Недавно разработали сайт для агентства недвижимости ecrz.by и хотим рассказать и как подходили к этому проекту.
Бизнес-задача и наша цель
Клиент обратился к нам с запросом разработать сайт по готовому дизайн-макету. Основным сложным моментом для разработки были фильтры на главной странице сайта — внутри себя они содержат вложенные фильтры с разными наборами данных.
Разработчикам нужно было думать — как сделать фильтры простыми и понятными, но в то же время учитывать необходимую логику и всевозможные пользовательские сценарии. Сейчас расскажем о том, как мы подходили к задаче.
Сложность сайтов-подборщиков
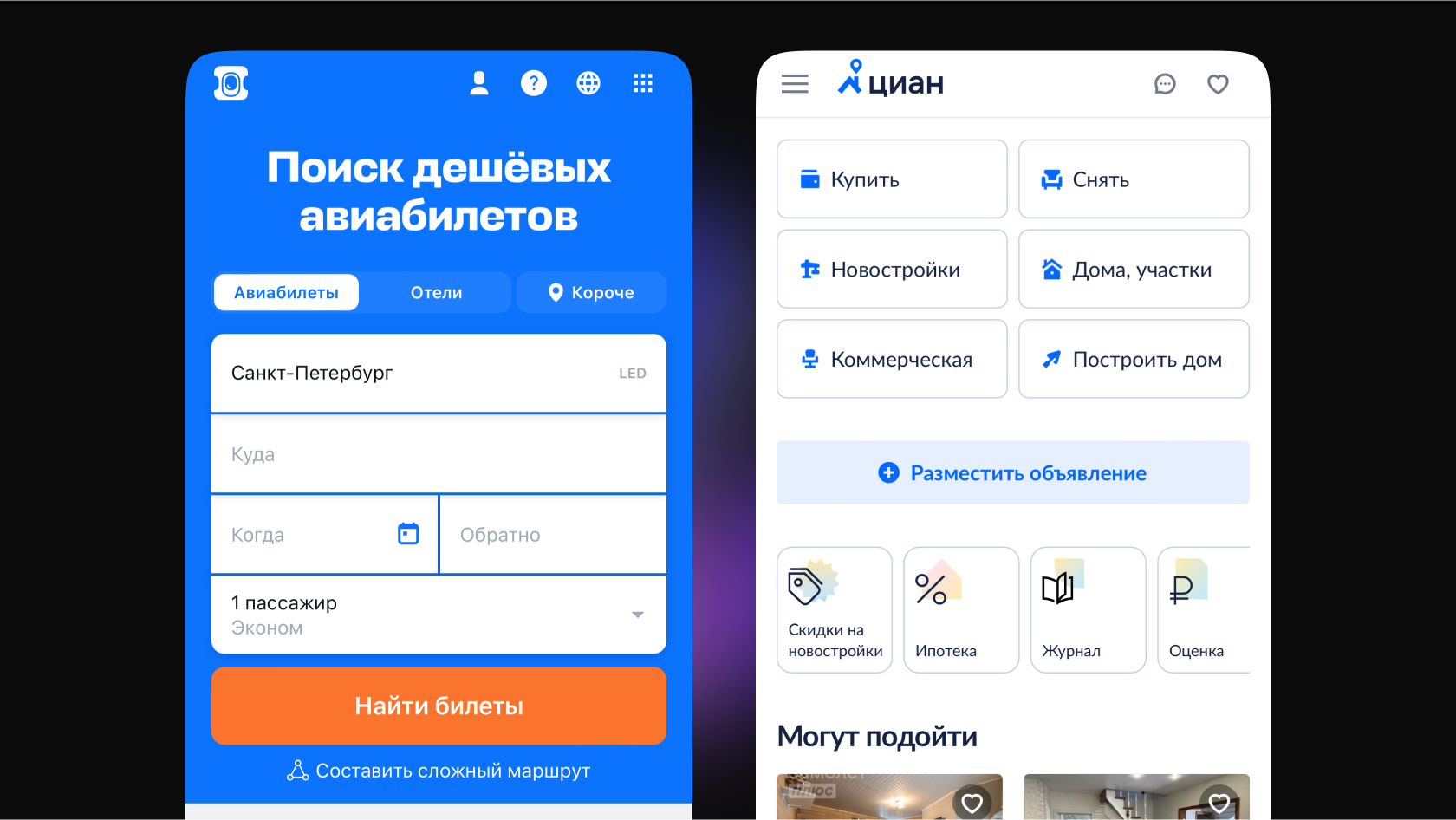
Сайты-подборщики вы точно видели, когда искали машины, билеты или квартиры. Обычно, они выглядят как-то так — большой и сложный фильтр по середине сайта с разными параметрами и кнопкой «Найти».

