Доклад Серёжи Попова с Академии Яндекса. Презентацию можно посмотреть здесь.
Я вижу одну глобальную проблему — никто не говорит про HTML.Обычно на конференциях мы поднимаем очень сложные и серьёзные темы — React, сервисный рендеринг, оптимизации, улучшение процессов. И при этом мы не обращаем внимания на HTML. И я не понимаю почему.
Самая важная часть на странице — это контент, верно? Для браузера в конечном счёте, контент — это HTML. На чём бы вы ни писали — всё это превратится в HTML или CSS. И меня волнует вопрос — почему мы забили на HTML?
Я часто выступаю на конференциях с докладами про CSS и пытаюсь донести мысль, что можно использовать больше нативного CSS, а не препроцессоры. Но от меня отмахиваются! Потому что препроцессоры — это быстрее и проще.
Для примера: я взял 4 сайта из разных сфер. И проверил эти сайты на ошибки в HTML.Для наглядности я покрасил все значения в цвета: красный — это совсем плохо, жёлтый — более-менее допустимо, зелёный — это правильно. Зеленого, как можно заметить не так уж и много.

При этом, когда анализировал сайты, я обращал внимание и на другие вещи:
- React
- БЭМ
- CSS
- CSS GRID
Тут есть очень сложные вещи, но при этом в HTML такой трэш творится. И не понятно почему. Ведь HTML — это самая простая часть. Это не React. Это не какие-то сложные методологии, там не нужно подстраиваться под разные браузеры, когда ты просто делаешь разметку. Ну если это не Input.
- Есть валидатор — он проверяет ваш код на соответствие спецификации.
- Есть различные линтеры — это сложнее, чем валидатор. Они контролируют процессы сборки.
- Есть Lighthouse;— это не нужно ставить в консоль, не нужно идти на другой сайт, не нужно платить за это деньги. Нужно просто зайти в Chrome и нажать «аудит».
- Есть также HTML-tree — мы им пользуемся постоянно.
- Ещё Google PageSpeed Insight — он проверяет скорость загрузки, оптимизации и адаптации.
Есть масса разных инструментов. А ещё есть четыре метрики, которыми можно проверить качество HTML-кода.
-
Валидность
Это стандарт. Это то, насколько правильно вы пишете разметку в соответствии со стандартом.
Самая распространенная ошибка — потерянный атрибут «alt». У <img> есть обязательный атрибут «alt» — он может быть пустым, но он обязательный. Есть спецификация, где рассказывается, как работает тег внутри других тегов. Как правильно использовать теги внутри других тегов. Есть теги, внутри которых нельзя использовать другие теги, потому что это нелогично.
Совет: всегда проверяйте свой код в валидаторе. Если вы верстаете, а потом передаёте кому-нибудь свою работу — фронтендерам, бэкендерам. Когда вам вернут эту работу обратно — проверьте код на валидность ещё раз. Чаще всего вы отдаете 100% валидность, а на выходе получаете 235 ошибок.
-
Иерархия заголовков
Это основа любого контента. Любой контент должен быть озаглавлен и разбит на части. Части тоже должны быть озаглавлены. Иерархия заголовков нужна не только пользователю для удобного чтения. Она нужна для поисковой программы, которые индексируют сайт.
Если вы не можете поставить заголовки, используйте тег для скрытых заголовков h2 visually-hidden — это не запрещено. Более того SЕО-специалист будет вам благодарен, потому что это будет лучше продвигаться.
-
Семантика
С этим сложнее, потому что каждый понимает её по-своему. Семантику нужно просто полюбить. Тут две проблемы:
— Вы не можете проверить её автоматически.
— Нужно научиться правильно её использовать.
Если вы не знаете, какой семантический тег использовать:
— Либо спросите того, кто знает.
— Либо вообще не делайте.
Семантикой нужно просто научиться пользоваться. Для этого есть много ресурсов. Например, HTML 5 Doctor. Несмотря на то, что его давно не обновляли, там всё равно много информации для того, чтобы с этим разобраться.
-
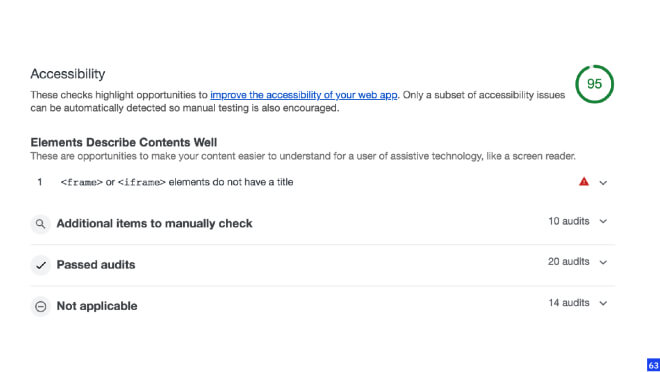
Доступность
Все знают что это такое, для чего это нужно и почему это важно. Я расскажу, как её проверить. Внутри Chrome есть вкладка Audits. Там есть кнопка Accessibility. Но есть ещё и другие параметры, которые нужно проверить руками. Например, кто сегодня убирал «out line». Тут есть даже инструкция по применению.
