Раньше мы тратили много времени на сбор архитектуры под каждый проект. У нас не было единого подхода и понимания в сборке важных деталей. Поэтому мы взялись за разработку своего шаблона. Рассказываем небольшую историю о том, как мы улучшили процесс старта проектов.
Коротко о том, что мы сделали
Если просто, то мы смешали опыт всех разработчиков Лиги, добавили принципов Feature-Sliced Design и получили модульную архитектурную модель. Установили базовые пакеты, которые всегда используем на проектах. Плюс настроили линтеры и Prettier для автоматизации контроля качества кода.
Сейчас мы имеем структуру и базовые устоявшиеся пакеты/настройки.
Когда нужно было начинать новый проект, мы заново собирали под него папки и пакеты
Также использовали create-next-app и имели простую структуру, которую приходилось каждый раз дорабатывать или использовать решения с других проектов.
«Собирать новую архитектуру под каждый проект иногда даже лучше, чем иметь шаблон — задачи клиентов могут отличаться и для кого-то нужны совсем другие решения. Но всё-таки мы пришли к тому, что для разработчиков многообразие библиотек только усложняет погружение в проект, а свобода в реализации и проектировании захламляет кодовую базу.»
Иногда на проект подключались новые разработчики, чтобы помочь коллегам и взять на себя разработку какого-нибудь блока на сайте. Из-за непонятной архитектуры, они застревали ещё на этапе погружения и могли потратить много времени на то, чтобы найти нужный компонент.
Со временем стало сложнее подключать разработчиков к тем проектам в работе
Да и всей команде было иногда непонятно, откуда взять нужный элемент. Также на больших проектах, которые росли со временем, нам не всегда удавалось грамотно продумать архитектурное решение на старте и в результате всё сваливалось в несколько каталогов, которые в дальнейшем захламлялись.
Проект просто терял структурность.
2 большие проблемы, которые мешали нам работать
👉🏻 Не было сформулировано чёткого архитектурного подхода к разработке веб-приложений
Из-за этого разработчики тратили больше времени на подготовку к проекту — в консоли не хватало архитектуры, структуры и пакетов. Поэтому перед стартом мы заново собирали нужные нам папки и каталоги. Хотелось прийти к единому виду.
👉🏻 Структура на проектах иногда отличалась
Какие-то проекты было легче поддерживать и масштабировать, чем другие. А хотелось прийти к единому виду, когда структура везде одинаковая.
Сначала мы изучили архитектурную методологию
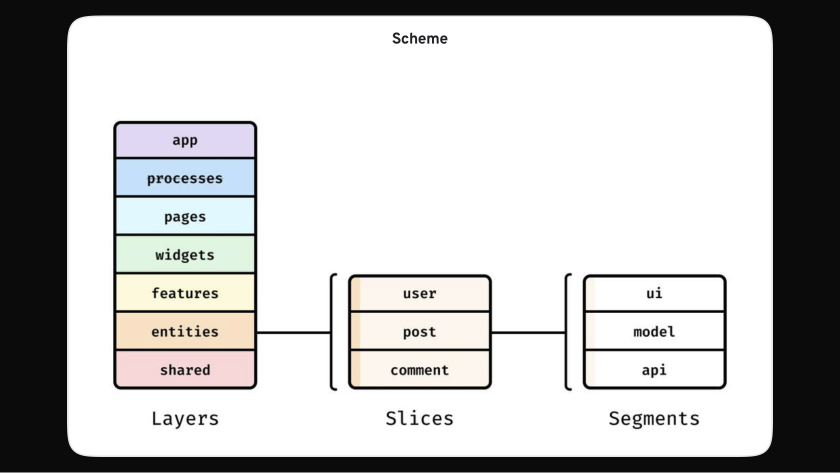
Посмотрели в сторону известной методологии Feature slide design (FSD), в которой используется 3 уровня абстракции — слои, слайсы и сегменты. Проще говоря, это сборник правил и соглашений по организации кода.
Для шаблона мы взяли только иерархию и слои.