Посмотрите, сколько логик нужно засунуть в каждый фильтр на странице
Цель сайтов-подборщиков — выдать пользователю несколько вариантов чего-либо по определённым критериям. В нашем кейсе, это были квартиры и дома. Критериев может быть много — от 5 до 20 разных параметров, которые отличаются между собой и самое интересное — хранятся на сервере и занимают место.
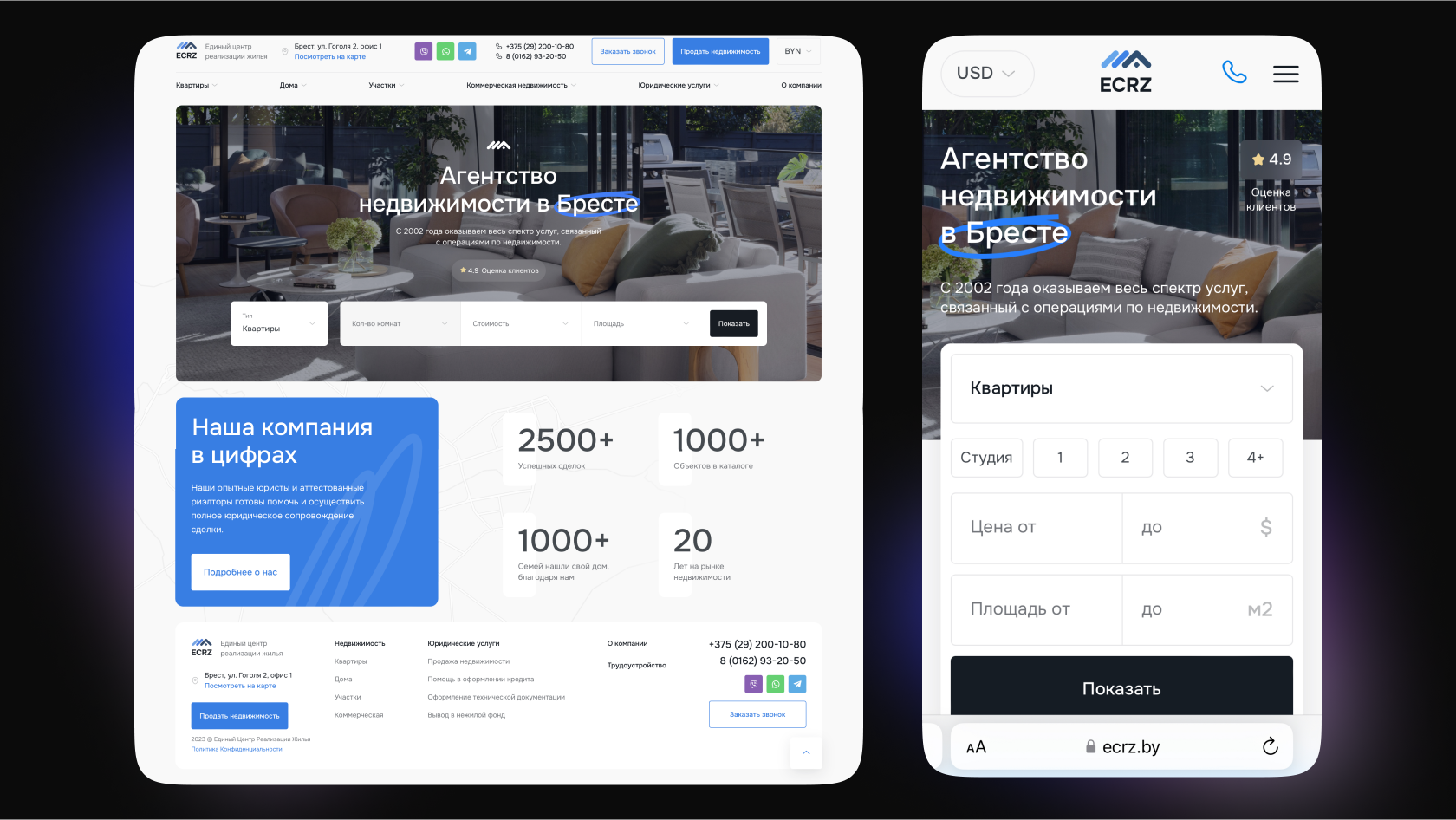
На сайте нашего клиента ECRZ есть 4 типа недвижимости, которые может выбрать пользователь. В каждом типе ещё по 3-4 фильтра, а в каждом из них — ещё несколько вложенных фильтров. Сложность в том, чтобы грамотно подойти к этой задаче со стороны фронтенд-архитектуры.
