Забрали на себя весь фронтенд-приложения;
- Сделали карту;
- Поработали с фильтрами;
- Добавили простой календарь;
- Оптимизировали запросы;
- Отдали клиенту MVP-версию, которую еще будем дорабатывать.
Проект Дримтрип — тот случай, когда было особенно приятно работать с клиентом
Было видно, как его команда горит своей идеей и хочет сделать действительно удобный и быстрый продукт для пользователей. Мы, в свою очередь, с удовольствием делились экспертизой и предлагали оптимальные решения в процессе, чтобы не растягивать разработку и как можно скорее вывести проект в релиз 💙