Каталоги верхнего уровня в FSD называются «слоями» — это первый уровень. Суть в том, что у нас есть строго определённое число возможных слоёв:
— Shared. Содержит ресурсы для повторного использования, которые не зависят от функционирования бизнес-логики. Например, инструменты для работы с UI.
— Entities. Содержит специфичные бизнес-объекты. Например, User, Payments, Products.
— Features. Содержит пользовательские истории. Например, ChangePassword, MakePayment.
— Widgets. Содержит компоненты, из которых составляются объекты и фичи. Например, UserSettings.
— Pages. Содержит страницы приложения. Это композиционный уровень, который мы собираем из виджетов, фич и объектов.
— Processes. Содержит сложные внутристраничные сценарии. Например, механизмы аутентификации и капчу.
— App. Содержит настройки приложения, стили и провайдеры.
У слоёв есть свои зоны и ответственности со ступенчатой иерархией. Она строится так, чтобы получился понятный однонаправленный поток данных.

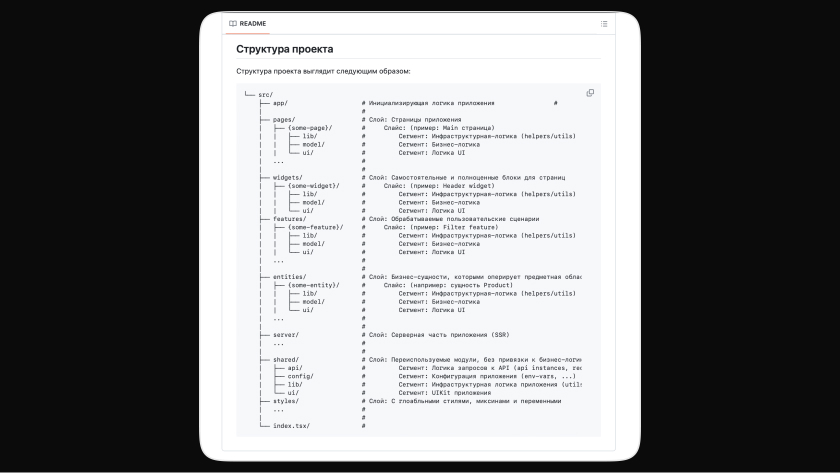
Так, например, выглядит структура проекта e-commerce. На сайте можно найти много примеров проектов — https://feature-sliced.design/examples
Мы используем Next.js в качестве фреймворка по умолчанию. Это накладывает некоторые ограничения на использование слоёв FSD, потому что каталоги app и pages зарезервированы. Поэтому мы решили не копировать нейминг и сократить количество слоёв в нашем шаблоне.