Что такое фронтенд-архитектура
Если не уходить слишком далеко, то это — организация каталогов и шаблонов для построения пользовательского интерфейса. Если проще — процесс, когда мы раскладываем всё по полочкам и папочкам.
Сначала разработчики закладывают структуру папок и компонентов, чтобы другой разработчик мог прийти в проект и быстро понять, что тут происходит, и чтобы проект было удобно поддерживать в дальнейшем. Потом налаживаем взаимодействие всех компонентов внутри архитектуры.
Для заказчика мы решили проработать несколько моментов, которые связаны с архитектурой и пользовательскими сценариями. Например, знаем, что некоторые пользователи сайта сидят с телефона, когда выбирают недвижимость. Поэтому подумали над адаптивом и вёрсткой.
Скейлинг в адаптиве
Вёрстка сайтов может быть резиновой, адаптивной и отзывчивой. Для сайтов-подборщиков мы обычно используем адаптивную, потому что так получается быстрее и проще писать код для разработчика. А для клиента и пользователя — незаметный и красивый переход.
Быстренько пробежимся по контексту
Резиновая вёрстка — когда вы задаёте всему макету и отдельным его частям не фиксированную ширину, а эластичную в процентах. То есть, элементы на странице остаются на своих местах, но при этом тянутся, как резина, в соответствии с шириной экрана.
Отзывчивая вёрстка — резиновая + адаптивная. Тут мы задаём медиазапросы и ширину элементов в относительных единицах. Такая страница плавно перестраивается и адаптируется к ширине экрана.
Адаптивная вёрстка — когда страницы сайта автоматически подстраиваются под размер, разрешение и ориентацию экрана устройства.
Такой эффект вы могли видеть, когда окно с веб-страницей нужно было сделать поменьше и вы его «тянули мышкой». При этом — элементы на странице трансформировались и принимали правильный вид.
Чтобы добиться этого эффекта, мы расставляем «брейкпоинты» — точки, равные ширине экрана. Переходя эти точки, сайт перестраивается.
