Привет, на связи Ваня — разработчик в Лиге А. Эта статья — мой опыт в креативной разработке. Чтобы его передать, я выдал Лере все факты и детали, а она собрала их в простую и понятную статью.
На одном из проектов мы анимировали песок для прелоадера
Подобного ещё не делали, поэтому загорелись идеей и пошли изучать документации. В статье рассказываем, почему выбрали шейдеры для реализации, для чего использовали GPT и как учили частицы песка двигаться.
Проект под NDA, поэтому не смогу показать, как круто прелоадер смотрится на сайте. Зато расскажу, как работал над анимацией. Будет немного технических деталей и несколько красивых гифок с песком.
Клиент пришёл с задачей реализовать на сайте прелоадер с анимацией песка
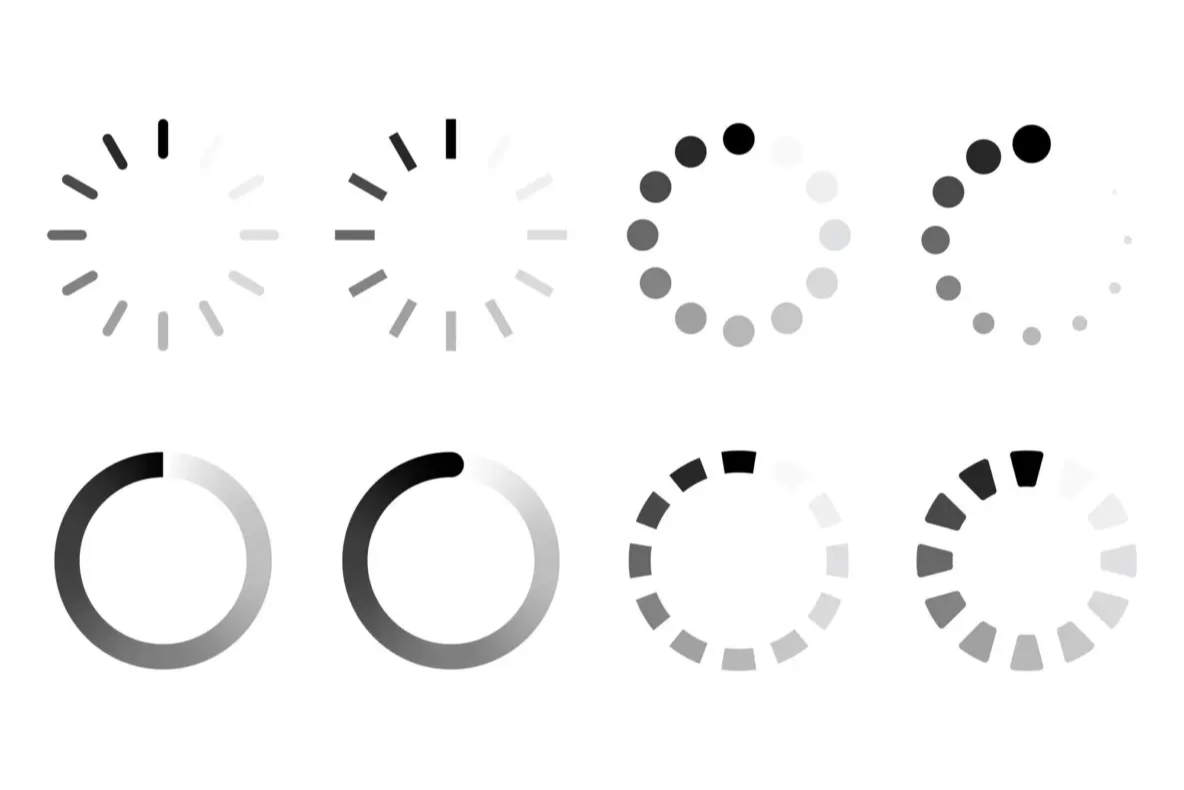
Обычно пользователя встречают типичные прелоадеры — спиннер или прогресс-бар. Технически сделать такой несложно с помощью CSS или изображений.

