Мы работаем с дизайн-макетами на каждом проекте, где от нас нужна вёрстка сайта или лендинга. Иногда пользуемся плагинами, чтобы посмотреть стили или слои для дальнейшей разработки.
Спросили разработчиков, какими плагинами они пользуются. Один из них будет в статье и он правда помогает нам на проектах. С поиском остальных было чуть сложнее — мы нашли их на просторах интернета, изучили, потыкались в фигме и хотим показать вам. Цель одна — сделать жизнь разработчика и дизайнера проще.
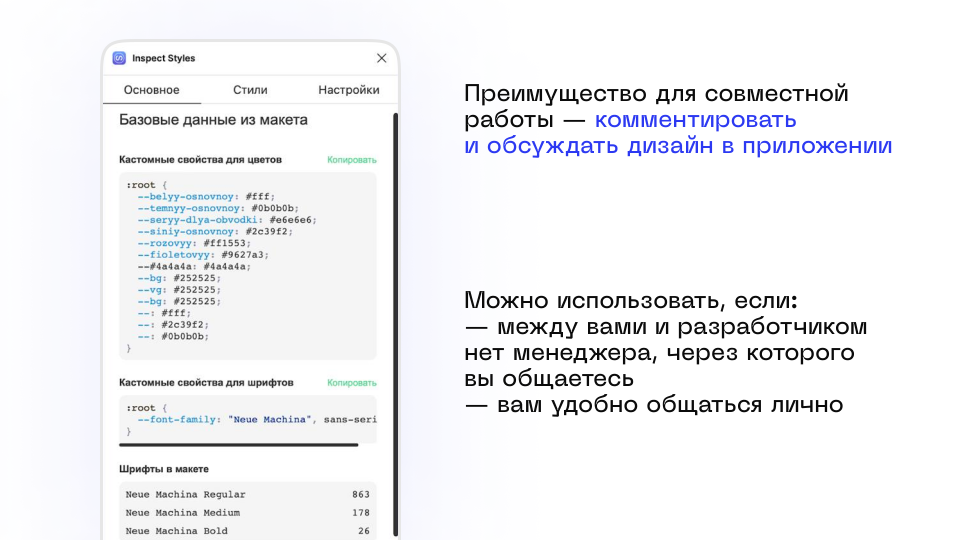
Inspect Styles
Как вы знаете, devmode теперь платный. Для многих разработчиков это был инструмент для просмотра слоёв и фреймов для дальнейшей разработки. С ним можно было посмотреть на всё со стороны кода и понять, что делать дальше.
Сейчас наши разработчики не используют devmode и пользуются плагином Inspect Styles. Он нужен для того, чтобы просматривать исходный код и кликабельные элементы интерфейса.
Использую его для переноса стилей. В частности — для градиентов и теней. С текстом и цветом всё куда лучше обстоит)
Почему стоит попробовать дизайнерам
Если вы работаете над проектом клиента вместе с разработчиками, используйте плагин для совместного просмотра стилей. Например, цвета и шрифты обычно заносятся в UI-kit и дизайнеры следуют им при рисовке макетов. Но, есть и ситуации, когда стили могут меняться в зависимости от задачи клиента — что-то может дорабатываться по ходу отрисовки макета.

