Доклад Серёжи Попова от 6 сентября 2018 года. Презентацию можно посмотреть здесь.
Сразу обозначу, что этим докладом я не хочу задеть чьи-либо чувства или профессиональную точку зрения. Я просто хочу рассказать про CSS, каким я вижу его сегодня: что стоит писать, как не стоит писать и так далее. Поэтому если вас что-то заденет — ничего личного. Это просто CSS.
Что такое препроцессоры? И когда они появились?
-

Препроцессор SASS. 2006 год.
Это 12 лет назад — очень давно. Но Sass всё ещё работает. Им пользуются многие.
-

Препроцессор LESS. 2009 год.
Препроцессор LESS. 2009 год. LESS больше походит на CSS. Здесь есть кавычки и скобки. При этом он дает больше возможностей чем Sass, но не все.
-

Комбинация SASS и LESS.
Это Sass в синтксисе LESS. На данный момент, когда вы говорите Sass вы имеете в виду CSS. То есть старого синтаксиса уже нет. В целом это тоже самое, только больше походит на CSS.
-

Препроцессор Stylus. 2009 год.
Stylus работает в оба синтаксиса, но у него есть свои особенности.
-

PostCSS. 2013 год.
Это не препроцессор. Хотя какие-то функции начали использовать, как препроцессоры.
Возникает вопрос: зачем за 7 лет появилось 5 разных инструментов, один из которых пережил перемену синтаксиса? Я думаю, что проблема в самом CSS. Вот для примера 2-е, 3-е и 4-е издание книги по CSS Эрика Мейера.

Почему появились препроцессоры?
Потому что CSS не давал возможностей, которых хотелось бы разработчикам. Он был просто слаб.
В нём не было достаточно возможностей, чтобы использовать его нативно, то есть без препроцессоров. При этом препроцессоры принесли много функций, которые мы стали использовать.
Что нужно от препроцессоров?
Препроцессоры — это мощный инструмент, который по-разному что-то решает. Но всё ли из этого нужно, и в каком объеме?
Что предлагает нативный CSS по сравнению с препроцессорами?
Таблица необходимости препроцессоров (автор Серёжа Попов)

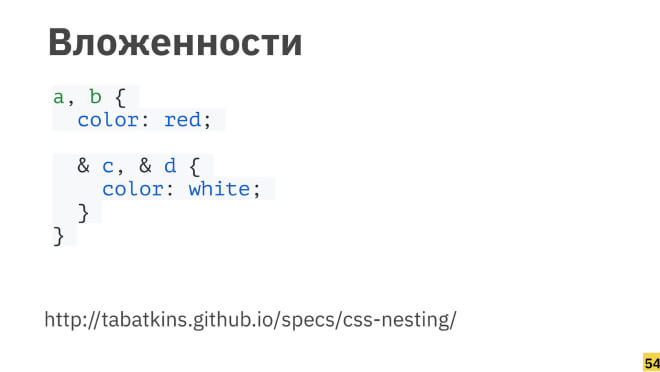
Как можно помочь CSS? Три главные проблемы:
-
Поддержка браузерами
Тратится очень много времени на то, чтобы эти фичи реализовать, несмотря на то, что Grid в том году нам показали, как можно быстро внедрять спецификацию.
-
Внедрение спецификаций
Некоторые спецификации остаются в состоянии черновика много лет.
-
Мысленный барьер
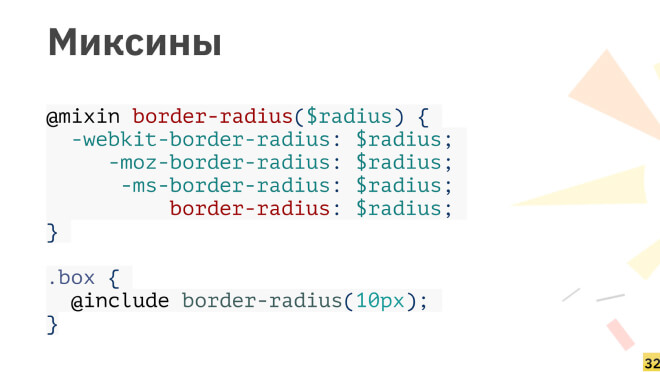
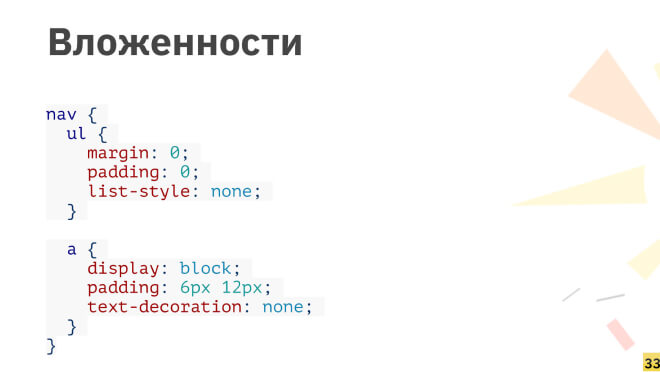
Это проблема разработчиков. Нужно понимать, что если мы сейчас откажемся от вложенности и миксинов, то можно было бы использовать CSS без препроцессоров.
Что на счёт PostCSS?

