Ситуация: Разработчики не понимают, куда им расти внутри компании и уходят. А агентство тратит деньги и время на постоянный поиск новых сотрудников. Один из способов исправить такую ситуацию — ввести систему грейдов. Именно этим мы занимались апрель и май и готовы поделиться опытом — с чего начать, где искать информацию и как сделать классную понятную систему грейдов, чтобы разработчики остались с вами надолго.
Зачем разработчикам и компании нужна система грейдов
В идеальной картине мира хотя бы примерная система грейдов есть у всех. Она важна не только для команды, но и для самого агентства. Давайте разбираться.
Зачем система разработчикам
Вырасти внутри компании
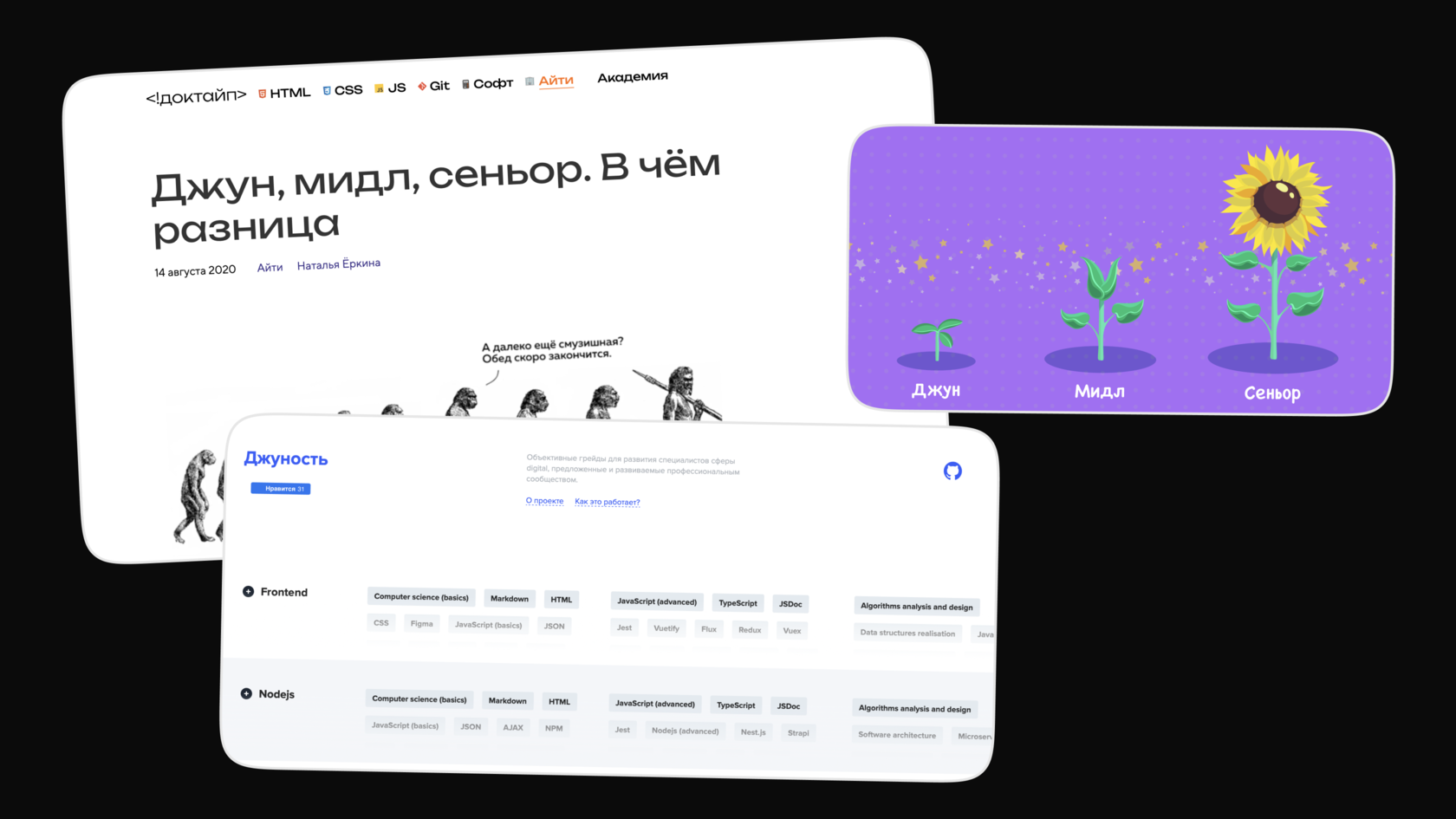
Одной из сильных мотиваций для сотрудника может быть стабильность и рост. Но как он может расти, если не знает, кто он сейчас — Джун, Мидл или Синьор по меркам компании? Никак. Скорее всего, через время он уйдёт в то место, где сможет развиваться и поймать дзен.