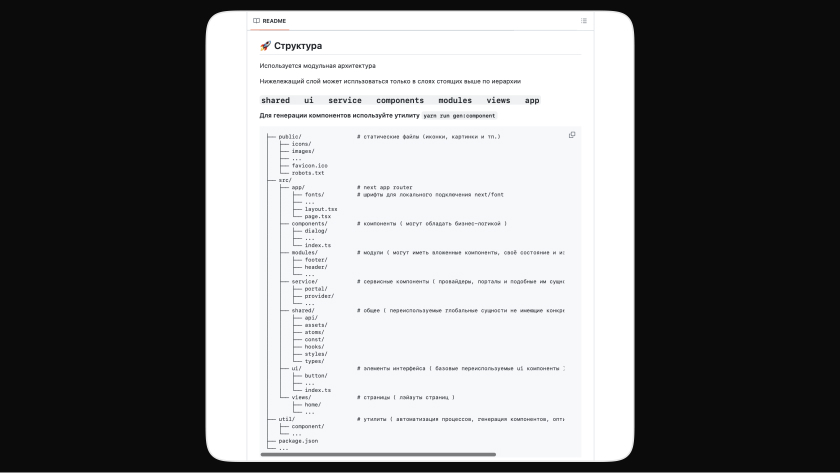
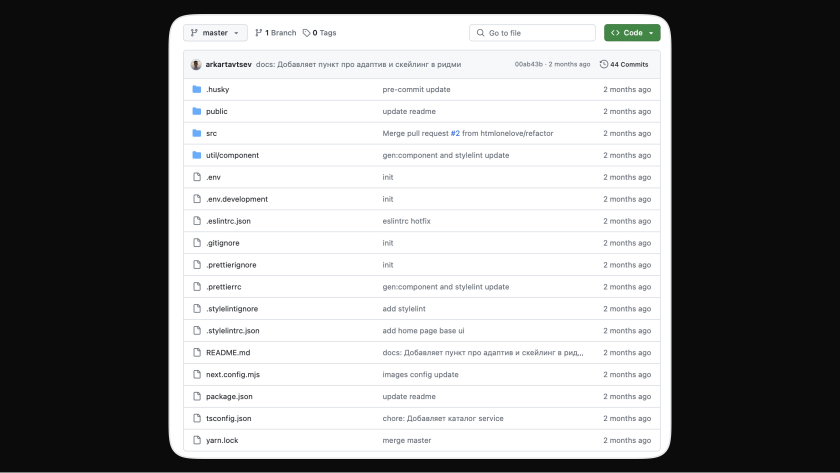
Так выглядит наша структура
С помощью FSD мы закрыли задачу сформировать универсальную масштабируемую структуру с понятной иерархией слоёв и сущностей
Получили порядок, который теперь можем применять на проектах. А ещё мы можем легко поддерживать и масштабировать проекты, потому что у нас есть понятная архитектура.
Как мы сейчас работаем с шаблоном
У нас есть ключевой слой, который мы назвали modules. Он может иметь свои изолированные компоненты, стейты, бизнес логику и прочее. По сути, является аналогом слоя widgets и имеет slices и segments по аналогии с FSD.

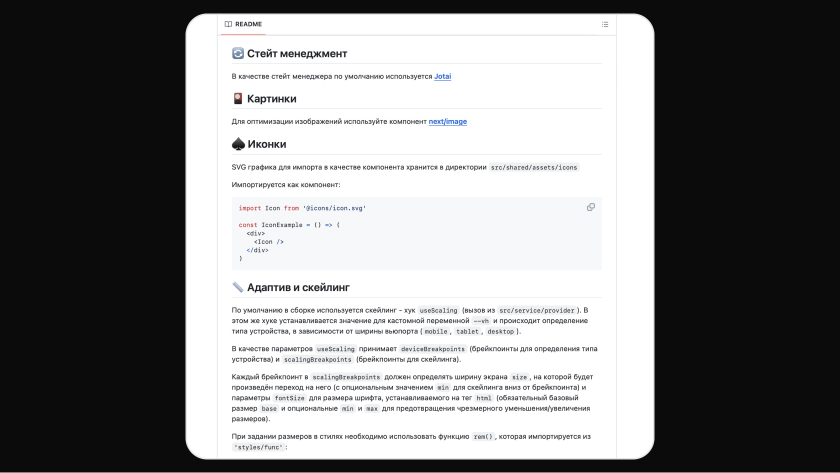
Мы закинули сюда инструменты и пакеты, которые используем везде на проектах
По дефолту стоит менеджер, свой универсальный скейлинг, который мы уже давно написали под себя. Например, по умолчанию используем легковесный стэйт менеджер Jotai, библиотеку для написания запросов Axios и заранее написанные хуки (например наш кастомный скейлинг).