В итоге мы получаем полную поддержку всего. Вопрос — чем это отличается от препроцессоров? Ничем! По факту это просто другой инструмент, которым можно сделать тоже самое что и CSS.
Но здесь есть преимущество в отличии от SASS, LESS и всего остального — вы используете реальные спецификации CSS или выдуманные реальные спецификации CSS, как вложенности и миксины.
И эта близость к CSS на самом деле лучше, чем вам кажется:
-
Реальные спецификации
Используя реальные спецификации, вы используете тот CSS, который существует или будет реально существовать.
-
Провоцирует использовать новые технологии
Когда вы понимаете всю мощность кастомных переменных вы потихоньку думаете: «А зачем мне вообще препроцессорные переменные. Я переведу весь проект на кастомные переменные и гори огнём весь этот Internet Explorer».
-
Нужно любить CSS
Если ты не любишь язык, на котором ты пишешь — зачем это всё? JavaScript тоже все любят, несмотря на то что там странные вещи.
Вывод: готов ли CSS заменить препроцессоры? В одиночку — нет!
- CSS custom properties намного лучше, чем препроцессорные переменные (Preprocessors Variables)
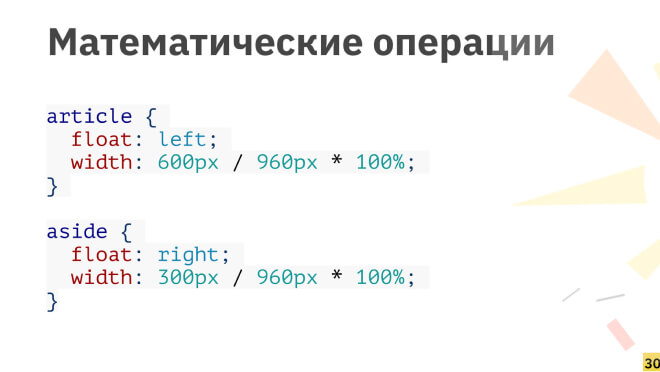
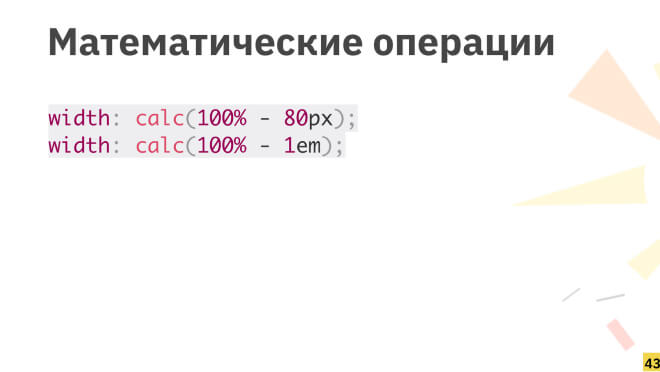
- Нативный CSS calc намного лучше, чем препроцессорные математические операции (preprocessor math)
- Если использовать PostCSS вместо препроцессоров — это всё-таки немного лучше, потому что вы прогоняете всё в статические CSS, но при этом используете реальные спецификации. И когда эти реальные спецификации придут на рынок можно будет просто отключить PostCSS. Внедрение спецификаций спровоцирует отказ от препроцессоров.
Есть ещё одна сторона медали — CSS in JavaScript. И у меня есть финальная ключевая мысль — возможно, в дальнейшем будет борьба между не CSS и препроцессорами, а борьба между CSS и CSS in JavaScript.