Получать больше денег
Да, грейд влияет на зп разработчика. Опытные ребята обычно получают больше своих менее опытных коллег, потому что решают задачи компании и клиента быстрее.
Перспективно расти
Здесь речь про ИПР сотрудника — индивидуальный план развития. Какие навыки стоит развивать, куда расти и что делать дальше?
Например, разработчик из стажёра хочет дорасти до Джуна на Реакте. Хорошая система грейдов помогает определить, какие задачи он должен делать/сколько фич разработать/что почитать и посмотреть, чтобы перейти на эту позицию. В общем, такой понятный и простой план по захвату Реакта.
Зачем система компании
Снизить текучесть кадров
В целом, это главная мотивация для компании. Люди остаются на том месте, где у них есть перспектива вырасти и перейти на новую должность, а ещё повысить зп и вообще стать супер главным Синьором вашей компании. Правда, если разработчику наскучили именно задачи и проекты компании, то придётся смириться, что его уже ничего не удержит.
Контролировать бюджеты на фонд оплаты труда
Речь про контроль на ФОТ — фонд оплаты труда. То есть, возможность прогнозировать его изменения в связке с системой грейдов. Это наш следующий шаг — связать систему грейдов с зарплатными планками.
Зачем система грейдов понадобилась нам в Лиге
Помочь вчерашним стажёрам стать разработчиками
Стоит сказать о том, что у нас есть целое направление стажировки. С чем оно помогает выпускникам HTML Academy:
— проверить полученные знания на практике, прокачать хард и софт-скиллы в командных заданиях,
— отобрать самых талантливых разработчиков в команду Лиги для работы на клиентских проектах.
Во время учёбы на курсах понятно, куда двигаться и что надо делать. После — уже совсем другой новый дивный мир. Когда разработчик попадает в реальную команду и начинает решать рыночные задачи, то начинает быстро расти. Но этот рост, скажем так, первобытный и не системный. Разработчик может быстро прокачаться в задачах, которые ему попадались, но другой важный навык просто забудется.
Система грейдов направлена на то, чтобы дать понятный курс развития и обратить внимание на важные для компании навыки.
Составить индивидуальный план для каждого разработчика
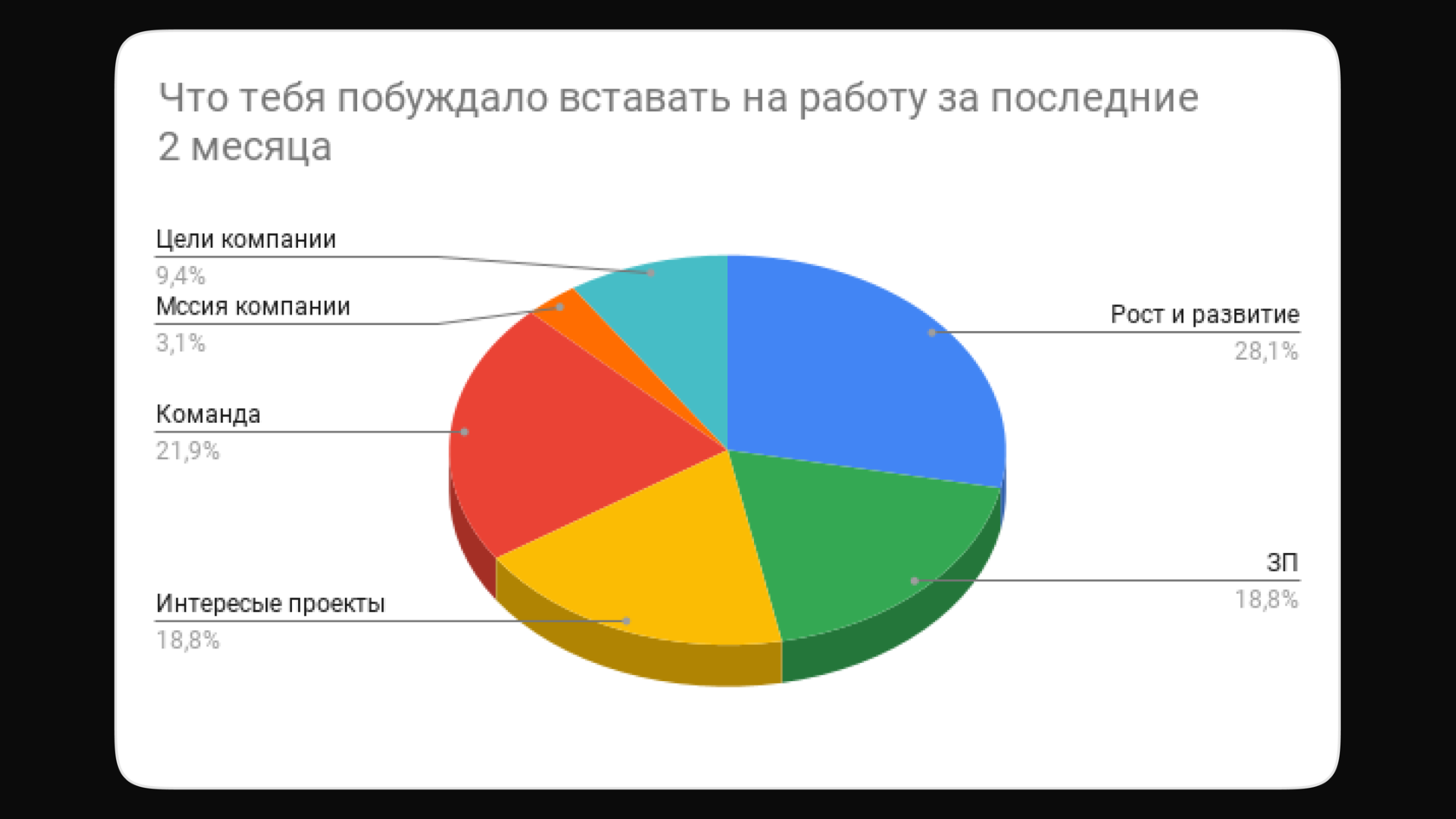
Недавно мы проводили опрос среди команды, чтобы узнать про их мотивацию — ради чего они встают каждый день последние 2 месяца. Большинство ребят отметили, что их мотивирует рост и развитие внутри агентства.

Система грейдов нацелена на внутреннее состояние наших разработчиков — кто они сейчас и куда должны двигаться, чтобы вырасти.
