В прошлом году мы работали над стилизованной игрой. Этот проект под NDA, поэтому не сможем показать кусочки кода, макеты или саму игру. Но расскажем, как работаем с такими задачами, почему тестирование — важная вещь и сколько обычно стоит разработка для клиента.
Зачем вам, как клиенту, использовать механику игры
Допустим, у вас есть продукт, который вы хотите продвигать. Есть несколько вариантов для привлечения аудитории — реклама, SEO, соцсети и тд. Дальше нужно думать про вовлечённость и работать на ретеншн (удержание пользователей). Здесь тоже есть несколько вариантов — привлечь человека конкурсом, розыгрышем или игрой.
В идеале, человек должен вовлечься в процесс и возвращаться к вашему продукту снова и снова. Именно такая механика используется в играх — человек скачивает приложение, играет каждый день, получает приз и возвращается.
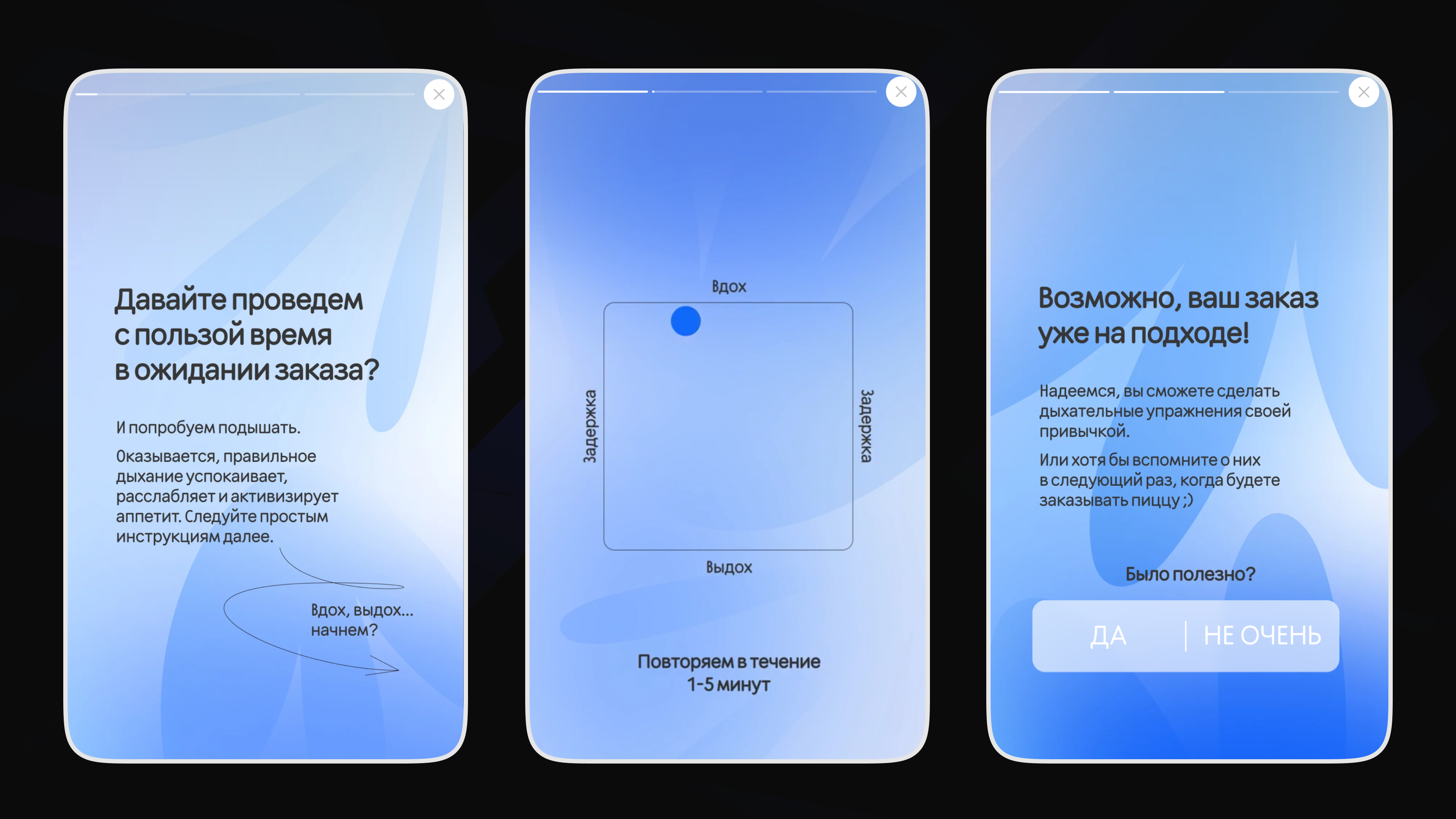
Игра в Додо Пицце выполняет продуктовую функцию — удержание пользователя в приложении после заказа.

