Иногда нам приходится объяснять ценность специалистов на проекте. Про разработчиков понятно — пишут код и рефакторят. Менеджеры тоже — ведут проект, хранят весь контекст, следят за сроками и бюджетом, общаются с клиентами. И здесь иногда возникают вопросы — не все до конца понимают, зачем нужен менеджер, ведь большую часть работы он выполняет вне поле зрения клиента. А вот зачем, например, тратить несколько дней, платить деньги за тестирование сайта — не понятно.
С написанием статьи нам помогла Катя, старший тестировщик Лиги с 2020 года. Вместе с ней расскажем, почему тестирование — важный этап в разработке проекта и как именно он проходит, во всех деталях.
На каком этапе проекта приходит тестировщик
Небольшое погружение в контекст
Долгое время мы работали по схеме, когда команда тестирования существует строго как сервисная команда и тестировщик приходит на проект только ближе к концу проекта, чтобы выполнить свою работу. Из-за этого, конечно, были проблемы — местами мы теряли драгоценное время перед сдачей проекта клиенту на уточнения деталей, погружение в контекст и разъяснение фичей тестировщику. Только потом он начинал тестировать проект.
Уже год мы делаем иначе. Тестировщик на старте проекта разбирается со всеми данными в тот момент, пока пишется первый блок кода. Он уже понимает контекст происходящего и приступает к тестированию. Так тестировщик действительно становится частью команды и отвечает за результат проекта наравне со всеми.
Что важно знать тестировщику на старте
В момент запуска проекта, после того, как менеджер узнал всю информацию от клиента, команда собирается на совместное внутреннее обсуждение и разбор материалов. Так, они больше погружаются в проект и его логику, синхронизируются проще говоря.
Одна из важных деталей для тестировщика на проекте — понимать, как проводить тестирование и как вести себя на месте пользователя. Особенно важно это узнать на проектах с играми.
Какие-то игровые фишки могут быть задуманы клиентом на старте и тестировщик должен о них знать, чтобы отличать баг от фичи