А нам — система поможет составить индивидуальный план развития для каждого человека.
Уменьшить текучку кадров в агентстве
Тут всё работает просто:
- Судя по опросу, у разработчика есть мотивация работать, если он видит свой рост и получает за работу хорошие деньги
- Мы даём ему план развития и хорошие деньги (плюс интересные проекты, крутую команду и ценности)
- Человек остаётся с нами и развивается дальше 🎉
Таким образом, мы удержим ребят в агентстве и вырастим их на пользу своей компании.
Правильнее вложиться и развивать сотрудника сейчас, чем постоянно тратить время и деньги на поиск нового в будущем
Представим, что вы разобрались с целью создания системы грейдов. С чего начать подготовку?
Найти людей, которые займутся системой и назначить ответственного
Как бы банально это не звучало :)
Важно найти людей ещё до постановки задачи, чтобы она не потерялась среди других и не забросилась. У нас, например, системой грейдов занимались сразу 3 человека: Эйчар Саша, руководитель отдела разработки Женя и реакт-разработчик Андрей. Остальных разработчиков мы тоже подключали к задаче, но не на постоянной основе.
Ответственным за эту задачу выступала Эйчар Саша и рулила всем процессом.
Подготовить команду
Здесь есть два важных поинта.
Важно предупредить разработчиков о том, что потребуется их время и участие в создании этой системы — их мнение важно и нужно учесть, чтобы система получилась полноценной.
Плюс донести ценность задачи. Ведь система создаётся для разработчиков, которые и будут главными пользователями продукта.
Подготовить вопросы
Правильные вопросы нужны для того, чтобы понять мотивацию сотрудников и их настоящий грейд. Этот шаг мы доверили Саше, которая составляла вопросы в гуглформе и просила ребят пройти их за несколько дней до начала работы над системой.
С подготовкой закончили, теперь давайте посмотрим на наш путь.
Собрали всю-всю информацию
На этом этапе нужно максимально раскрыть разработчиков и узнать:
— что их мотивирует работать,
— понять, какой грейд у них сейчас,
— хотят ли они вообще расти и куда.
Здесь всю информацию собирала Эйчар Саша и задавала те самые вопросы, которые мы готовили заранее. На самом деле, формат вопросов может быть любой, но если вы хотите, чтобы всё получилось чётко, записывайте план действий.
-
Приглашаем команду разработки на общий созвон
На созвоне спрашиваем у ребят — «Как ты думаешь, какой у тебя сейчас грейд? Почему ты так думаешь?». Даём разработчикам высказаться и записываем ответы, они нам пригодятся.