Мы используем скейлинг в React по умолчанию. Так быстрее получается работать, потому что мы не тратим время на написание дополнительных стилей, а сразу считаем базовую единицу ширины экрана и разрабатываем интерфейс. На выходе получаем пропорциональное уменьшение/увеличение блоков при любом ресайзе страницы.
А ещё получается в 3 раза меньше кода 🙂

Архитектурный подход к фильтрам
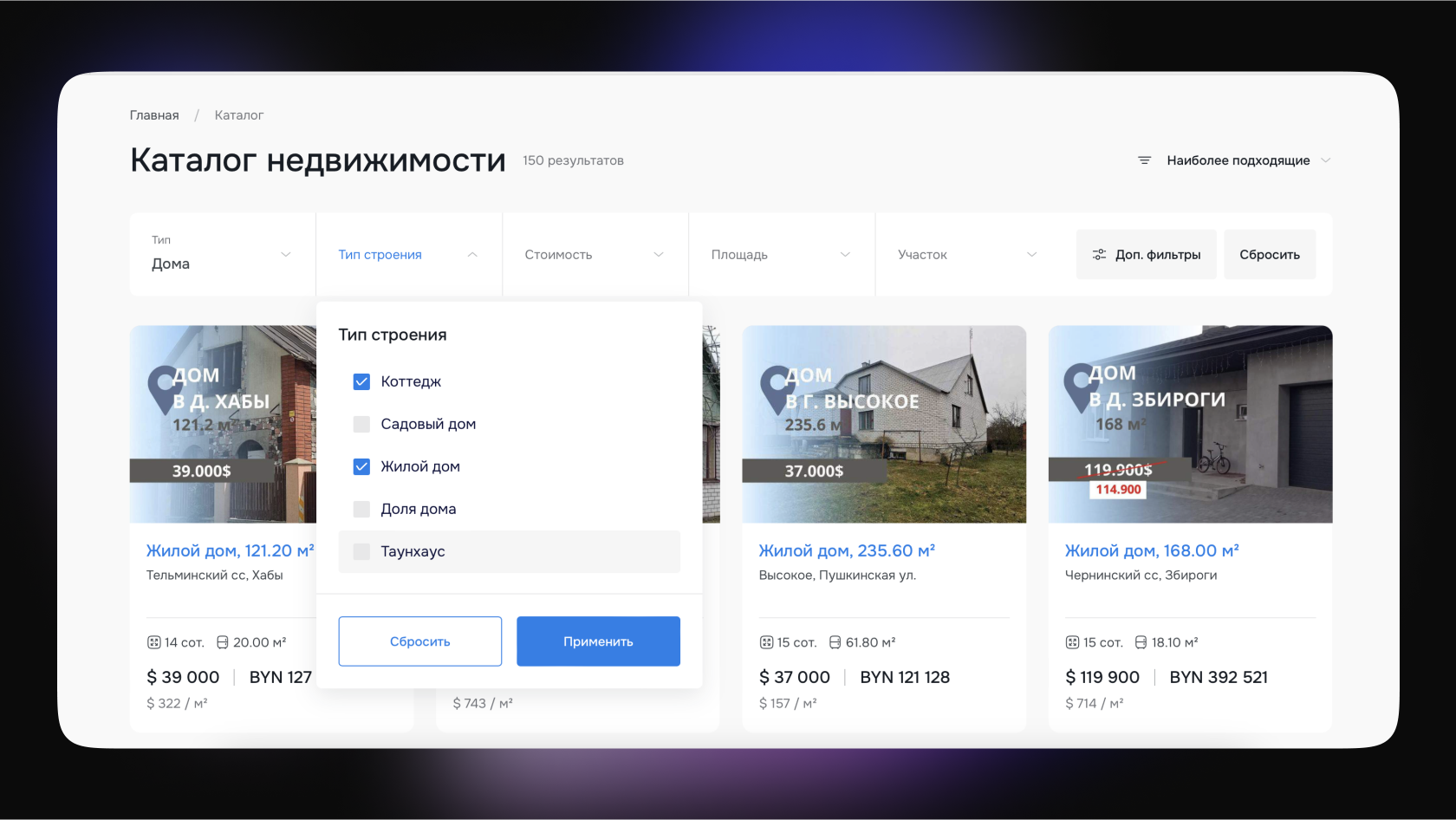
У заказчика несколько типов недвижимости на сайте, поэтому фильтры для дома, участка, квартиры и коммерческой недвижимости должны отличаться.
На проекте мы использовали принцип DRY (don’t repeat yourself) — когда мы в архитектуре заимствуем компоненты и разбиваем на более мелкие. А потом используем их в интерфейсе.
В нашем случае, мы разбивали фильтры на вложенные элементы и переиспользовали компоненты вложенных фильтров. На фронтенде информация запрашивалась с сервера в зависимости от типа жилья, поэтому данные не дублировались.
Для пользователя сценарий с вложенными фильтрами не выглядит нагружено и это как раз тот вариант, который закрывает нашу задачу — найти человеку вариант квартиры или дома по определённым критериям.
Как это работает на сайте
- Если пользователь выбирает квартиру, то в фильтрах он может выбрать количество комнат, а в дополнительных фильтрах — ремонт
- Если пользователь смотрит дом, в фильтрах он можем выбрать тип строения и участок, а в дополнительных фильтрах, например, материал дома

Подумали над SEO-оптимизацией
Часто бывает такая ситуация, когда ищешь жильё и находишь хорошенький вариант. Сохраняешь его к себе и решаешь скинуть родителям или друзьям ссылку на оценку. Так вот, именно для таких ситуаций мы подумали над оптимизацией, чтобы состояния фильтров сохранялись, когда пользователь делится страницей через ссылку.
Как это выглядит на стороне фронтенда
Страница каталога изначально не лежит на сервере, но когда поисковик делает запрос по ссылке, на сервере генерируется запрос и приходит разметка с выдачи. Её может видеть любой браузер и спокойно индексировать.