Обычно, мы видим на сайте что-то подобное. Взял картинку с сайта https://www.freepik.com
В нашем же случае, частицы песка должны двигаться и закрывать собой весь экран. То есть, их должно быть очень-очень много, иначе останется пустое место. Чтобы это реализовать, я наметил план действий:
- Найти информацию про анимацию частиц. Неважно видео или статьи. Спойлер: нашёл парочку классных статей, которыми поделюсь в конце
- Работать выбрал с шейдерами, поэтому нужно было глубже изучить Webgl и GLSL, чтобы написать нужные шейдеры
- Попробовать сгенерировать частицы разного оттенка, чтобы они не выглядели, как оранжевое пятно
- Научить частицы песка двигаться
- Вспомнить математику, чтобы задать частицам нужное движение
Прошлый опыт подсказал мне, что работать с частицами через JS — плохая затея
Как я уже писал выше, для решения задачи нужно очень много частиц. Это значит, что нужно создать много объектов и как-то с ними взаимодействовать. Проблема в том, что примерно ни один компьютер не выдержит сотни тысяч частиц, каждая из которых должна обновлять своё состояние минимум 60 раз в секунд.

Делать через JS — не выход, поэтому я присмотрелся к шейдерам
Они буквально позволяют создавать реалистичное освещение и тени. Как раз для того, чтобы в будущем частицы отличались по оттенкам. А ещё шейдеры напрямую взаимодействуют с видеокартой, которая лучше справляется с большим количеством операций. Для реализации оставалось только чуть глубже изучить Webgl и GLSL, чтобы написать нужные.