-
Проводим небольшой опрос
Он нужен нам для того, чтобы узнать мотивацию сотрудников и их отношение к грейдам. Лучше всего делать это в гуглформе, чтобы было проще собрать ответы и занести их в нашу будущую таблицу с грейдами.
-
Изучаем рынок
Отдельно от всего Саша ходила по разным ссылкам и собирала информацию о грейдах разработчиков на рынке — какие софт и хард-скиллы у них должны быть, где заканчивается Джун и начинается Мидл, кто сколько зарабатывает и так далее. Хорошая статья на эту тему есть у HTML Academy, но мы смотрели разные сайты.

Кстати, Саша поделилась ссылками, которые смотрела. Сохраняйте :)
Зарплаты и скиллы фронтенд-разработчиков разных грейдов: исследование Skillbox Media
Грейды в IT: junior, middle, senior
-
Изучаем себя
Рынок посмотрели, теперь время посмотреть на потребности компании и наших клиентов. Скажем так, каких-то компетенций в Лиге совсем нет или они необязательны для разработчиков.
Какая-то компания проигнорирует навыки, а мы наоборот, заберём к себе
Например, на каком-то сайте писали, что у Мидла должно быть минимум 4 инструмента планирования... У нас же только один, максимум два.
Или такое — на позиции Синьора специалист должен вовсю публично выступать, но у нас такого нет :) Хотя мы с командой планируем вводить эту практику
В первую очередь, мы смотрели на задачи, с которыми сталкиваемся на проектах и наш базовый стек технологий
Но, прибавили какие-то общие необходимые технические компетенции и добавили наше видение — смотрели, что ещё понадобится в перспективе. А потом раскидали всё это на 5 уровней с плавным переходом от простого к сложному.
Джун 👉 Джун+ 👉 Мидл 👉 Мидл+ 👉 Синьор
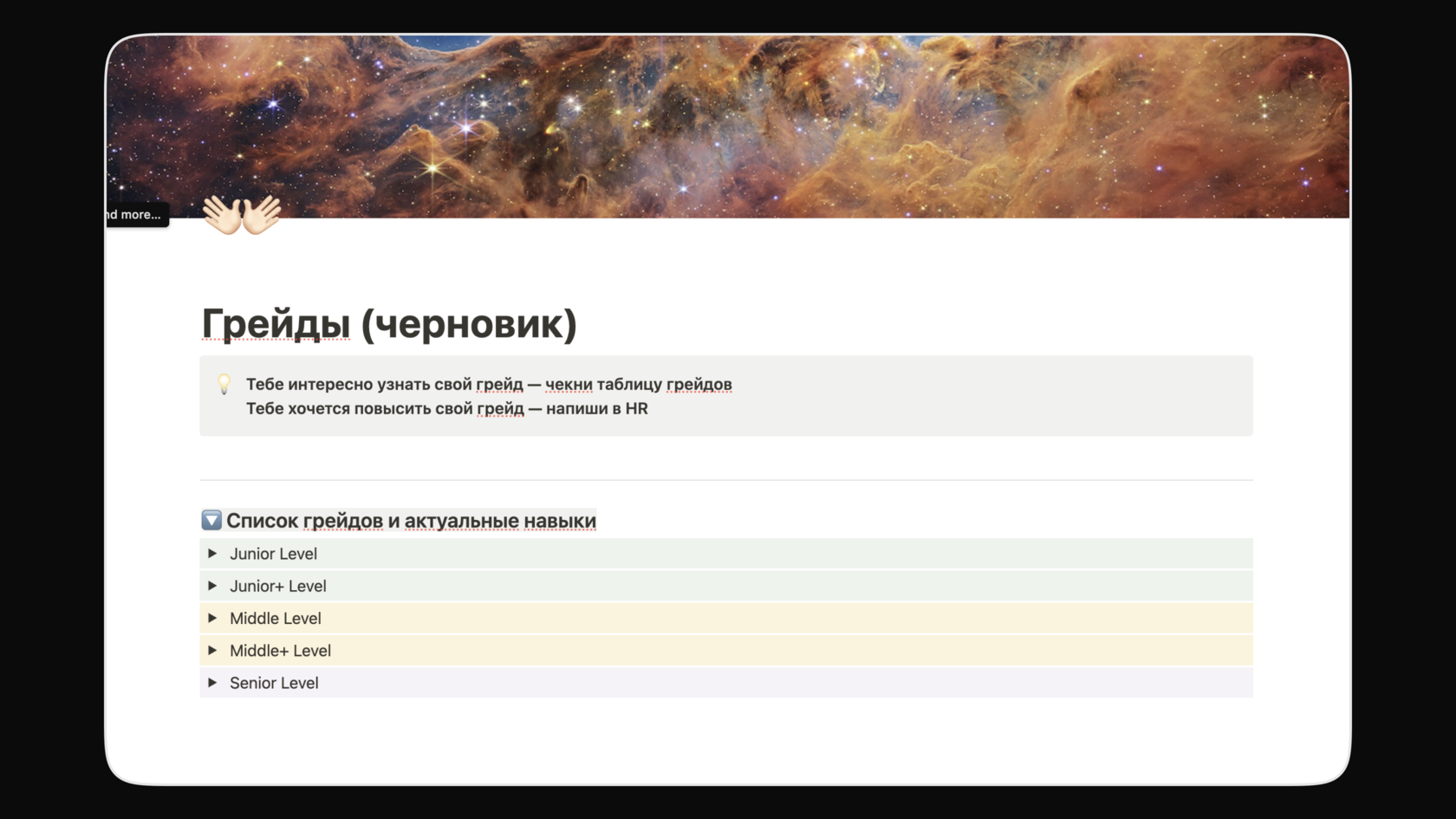
Собрали черновую таблицу с грейдами
Мы работаем в Ноушене, поэтому и оформляли всё там. Вот, как страница выглядела в черновом формате, когда Саша собрала некоторые скиллы всех грейдов под нас.

К каждому грейду мы собрали свои навыки (хард и софт-скиллы) и прописали компетенции — что разработчик должен понимать и уметь на этом уровне.
На грейдах Мидл+ и Синьор мы сделали уклон в архитектурную составляющую и более глубокое понимание технологий, которые мы применяем. Синьор у нас немного уходит в T-shaped со знаниями бэкенда, мобильной разработки, техлидскими и тимлидскими навыками.
T-shaped — специалисты, которые считаются экспертами в своей узкой нише, но разбираются и в других. Например, разработчик, который пишет не только код, но и обучающие статьи о программировании.
