В 2023 году выпустили в релиз сайт sunction.store. Рассказываем, как поработали над задачами клиента, организовали работу с бэкендером и какие фичи реализовали.
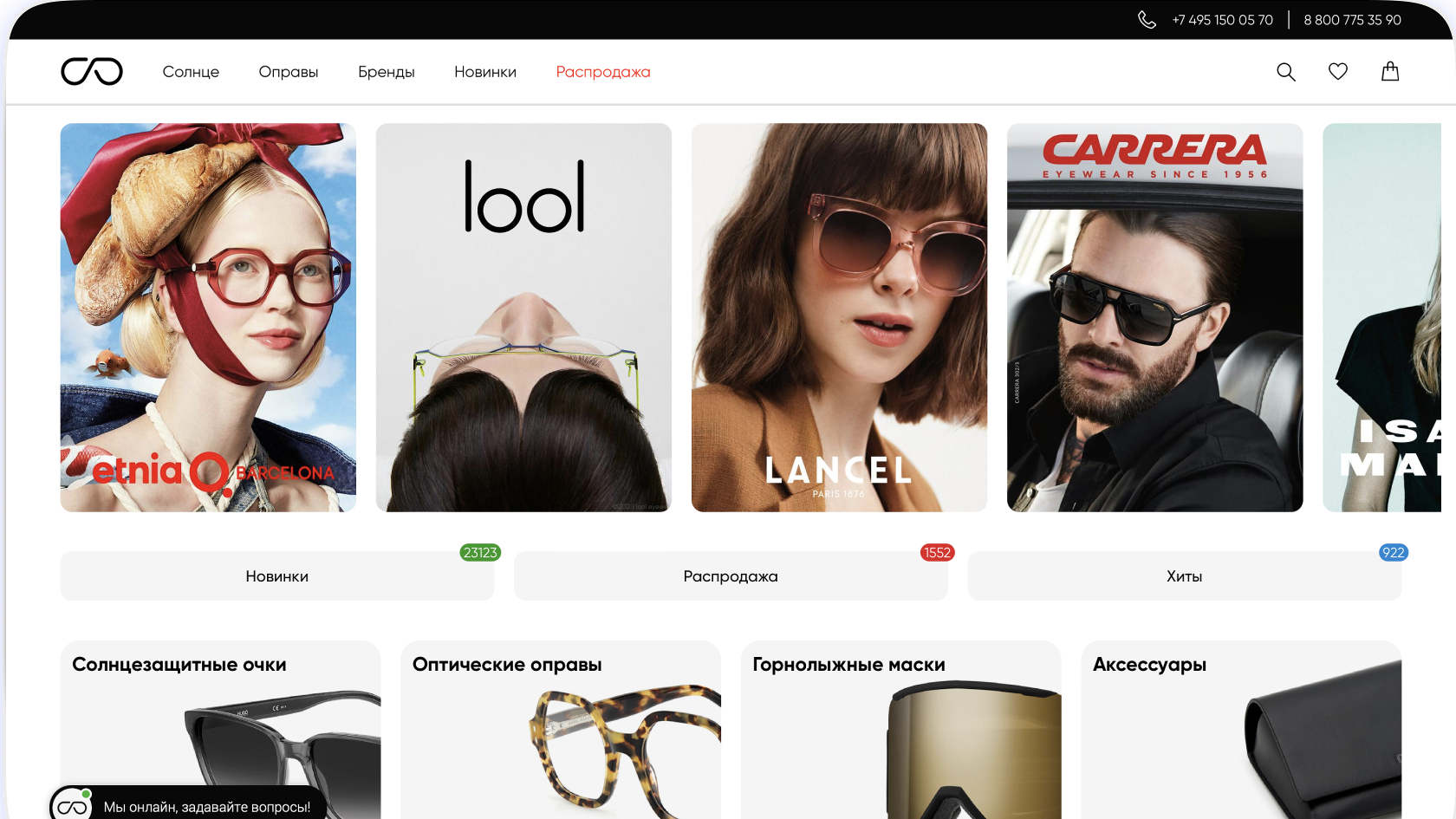
Sunction.store — магазин брендовой оптики в Москве. Ребята с 2017 года помогают найти клиентам идеальные очки. Сейчас в каталоге уже около 100 000 товаров, так что, если хотите найти очки под себя, приходите к ним на сайт или в магазин.