Это достаточно узкая и сложная сфера во фронтенде. При этом, очень эффектная и эффективная. С шейдерами можно делать реалистичные сцены и красивые анимации. Как мне кажется, у японцев это получается лучше всего

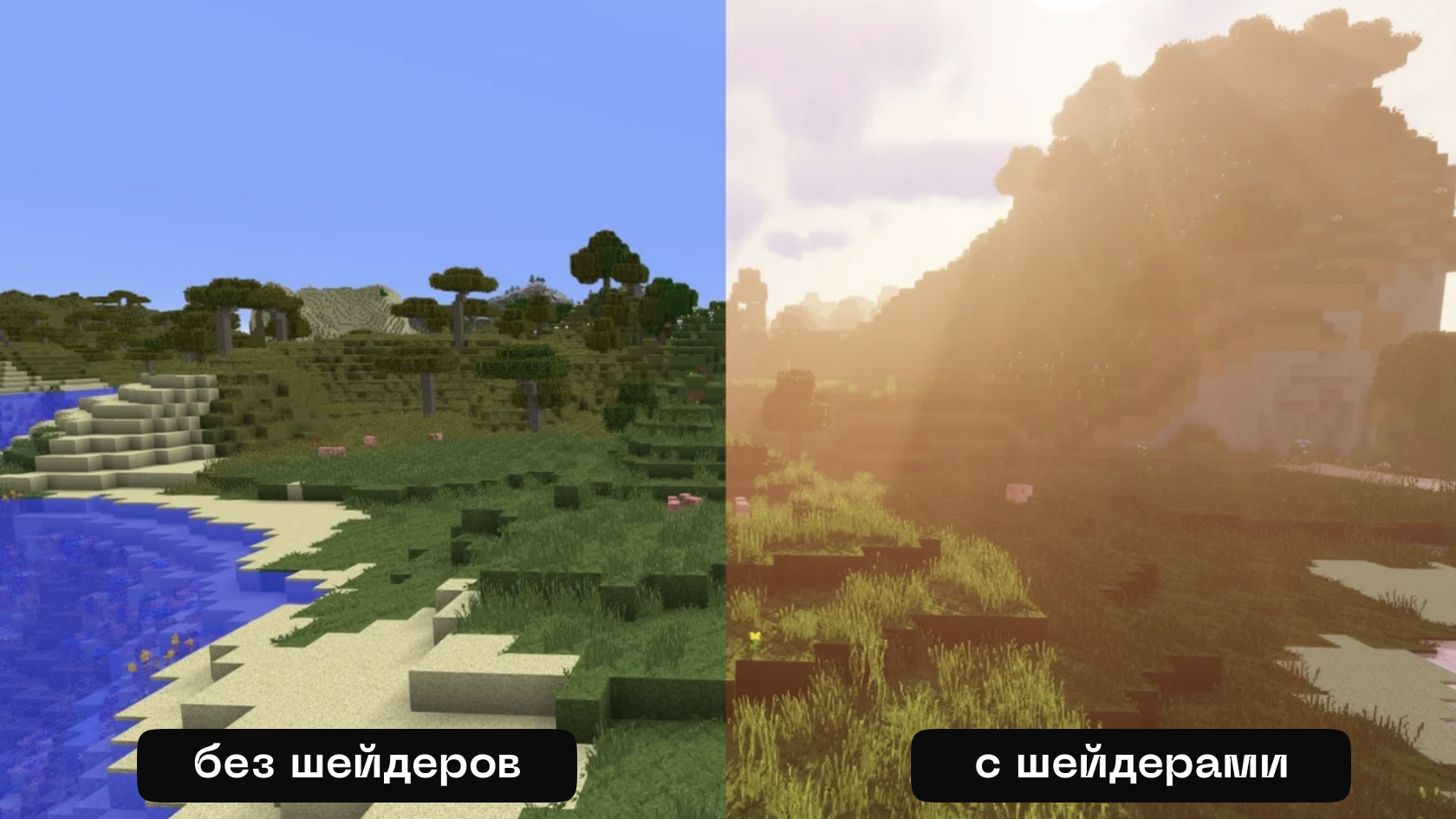
Например, в игре Minecraft шейдеры очень влияют на картинку и виды — появляется свет от солнца, тени, живая трава
У меня было три пути, от которых я бы мог начать:
- Сделать на Pixijs — я знаю эту библиотеку и могу в ней разобраться.
- Сделать на Three.js — потому что есть очень много референсов с анимацией частиц.
- Использовать чистый Webgl и изучить что-то новенькое.
Как вы уже догадались, я выбрал 3 вариант
Во-первых, для анимации частиц через Pixijs нужно было бы исхитрится и потратить время на изучение документации. И всё равно пришлось бы разбираться с тем, как работает Webgl. Во-вторых, в Three.js я не сильно уверен — непонятно, сколько времени бы потратил и какой эффект получил.
В процессе нашёл следующую демку и код к ней. Тогда-то я понял, что лучше разобраться с базой.

Решил для начала отрисовать сам песок
Я занялся так называемым «генеративным искусством» — когда человек объединяется с компьютерными алгоритмами и создаёт что-то уникальное. Если верить этой статье с Хабра, то это искусство, созданное с помощью кода.

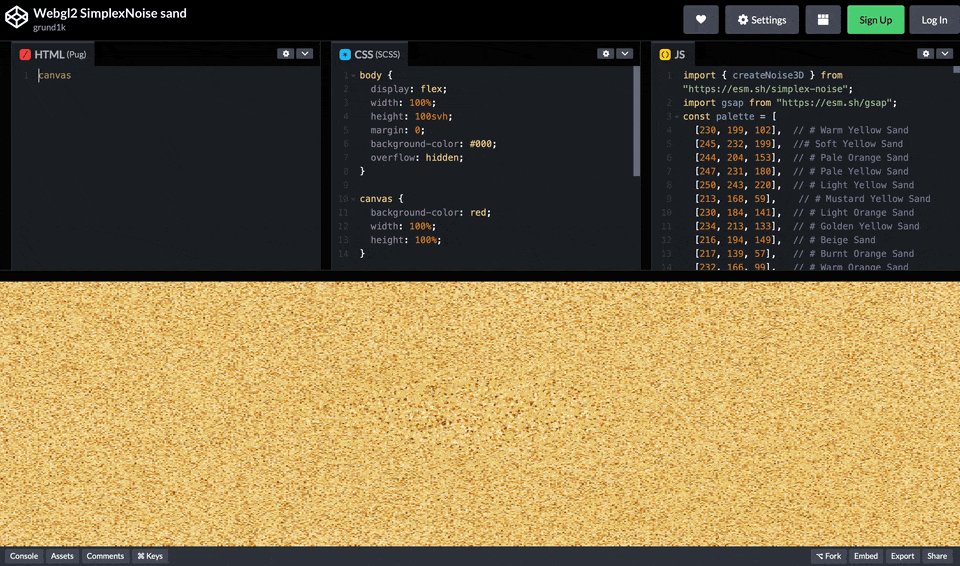
В общем, у меня появилась идея сгенерировать частицы разного оттенка. С этим я обратился к ChatGPT и составил начальную палитру.