В общем, тестировщик изучает материалы, чтобы в будущем правильно протестировать проект и найти баги. Он глубоко погружается в механику и изучает возможные пользовательские сценарии. А разработчик в это время пишет код.
Между написанием кода и тестированием на проект подключается тимлид, чтобы провести код-ревью, но сейчас не будем погружаться в этот процесс, расскажем об этом в следующий раз.
Наконец, готовый проект переходит на проверку к тестировщику. Давайте узнаем поглубже, что же там происходит.
Как тестировщик проверяет и находит ошибки
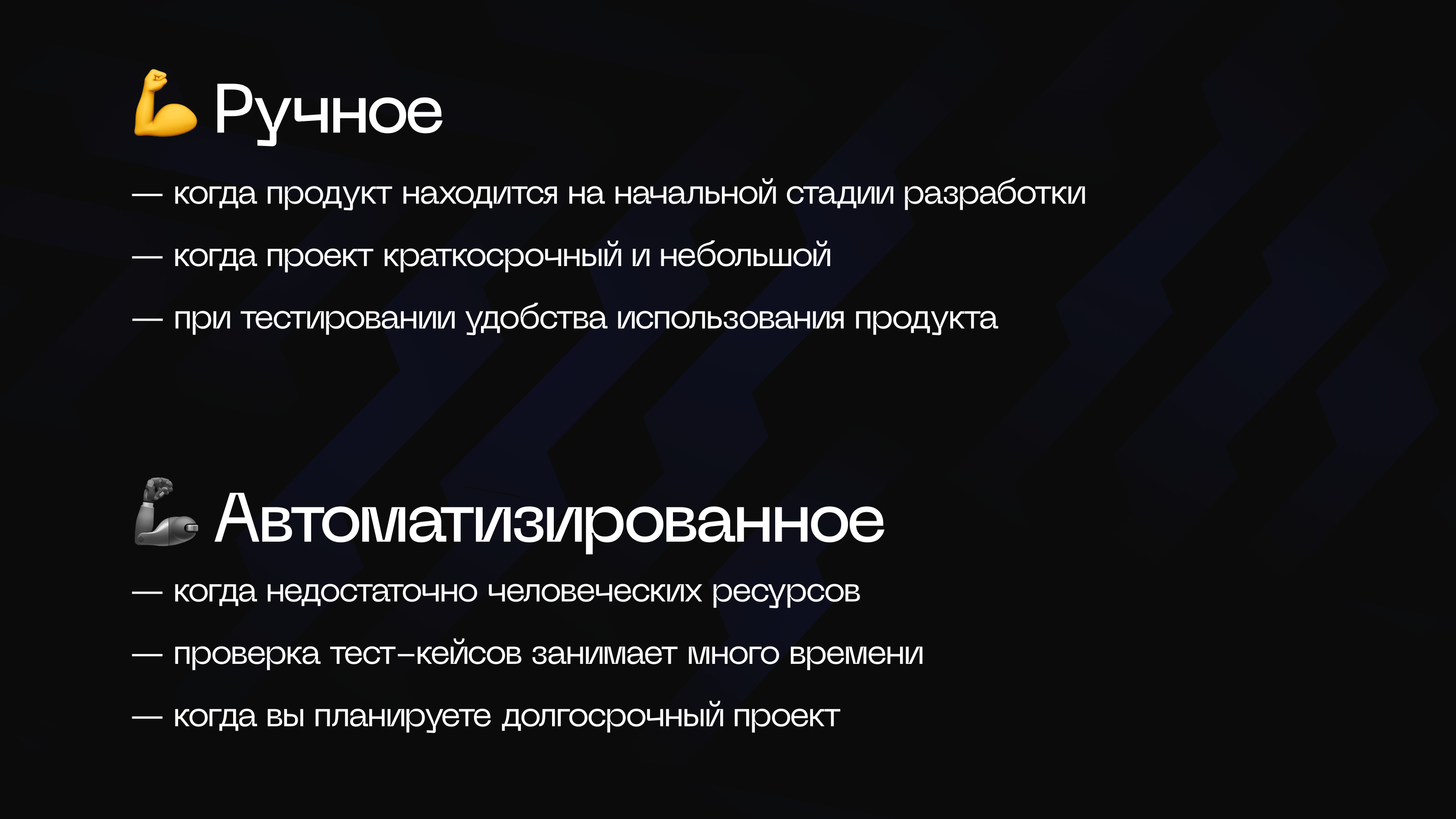
К нам приходят для реализации разных типов веб-проектов: лендингов, админок, интернет-магазинов, корпоративных порталов. Поскольку главной нашей задачей является создать качественный продукт, который в будущем удобно и просто поддерживать, то мы используем ручное (и очень душное) тестирование — вручную проверяем проект на несоответствие требованиям. Делаем это руками с помощью сервисов и внутреннего чек-листа.
Ещё существует автоматизированное тестирование, когда достаточно один раз написать скрипт. Он будет тестировать нужный блок кода по тем параметрам, которые мы зададим. Такой процесс больше подходит для сложных проектов и продуктов с огромным количеством сценариев и функционала. Например, приложение Сбербанка, которое с каждым годом развивается и наполняется разными фичами. Его можно назвать проектом-долгосроком.

Во время ручного тестирования мы встаём на место пользователя и проходим различные сценарии и проверяем корректность работы логики. Особенно важно делать это вручную, чтобы наткнуться на корнер-кейсы.
Корнер-кейс — особый случай тестового сценария, который проверяет редко встречающиеся или граничные условия функционала программы.
Если на корнер-кейс наткнётся пользователь, то не сможет пройти по сценарию и завершить покупку, если он находился, к примеру, в интернет-магазине. В результате, бизнес не получит деньги сейчас и потеряет ещё больше в будущем. А мог бы заранее вложиться в качественное тестирование сайта, на этапе разработки.