Ребята добавили игру, которая позволяет пользователю занять время в ожидании заказа. Тем самым, они повышают ретеншн — пользователь не выходит из приложения, даже после того, как сделал заказ
Ну и самая популярная игра в браузере, где динозавр бежит по полосе препятствий, пока у тебя нет интернета
Кстати, именно этой игрой мы вдохновились, когда делали прелоадер на своём сайте — у нас тоже динозавр бегает и прыгает через препятствия)
Важный момент
Мы не участвовали в разработке идеи или макетов игры заказчика — мы занимались разработкой и тестированием. Поэтому в статье расскажем именно про техническую часть работы с игрой — какие анимации, библиотеки и стек использовали и почему именно их. С нашей стороны были только фронтенд-разработчики. Бэкендеры работали на стороне клиента.
Важно учитывать возможности фронтенда, поэтому до старта разработки мы помогали клиенту доработать CJM игры и принять несколько решений по механикам её работы
С каким типом игры мы работали
Игра из нашего примера и похожие имеют поле (двухмерный массив) с разными формами — например, 8×8 клеток. На этих клетках располагаются сущности. В нашей игре это был персонаж, его машина и разные предметы, которые он подбирал по ходу игры.

Примеры таких игр
Игра, с которой мы работали — знакомый всем формат змейки с персонажами. Внутри было 5 уровней, разной сложности. Персонажи должны были передвигаться по полю и собирать предметы.

Суть игры в том, что у персонажа есть цель — добраться из точки А в точку Б. Между уровнями игра разбавлена историческими фактами о компании. То есть, пользователь знакомится с компанией и параллельно что-то выигрывает, а компания получает вовлечённую аудиторию.
Профит заказчика: сделать интересный проект, который привлекает внимание аудитории. А аудитория привлекает потенциальных пользователей к вашему продукту.
Профит пользователя: можно выиграть призы в простой игре.
Анимации
Анимация состояла из склеенных гифок, которые нарисовал иллюстратор со стороны клиента. Чтобы персонаж двигался, мы использовали Pixi.js. — самую популярную, поддерживаемую универсальную библиотеку для отрисовки двухмерного контента. Она позволяет покадрового воспроизводить гифки и делать с ними всё, что нам нужно.
Например, если бы в вашей игре были пешеходы, которые куда-то перемещаются и что-то держат, мы использовали бы Pixi.js. А хранили бы все данные на бэкенде, чтобы в любой момент менять персонажей в зависимости от уровня или действия со стороны пользователя.
Библиотеки
Основная библиотека на проекте — Pixi.js. Мы уже рассказали, что она нужна была для рендера игры.
Почему мы выбрали Pixi.js
- Имеет хороший API и включает в себя множество полезных функций (поддержка текстур и оптимизированные интерактивные изображения).
- Мы можем связывать события с нажатием или наведением мышки.
Так же использовали GSAP — набор инструментов для реализации анимации любого уровня сложности с помощью JS. Он помогает нам контролировать анимацию блоков с текстом, изображения и формы.
В игре были несложные механики + акцентом был яркий визуал, поэтому мы использовали именно эти библиотеки
Наш стек для работы
- Vite — сборщик
- Astro — фреймворк/шаблонизатор разметки
- SCSS — препроцессор для стилей
- JavaScript
Как мы тестировали игру
Наши тестировщики всегда начинают с проверки вёрстки — визуальная часть, соответствие макету, корректное отображение элементов игры. Дальше подключают проверку логики и функционала — смотрят, как работают анимации и персонажи, прохождение уровней по сценарию и как модалка отрабатывает в своих назначениях (когда на каждом этапе игры есть своё действие).
Важный момент в тестировании — проверять не только логичное поведение, но и сценарии нестандартного поведения (корнер-кейсы)
Корнер-кейс — особый случай тестового сценария, который проверяет редко встречающиеся или граничные условия функционала программы. Это редкий случай, который может повлиять на всю игру и спровоцировать «эффект бабочки».
Почему важно тестировать игры
Мы нацелены на качественный результат, поэтому тестируем все проекты. Игра — не исключение, хотя на первый взгляд может показаться, что здесь проверять нечего.
Как показывает практика, продукт, который не тестировали, может содержать в себе баги и работать некорректно. В игре, например, персонаж может уйти за экран или выполнять не те действия, которые были задуманы. То есть, клиент получит обратный эффект — пользователь закроет игру, которая плохо работает и не соответствует его ожиданиям.
Исправление этих багов в будущем будет стоить дороже, чем тестирование сразу после этапа разработки.

Все мы помним известную игра 2020 года — Киберпанк 2077, в которой пользователи нашли кучу багов. Самые популярные из них: летающие машины, персонажи в текстурах, вылет игры без показа ошибки и невозможность подобрать лут
Почему игра — не долго и не дорого
Есть мнение, что разработка любой игры стоит дорого — миллионы, а то и десятки миллионов рублей.
Если на начальном этапе у вас есть идея игры и штатные дизайнеры, которые могут заняться дизайн-макетом, то остаётся только этап разработки. Давайте посмотрим, сколько примерно стоила бы игра из примера, какую команда мы взяли бы на проект и сколько часов примерно потратили.
Такая игра заняла бы 1-2 месяца. Причём, каждый день над проектом работали менеджер, ведущий разработчик, второй разработчик и тестировщик.
Разработка игры из примера стоила бы около 500 тысяч рублей.
Время специалистов в нашем случае
- Разработка — 140 часов
- Тестирование — 10 часов
- Менеджмент — 25 часов
Уже готовы разработать свою игру для аудитории и выйти на новый уровень?
Тогда кроме дизайн-макетов, нам потребуется:
- Описание логики игры (CJM)
- Понимание, на чём создавать бэкенд и кто будет им заниматься
- Желание сделать крутой проект!