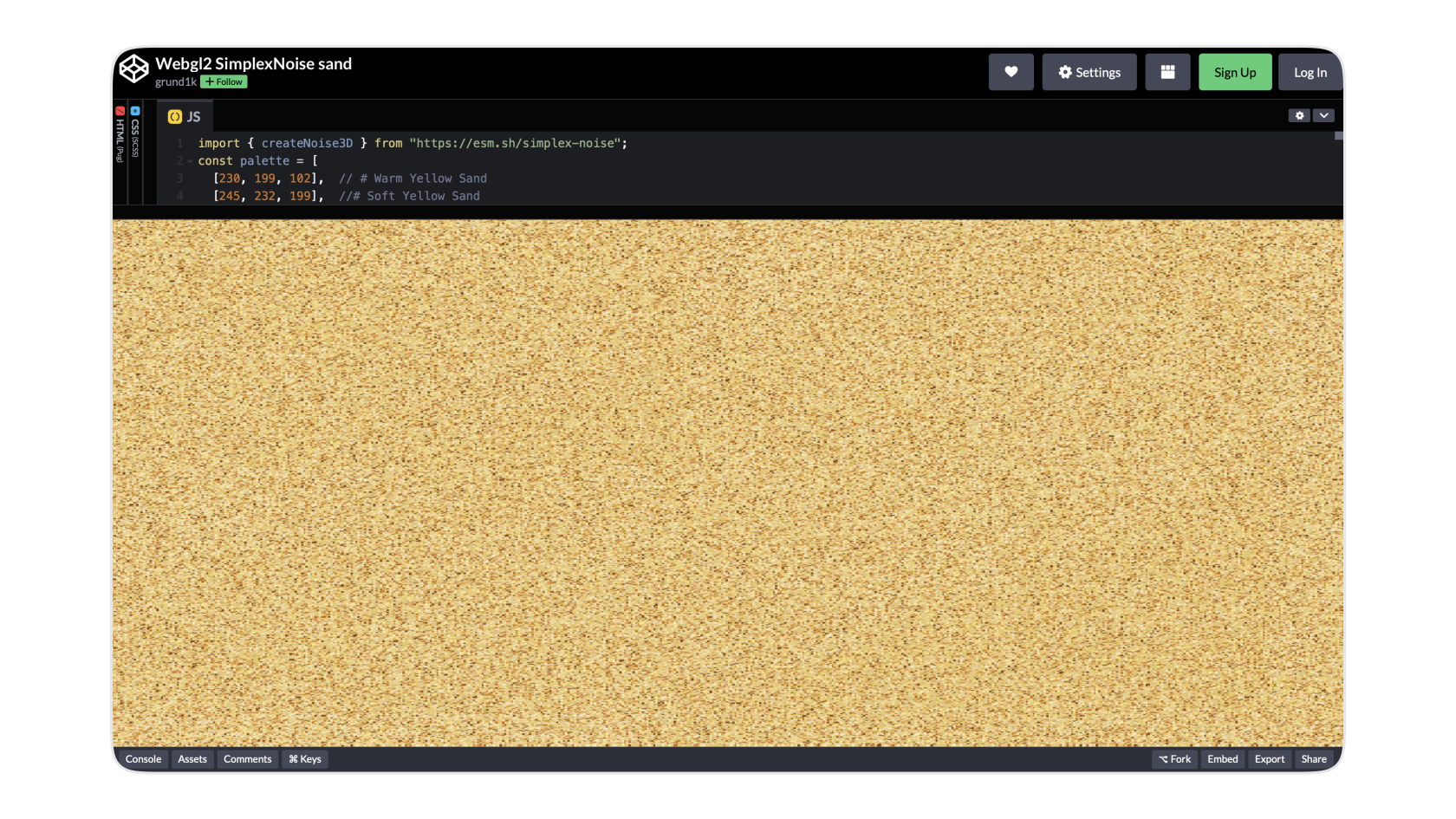
Потом использовал симплексный шум — это градиентный шум, который состоит из набора будто бы случайных направлений. С его помощью сгенерировал саму текстуру песка. Вот, что получилось.

Я сделал так, чтобы при каждом обновление текстура отличалась от предыдущей — то, что надо
Как оказалось позже, это была самая простая задача.... Дальше пошло сложней
Теперь нужно было научить частицы двигаться
При этом, все расчёты перенести на видеокарту, а на JS оставить только первичную генерацию буферов. С её помощью все частицы занимают свою позу. Так я узнал о волшебной штуке — Transform Feedback. Если говорить просто, он помогает повторно использовать результаты вычислений без необходимости начинать всё заново. В моём случае, не считать все созданные частицы.