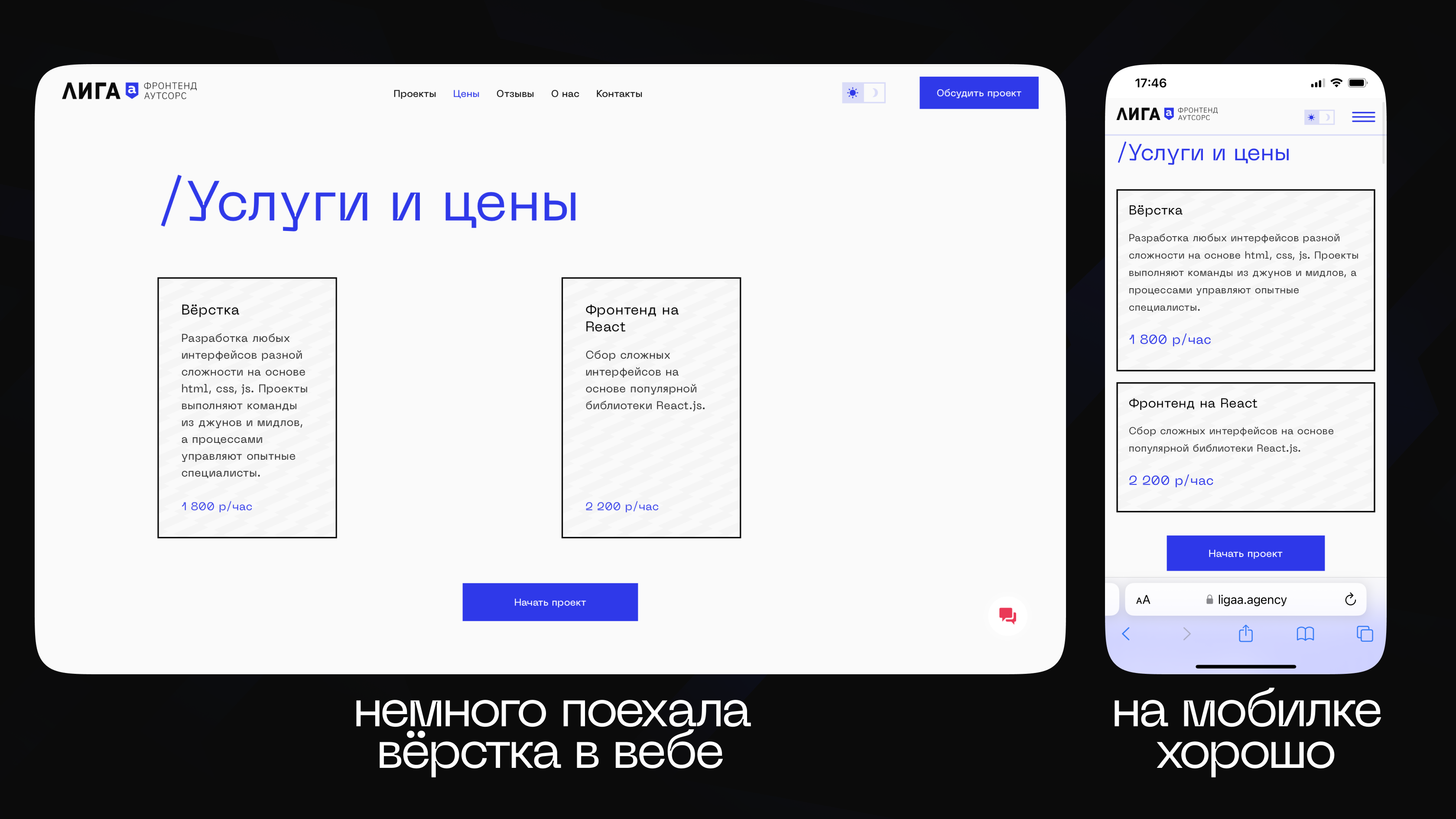
Также важен визуальный вид сайта. Какие-то элементы в мобильной версии могут совпадать с тем, что нарисовали в дизайн-макете. Но совсем по-другому выглядеть на веб-версии сайта.