Проблемы заказчика на старте проекта
- Дизайн интернет-магазина потерял актуальность
- Интернет-магазин плохо масштабировался
- Сложные логики в фильтрах, которые нужно понятно упаковать
Задачи
- Реализовать сайт силами разработки
- Улучшить сайт с точки зрения поисковой выдачи
- Разработать удобный каталог, в который легко заносить товары
Немного о том, как нас наняли
У нас уже был большой опыт работы с B2B, в том числе, как выделенная продуктовая команда. Поэтому мы рассказали клиенту о том, какой результат получится от нашей работы — как готовый сайт будет работать с точки зрения SEO-оптимизации, как будет индексироваться и выдаваться поисковиками.
Для нас важны не только задачи клиента, но и сам бизнес. Поэтому мы думаем, как правильно организовать работу, чтобы продукт в итоге работал на аудиторию и бизнес.
Работали не как подряд, а как продуктовая команда
Заказчику было важно, чтобы процессы по разработке проекта — от менеджмента до тестирования — мы забрали на себя. С нашей стороны были фронтенд-разработчики, менеджеры и тестировщики. А со стороны клиента — бэкенд-разработчик, который тоже по сути выступал аутсорс специалистом. Он делал админку, наполнял её данными и занимался API-адресами.
Чтобы работать с бэкендером слаженно, мы разделили работу на 2 части
- 1 часть — наверстать все интерфейсы сайта, пока собирается бэкенд
- 2 часть — отдать всё в разработку фронтендерам и связывать её с бэкендом
Чтобы визуализировать таймлайн разработки и синхронизировать две команды (фронт и бэк), мы использовали известный инструмент — диаграмму Ганта. С ней проще планировать работу, когда есть сроки, и распределять ресурсы команды.
Клиенту было важно сделать MVP версию сайта, поэтому мы построили разработку в такой последовательности
Бэкенд-разработчик → делает главную страницу с точки зрения API, а мы параллельно её верстаем.
Фронтендеры → забирают и прикручивают API главной страницы, а потом думают над следующим разделом.
Чтобы синхронизировать работу фронтенда и бэкенда, мы раз в неделю устраивали синки, обменивались статусом работы команд и обсуждали технические решения в связке с бизнесом. Пришли к тому, что будем реализовывать сайт на React, про него и расскажем дальше.
Техническая сторона — React
Мы не ориентировались на старый сайт клиента и всё делали с нуля, потому что у нас был новый бэкенд и новые макеты от дизайнеров.
Фильтры
По логике фильтры получились сложными — в них много блоков и постоянное взаимодействие с бэкендом (запрос-ответ от сервера). Чтобы фильтр хорошо работал, локальные данные и данные с бэка должны сопоставляться.
Итак, у фильтра есть 2 состояния — локальное и серверное. Мы сделали так, чтобы запрос от пользователя уходил не сразу, а ждал секунду-две и обновлялся. Зачем?
Представьте, что пользователь заходит в фильтр, выбирает штук 10 разных параметров, а потом осознаёт, что где-то случайно нажал не туда. В это время на бэк уходит много запросов, которые нужно обработать и проверить. В итоге, бэк сильно нагружается.
Чтобы не нагружать бэк, мы отправляем запрос от пользователя не сразу. Сначала ждём и только потом обновляем данные.
Оптимизация сайта
На сайте много картинок, цветов и информации. В каталоге может быть около 100 000 товаров. Чтобы сайт работал быстро, нужно хранить все эти страницы на сервере. Для этой задачи мы использовали Next.js и фичу SSR & SSG, с генерацией страниц. Она работает так:
— если пользователь заходит на страницу с товаром, а её нет на сервере, то страница генерируется моментально
— если страница уже была сгенерирована, то она хранится на сервере и не обновляется после того, как на неё зашёл пользователь
Мы собирали страницы не в момент билда, а в тот момент, когда пользователь заходит на страницу (дальше она кэшируется). В итоге, запросы на сервере быстро отдаются обратно.