Чтобы всё двигалось, я создал 2 буфера для хранения частиц и поочерёдно передавал их видеокарте, чтобы та проводила операции и делала магию на экране.
Звучит просто, но для первого раза это совсем не тривиальная задача
Когда всё вроде как заработало, пришлось вспоминать математику
Буду гуманитарием и скажу, что пришлось привыкнуть к синтаксису GLSL, который позволяет управлять процессом обработки графики и создавать всякие визуальные эффекты. Например, освещение, тень или текстуры.
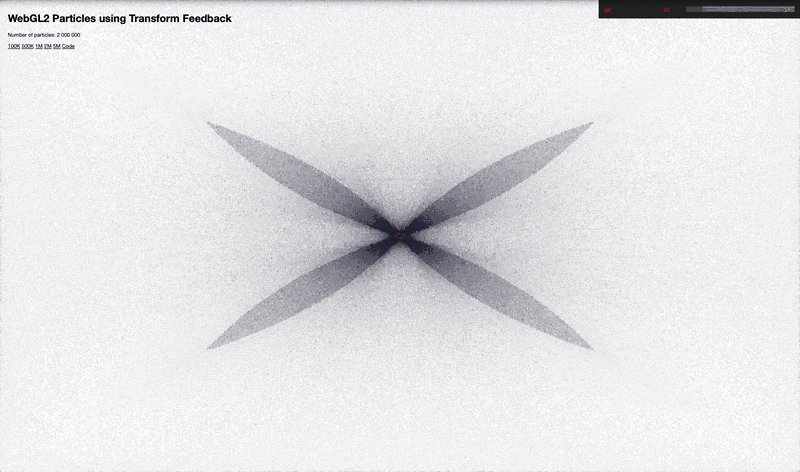
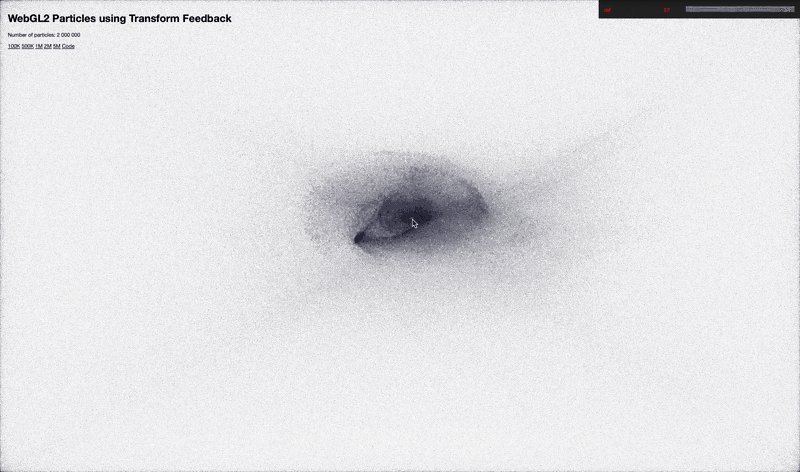