В целом, мы старались не перегружать таблицу лишним. Что-то за пределами грейдов ребята могут и сами выучить, будет только плюсом
Зачем мы добавили грейды Джун+ и Мидл+
На самом деле, нам показалось хорошей идеей размазать ключевые навыки на промежуточные грейды. Получается более плавный переход от грейда к грейду с постепенным накоплением знаний — это более естественно что ли)
Например, с Джуна мы не просим Реакт вовсе. А Джун+ должен как минимум уметь верстать компоненты на Реакте и понимать основы.
Мидл же уже более самостоятельный, с уверенным знанием Реакта. А Мидл+ ещё более глубоко знает Реакт, досконально разбирается в каком-либо фреймворке (у нас это Next.js) и значительно обрастает софт-скиллами.
На что мы опирались в таблице
— Софт-скиллы, которые Саша собрала с разных источников и своего опыта
— Хард-скиллы, которые выделил реакт-разработчик Андрей, исходя из наших задач и проектов
— Ответы наших разработчиков (какие базы данных и стек сейчас используют)
Внедрили систему в команду
Сейчас мы находимся на этапе, когда таблица с грейдами готова и ей можно пользоваться. Что мы сделали:
- Снова собрали всех разработчиков в одном месте
- Показали таблицу и прошлись по всем грейдам. У нас этим занималась Эйчар Саша
- Поставили каждому разработчику созвон 1:1 с Эйчаром, чтобы ещё раз пройтись по грейдам
Дополнительно к этим шагам мы будем составлять для каждого разработчика ИПР, чтобы он знал, куда ему дальше двигаться и что нужно делать.
Сколько времени мы потратили
Самый интересный момент статьи — потраченные ресурсы! Если считать от идеи до MVP, мы потратили 4 недели. Пока что наша таблица выглядит так:
Но будем её дорабатывать :) Осталось привести всё в приятный внешний вид, убрать лишнее и протестировать на разработчиках.
Планы
За месяц мы собрали свою систему, которую ещё будем тестировать и дорабатывать. Планируем также сделать систему для тестировщиков, проджект-менеджеров, редактора и руководителей. Чтобы все росли и развивались 💅
Важная мысль: нет базовой системы грейдов
К сожалению или счастью, это так. Система грейдов напрямую зависит от вашей компании, процессов, клиентов и разработчиков. Не получится скопировать чужую таблицу и внедрить за 1 день к себе, а жаль.
А можем быть и такое, что ваша компания/агентство очень похожи на наше, поэтому шаблон таблицы будет для вас в самый раз.