Раньше → каталог с товарами грузился 5 секунд.
Сейчас → каталог с товарами грузится меньше секунды на быстром интернете. Картинки могут загружаться дольше, но весь каркас пользователь видит сразу.
Слайдер с эффектом 3D
Внедрили на сайт полосу загрузки, которая превращается в ползунок для выбора ракурса очков. Сделали так, чтобы этот элемент двигался вместе со скроллом страницы.
Для реализации сделали админку, в которую заказчик загружает фотографии очков в нужной последовательности. Дальше на фронте мы их будто «склеиваем» и получаем цельную картинку, которая визуально воспринимается, как 3D модель очков. Через стандартную логику слайдера пользователь может посмотреть на очки со всех сторон.
Здесь мы использовали библиотеку Swiper, в которой есть режим «изменение слайдов привязано к слайдеру». Если мы двигаем слайдер, то внутри сервера в процентном отношении считается путь, который уже прошли изображения. А в конце выдаётся картинка.
В фиче со слайдером нет анимации с 3D объектом, но создаётся похожий эффекта
После подключения всех API-адресов и работы фронтендеров, заказчик со своей стороны наполнял интерфейс настоящими данными — брал старый каталог и переливал его на новый сайт.
Для разработки мы использовали React, Next.js, Typescript и Styled components.
Результаты
— Реализовали сайт
— Улучшили сайт с точки зрения поисковой выдачи
— Разработали каталог, в который легко заносить товары
— Упростили фильтры и работу с сервером на бэке
— Разработали фичу со слайдером 360
— Подключили статистику Google tag manager, чтобы клиент отслеживал действия пользователей на сайте
Посмотрите на готовый сайт, какой же он красивый и быстрый — https://sunction.store/
Мы будем поддерживать сайт и помогать заказчику с новыми задачами. Например, в новом году планируется исследование пользователей, после которого нужна будет наша фронтендская помощь.
Немного слов от клиента
Благодарим за профессионализм! По дизайну сайта в макро и микроэлементах мы задавались вопросами о возможности их реализации. После консультации и воплощения этих идей в готовый результат поняли, что точно не прогадали с выбранными специалистами. Работа выполнена на все 100%.
Наши желания и идеи по функциональности сильно ограничивались предыдущей версией сайта, поэтому приняли решение в достаточно ускоренном режиме выпустить MVP версию, а дальше работать над улучшениями и фичами. Это решение показало себя с лучшей стороны — сейчас у нас есть современный и визуально приятный сайт без потолка для технических нововведений, который решает свои бизнес задачи.
Реализованное MVP составляет 30% от общей цели, поэтому до полного завершения всего проекта у нас впереди ещё много работы. И вопрос о выборе команды по фронтенду на оставшиеся 70% у нас не стоит.
— Команда sunction.store
Инсайты для компаний, которые хотят работать с исполнителем как с продуктовой командой
👉 Заказчикам лучше приходить во фронтенд аутсорс с готовым API. Например, на этом проекте получилось так, что бэкенд — всему голова и от его работы зависела работа фронтендера. Поэтому лучше заранее готовить API, чтобы фронтендеры не ждали и в разработке не было разрывов и простоев.
Бэкенд должен быть готов хотя бы на 50–70%, чтобы запланированные на старте сроки не поехали из-за отставаний по бэку.
👉 У нас большой опыт параллельной работы с бэкендерами. За это время сделали вывод, что прийти к ожидаемому результату и попасть в запланированные сроки проще, если эта бэкенд разработка внутри команды клиента. В таком случае, бэк погружен в проект и бизнес-задачи.
👉 Если хотите вывести хорошее MVP продукта на рынок быстро и безболезненно, потратьте больше времени на планирование этапов разработки на старте проекта, и убедитесь, что все материалы готовы (техническое задание для первых этапов, дизайн-макеты, в которые уже не будут вноситься правки). Не забывайте просчитывать риски перед стартом и во время работы, чтобы после каждого этапа синхронизироваться с конечной целью и сроками.