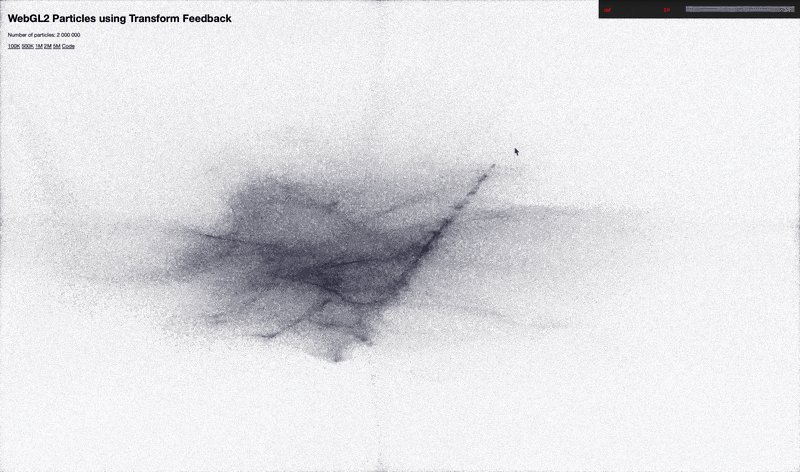
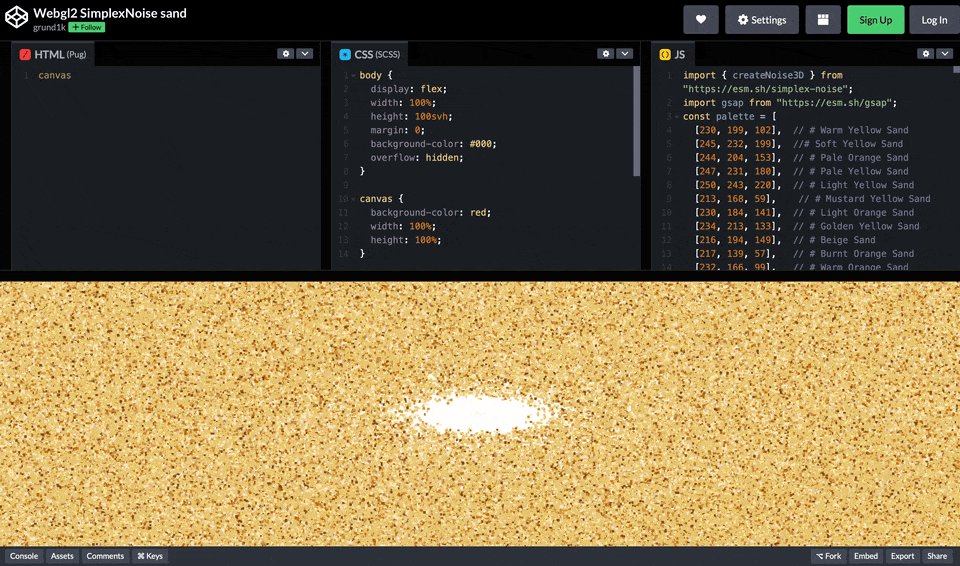
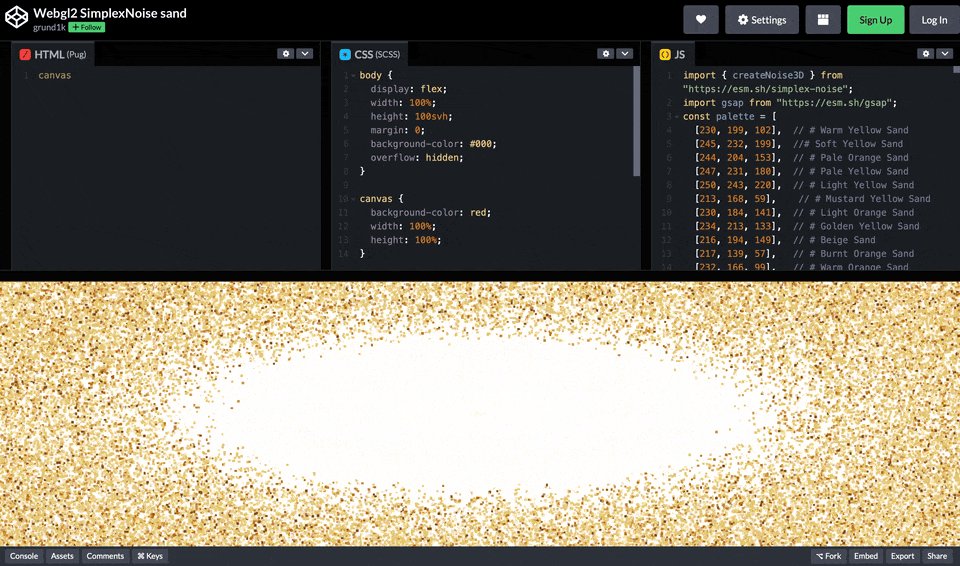
В общем, чтобы не томить вас терминами и ожиданием — показываю эффект, который у меня получился.

Как работает анимация песка: у меня есть область, от которой отталкиваются частицы. И со временем она увеличивается. Чтобы всё смотрелось хаотично и разбросано, я добавил немного рандома к моменту движения.
Ну вот и всё. Анимация готова и примерно также выглядит на сайте клиента. Мы все довольны результатом — компьютер не сгорел, частицы двигаются и выглядят, как настоящий песок.