Добавили дополнительные системы контроля за кодом — Prettier и Linter
Prettier — пакет, который отвечает за правила форматирования кода. Он полезен для разработчиков, которые работают в команде. Мы добавляем свои правила в конфигу Prettier, а он применяет их на весь код.
«Представьте ситуацию, когда один разработчик пишет код по-своему — использует 10 пробелов и кривые строчки. А второй — любит минимализм и чистоту в коде. Так вот, они оба могут писать код как им угодно, потому что в конечном итоге Prettier заберёт правила, которые мы прописали и поменяет весь код под них.»
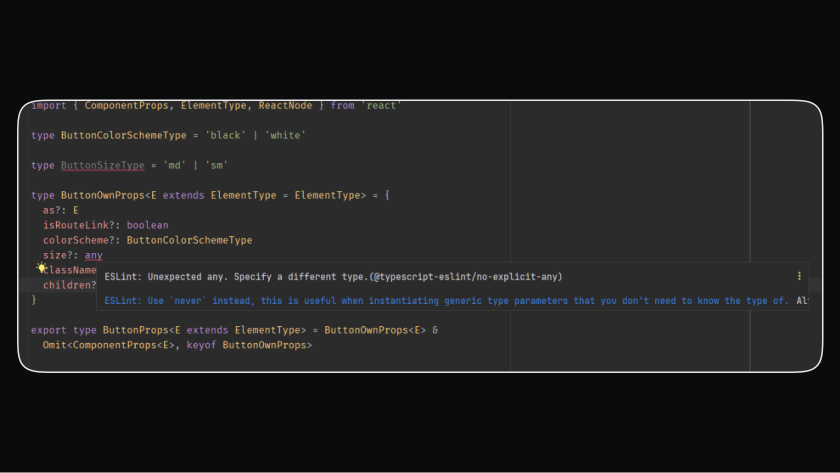
ESLint — отвечает за правила написания кода. С его помощью разработчики могут обнаруживать и устранять потенциальные проблемы в коде, а также поддерживать высокие стандарты качества.

Немного автоматизации
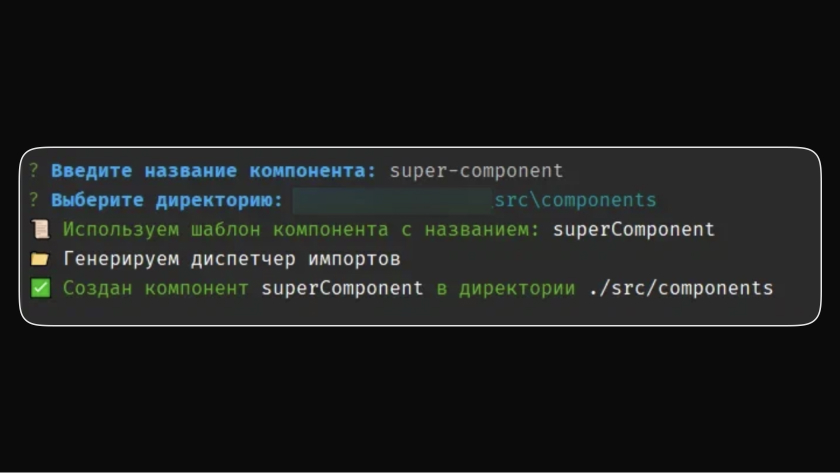
Чтобы не создавать компонент каждый раз, не занимаясь копипастингом, мы написали небольшую утилиту, которая генерирует компоненты по шаблону в избранные директории и настраивает все экспорты. Мелочь, а экономит кучу времени.

В итоге, тратим на создание компонентов 10 секунд
Это базовый шаблон, который мы продолжаем дорабатывать
Сейчас разработчик стартует проект и выбирает себе нужный шаблон, на основе которого у нас создаётся репозиторий. В нём есть вся базовая архитектура и пакеты. Остаётся только добавить детали от клиента — новые шрифты, цвета и картинки.
На создание шаблона мы потратили неделю. На самом деле, дольше обсуждали саму архитектуру — думали, что нам точно пригодится, а что можно смело убирать.
Мы активно следим за обновлениями версий пакетов. Например, скоро выйдет новый React и мы займёмся миграцией на свежую версию.