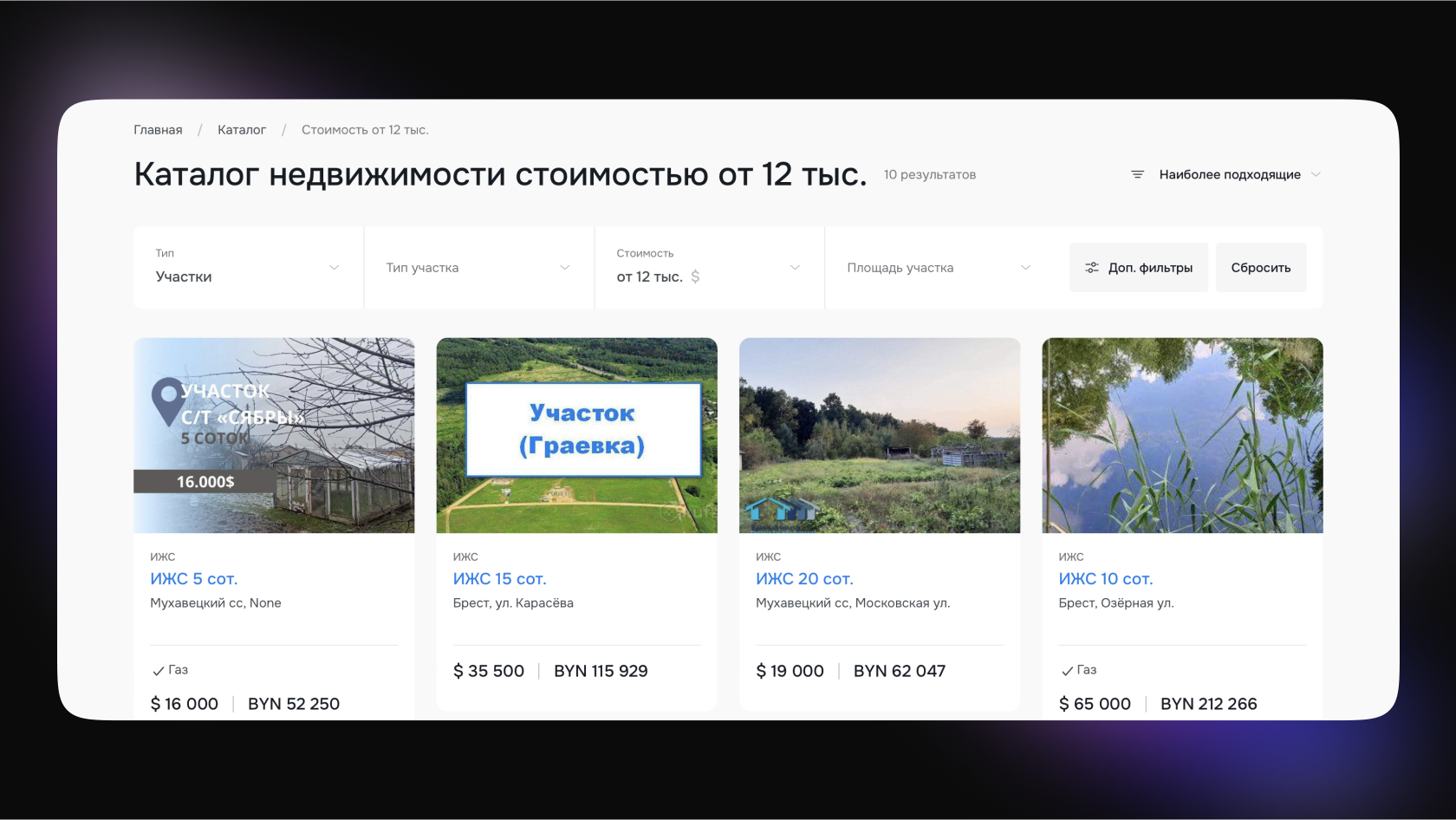
Например, если мы смотрим участок от 12 000 рублей и хотим поделиться страницей, чтобы фильтры не слетели. На сайте сразу после сохранения стоимости появляется заголовок с этой суммой и дублируется в ссылке.

В заголовке появляется то, что мы выбрали в фильтрах и ссылка превращается в https://ecrz.by/catalog?type=landplots&price__min=12000
Результаты
- Разработали сайт с удобными и быстрыми фильтрами
- Продумали архитектуру на стороне кода для будущих фичей
- Подумали над пользовательским сценарием и сделали так, чтобы разметки индексировались и пользователи могли делиться страницами с сохранёнными фильтрами