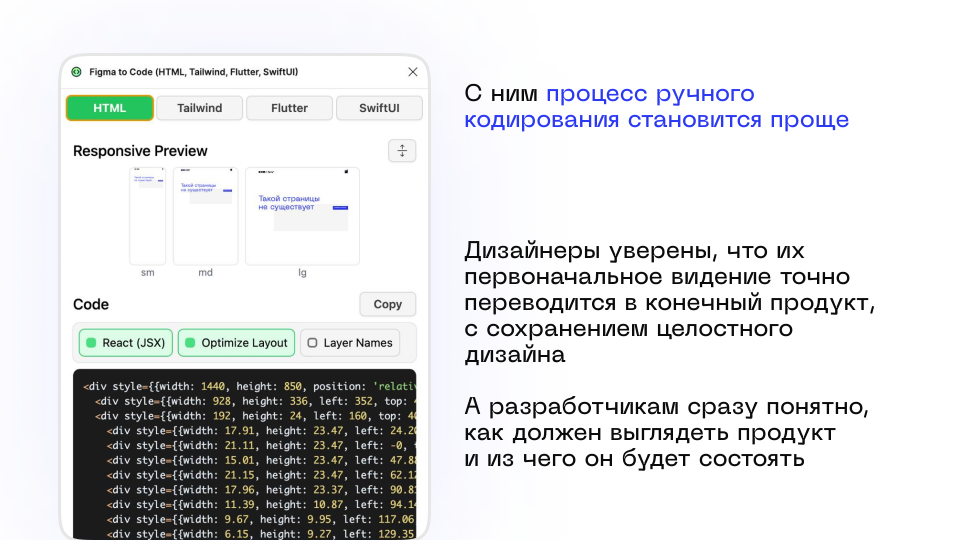
Figma to Code: от прототипа в работающий MVP
Переход от визуального прототипа к функциональному коду может быть сложным процессом. Плагин Figma to Code упрощает совместную работу дизайнеров и разработчиков над MVP-продукта.
Почему стоит попробовать дизайнерам
Плагин позволяет дизайнерам преобразовывать свои макеты в используемый код для различных платформ — включая HTML, Tailwind, Flutter и SwiftUI. Это автоматизирует процесс генерации кода и ускоряет сроки проекта.

Плюсы:
- ускоряет сроки проекта,
- снижает возможные ошибки,
- обеспечивает более плавный и эффективный рабочий процесс дизайнеров и разработчиков.
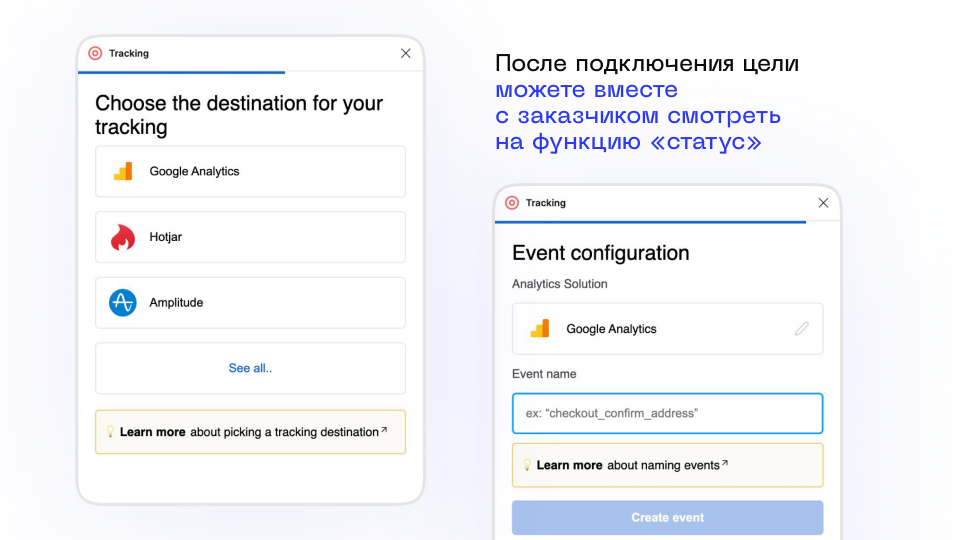
Tracking
С помощью этого плагина вы можете создавать, обновлять и добавлять аннотации отслеживания из фигмовского файла. Опять же, хорошая вещь для работы над совместным клиентским проектом — разработка лендинга или сайта, на которых нужно отслеживать метрики.

Почему стоит попробовать дизайнерам
Вы можете показывать разработчикам, какие именно метрики хотите отслеживать. А после подключения цели можете вместе с заказчиком или продукт-менеджером смотреть на функцию «статус». Она показывает, было ли подключено отслеживание и какой у него сейчас статус.
Ссылка на плагин