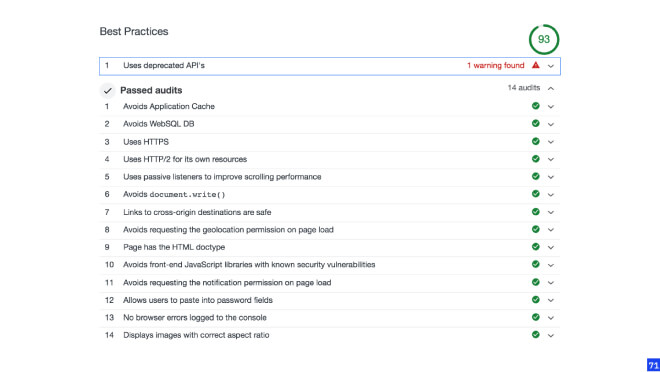
Что ещё можно проверить в аудитах?
Chrome — Audits — Best Practices тоже выдает ошибки. И объясняет, как их исправить.
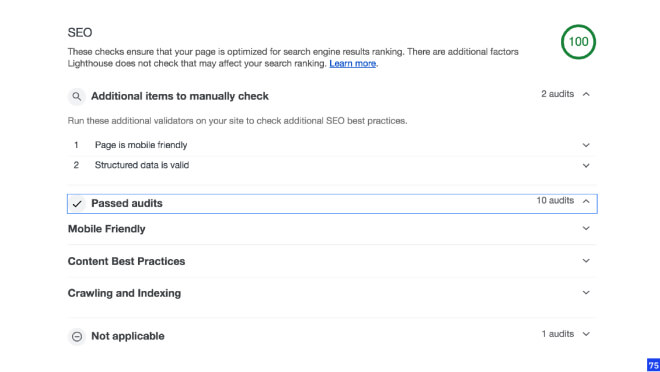
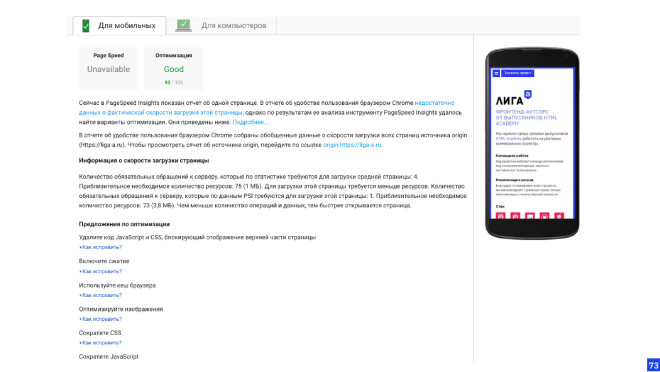
Google PageSpeed Insight скорость загрузки, оптимизация и адаптация. У него бывают проблемы, но он работает. Он показывает ошибки, скорость загрузки, и что нужно сделать, чтобы всё это исправить. Chrome — Audits — SEO — он также анализирует всё ли в порядке по SEO по тем же принципам, как и с доступностью.
Chrome — Audits — SEO анализирует всё ли в порядке по SEO по тем же принципам, как и с доступностью.
Зачем всё это нужно?
Потому что доступность и поисковые системы. Качественные метрики влияют на поисковую выдачу. Например, если сайт с мобильной версии не очень, то они понижают его статус в поисковой выдаче.
А также законодательный уровень. В Америке сейчас продвигается закон, о том что все сайты должны быть доступны. Вопрос: если в ближайшее время этот закон перейдет к нам, готов ли ваш сайт к этому? Или вам придется потратить 200 часов на обновление разметки, чтобы сайт стал доступным? Но дело не только в доступности, а в самом отношении разработчиков. У нас есть метрики, есть бесплатные доступные инструменты, но разработчики не хотят этим пользоваться.
И мы можем бесконечно говорить про React, серверный рендеринг, оптимизацию. Но это всё теряет смысл, если пользователи не могут добраться до вашего контента, если поисковые роботы не могут его посмотреть или если какая-нибудь читалка не может его прочитать.