Если вы видите сайт, который одинаково хорошо выглядит, работает с любого устройства и в любом браузере — значит не зря мы пишем чек-листы
А что за чек-листы и как их использовать
Для проверки всего, о чём говорили выше, мы используем чек-листы — проверяем визуал, функционал, соответствие ТЗ и ещё много важных пунктов, которые повлияют на результат работы всей команды. Дальше покажем важные детали, на которые всегда стоит обращать внимание.
Проверяем со всех сторон: выборка из нашего чек-листа
-
Визуальная частью
Смотрим на вёрстку, адаптив, сверяем с дизайн-макетами и проверяем висячие предлоги. Проверяем написание знака рубля, чтобы был такой — ₽.
-
Функциональная часть
Проверяем UI-kit на наличие ошибок, проверяем микроанимации, скорость загрузки интерактивных элементов, переполняемость блоков и элементов на странице.
-
Кроссбраузерность + кроссплатформенность
Смотрим, чтобы вся вёрстка корректно отображалась в эталонном браузере Chrome и других наиболее популярных. Смотрим сайт на разных устройствах с разными операционными системами.
Обычно такое тестирование мы проводим с помощью Xcode — симулятора, где как раз можно посмотреть проект на разных устройствах Apple. Плюс BrowserStack — позволяет запустить вашу страничку на внушительном количестве браузеров под Linux, Windows и MacOs.
-
Соответствие веб-стандартам
Смотрим на валидность разметки, смотрим на иерархию заголовков.
-
Соответствие техническому заданию клиента
Ну, тут всё должно быть так, как в ТЗ :)
-
Доступность
Проверяем заполненность текстов для скринридеров. Это такие программы, которые преобразуют текстовый контент веб-страницы в звуковое воспроизведение для пользователей с ограниченными возможностями.
И это только малая часть того, что тестировщик должен проверить.
Обезопасить себя на этапе тестирования = не попасть (на деньги) на баги после релиза
Что будет, если сайт не протестировать и отдать в релиз?
Ну, скорее всего, в проекте будут какие-то погрешности. В лучшем случае, погрешности в вёрстке и несоответствия с макетами, которые нарисовали дизайнеры. В худшем случае, на каких-то разрешениях и устройствах будет совсем не то, что ожидалось.
Проект будет ломаться по логике, а какие-то кнопки могут совсем не отрабатывать свои состояния и быть пустыми. Раз уж мы заговорили про кнопки — если не протестировать кроссбраузерность, они будут отличаться на iOS и в Safari. А то, что проверили только на Mac, может отличается от Chrome.
Кроссбраузерное тестирование — процесс тестирования проекта на разных платформах и браузерах. Важно проверять на Mac, в Chrome, Safari и Firefox.
Какие проекты могут обойтись без тестирования
Мы придерживаемся того, что никакие) Всё-таки, любой проект требует проверки, пусть это даже маленькая правка от клиента.
В любой проект вкладываются деньги, силы и время. Поэтому жалко будет потратить их на неработающий сайт, в котором пользователь не сможет разобраться.

POV: когда не потратили время на тестирование
Как мы относимся к тестированию со стороны агентства
Сейчас мы встроили тестирование в нужное время, в нужные этапы работы, чтобы клиенту было проще знать сроки, а команде — комфортно работать.
Где-то 5 лет мы собирали данные по затратам часов каждого специалиста на его работу на проекте, чтобы с уверенностью сказать — на тестирование надо закладывать 15-20% от общего количества часов разработки всего проекта.
Если проект выходит на 100 часов разработки, то 15-20 часов сверху надо будет потратить на тесты, чтобы получился качественный продукт
Подводим итоги: зачем нужен этап тестирования
- Найти визуальные и функциональные ошибки до того, как проект выйдет в релиз
- Выпустить качественный сайт, лендинг, интернет-магазин или сервис, чтобы пользователи возвращались к вам снова и снова, а баги на сайте не блокировали покупки
- Обезопасить себя от негатива со стороны пользователей, которые не смогут получить на сайте то, за чем пришли
- Сэкономить деньги и время на тестировании сейчас, чтобы потом не искать дополнительные бюджеты на доработку проекта и делать это ещё несколько месяцев
